WordPress(ワードプレス)のお問い合わせフォーム
Contact Form 7の使い方
WordPressでブログを続けて更新し、徐々に自分のホームページが仕上がってくると、サイトの訪問者の反応を知りたいという人が多いのではないでしょうか。
WordPressの初期設定では問い合わせフォームの機能はないのですが、プラグインで追加をすることが可能です。
初心者でも簡単に問い合わせフォームが作成可能で、多数あるプラグインの中でも便利で使いやすい国産のプラグイン・Contact Form 7の簡単な設定の仕方を解説します。
Contact Form 7をWordPressにインストールしましょう
まずはWordPressの管理画面から、プラグインに進みContact Form7をインストールします。
インストールをしたら有効化をクリックします。

有効化をクリックし、プラグインの有効化が終わればインストールは完了です。
インストールをしたら、専用のコードをコピー&ペーストするだけで簡単にお問い合わせページを作成することができます。
実際にお問い合わせページを作成してみましょう
インストールが完了すると、管理画面の右にお問い合わせという項目が追加されていると思います。
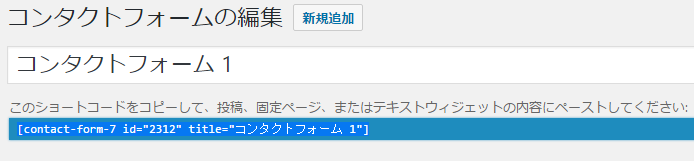
お問い合わせ→コンタクトフォームの順にクリックをすると、専用のコードが表示されます。

この青で囲われたコードをコピー&ペーストすると、いろいろなサイトでよく見かけるお問い合わせ専用のページを作ることができます。
welukaを使用している場合は、固定ページの新規作成からwelukaページビルダーをクリック、固定ページを編集する画面に入ります。
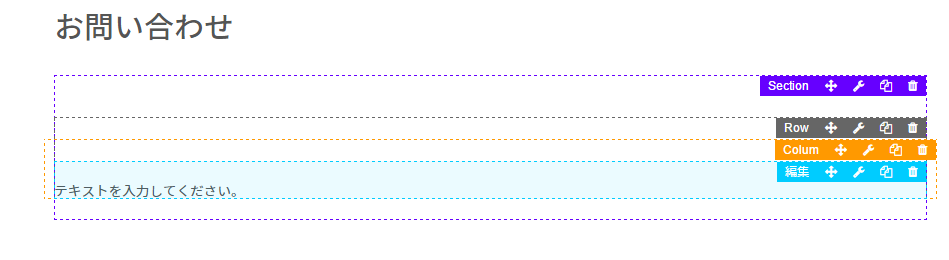
左側のメニューから[段落]をドラッグ&ドロップします。

段落のテキストを入力する箇所にコピーしたコードをペーストします。
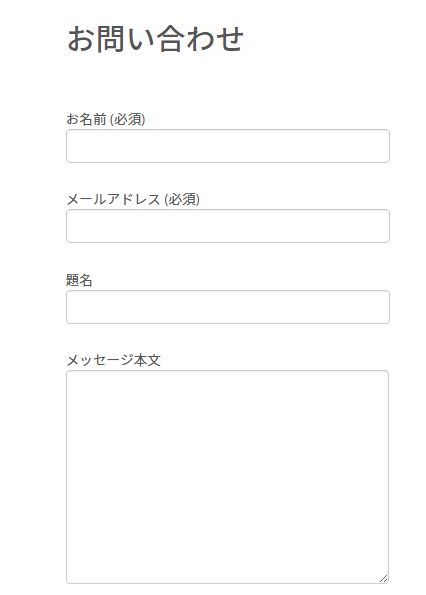
専用のコードをペーストし保存をクリックすると、右のようなフォームが表示されます。
これでお問い合わせフォームの設置は完了です。

コンタクトフォームの初期設定
固定ページにお問い合わせフォームを設置したら、初期設定を済ませてしまいましょう。
ここではメールアドレスの登録と、問い合わせがあった時の自動返信メール機能の設定について解説します。
① メールアドレスの登録
メールアドレスを登録するとサイト訪問者から問い合わせがあった場合、登録したメールアドレスに直接問い合わせ内容を送信することができます。
まずは、管理ページ右のお問い合わせからコンタクトフォームに進み、編集をクリックします。

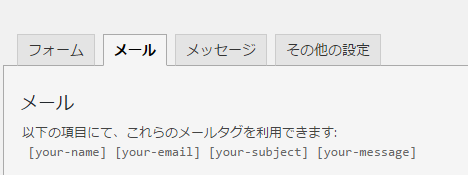
そして、フォーム・メール・メッセージ・その他の設定というタブが表示されるので、メールをクリックし画面を切り替えます。
すると、上から送信先、送信元、題名、追加ヘッダー、メッセージ本文と表示されていると思います。
送信先のところに自分のメールアドレスを記載し、ページ左下の保存ボタンを押しましょう。
これでメールアドレスの登録が完了です。
② 自動返信メールの設定
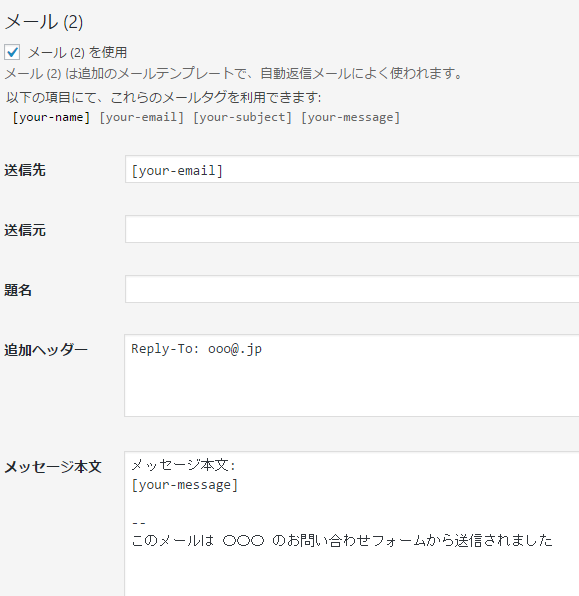
送信先として自分のメールアドレスを登録したら、同じページを下の方までスクロールするとメール(2)という項目があり、チェックボックスにチェックを入れるとメール(2)の設定画面が開きます。

自動返信メールの場合、送信先は問い合わせした人のメールアドレスになるため、[your-email]のままで大丈夫です。
送信元に自分のメールアドレスを記入し、題名に確認メールの件名を記入します。
追加ヘッダーは任意に記入しましょう。
メッセージ本文は問い合わせをした人にお知らせしたい内容、法人の場合であれば営業時間やメールでの応対が可能な時間や、簡単な挨拶文を記載するとよいでしょう。
以上で初期設定であるメールアドレスの登録、自動送信メールの設定が完了です。
Contact Form7にはその他にもたくさんの機能がありますので、必要に応じて機能を追加していきましょう。
