画像設定
「weluka 画像ウィジェット」では画像の配置・表示設定を行うことができます。
「ドラッグウィジェットメニュー」の「画像アイコン」クリック ⇒ 「画像」をドラッグ&ドロップで配置します。
配置された「画像ウィジェット」をクリックし表示される水色枠の「編集」をクリックすることで、「画像設定画面」が表示されます。
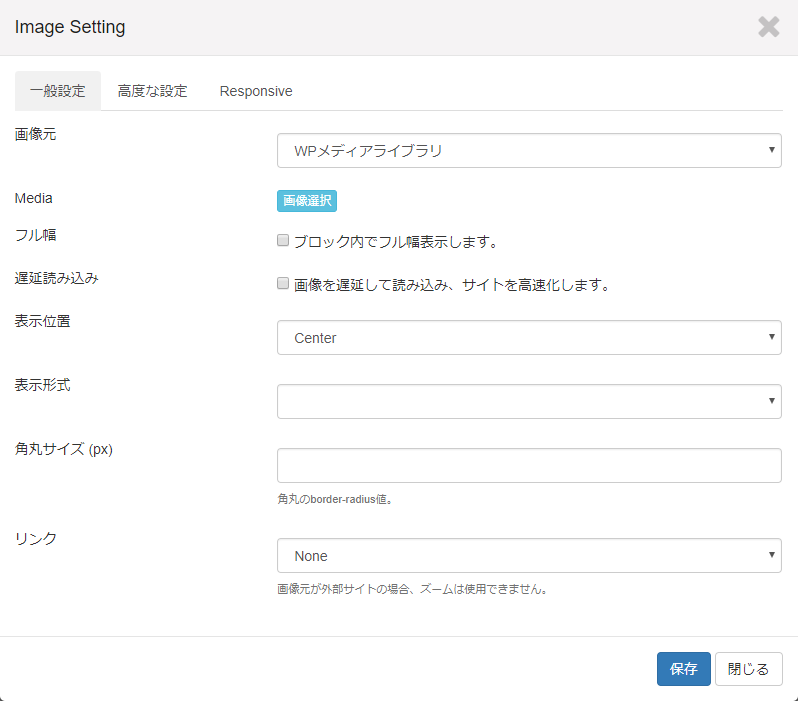
一般設定
- 「画像元」
-
画像元を選択します。
選択できるソースはWPメディアライブラリ(WordPressメディア) / 外部サイトとなります。
ソース選択値により、WPメディアライブラリ用設定項目、外部サイト用設定項目が表示されます。
- 「media」ボタン
- クリックすると「WordPress メディアアップロード・選択画面」が表示されます。表示したい画像のアップロード・選択します。「画像元」にWPメディアライブラリが選択されている場合に表示されます。
- 「Image Size」
-
表示したい画像サイズを選択します。「画像元」にWPメディアライブラリが選択されている場合かつ画像が選択された際に表示されます。
選択できるサイズはFull(オリジナルサイズ) / Thumbnail(サムネイルサイズ) / Medium(WordPress 中サイズ) / Large(大サイズ)となります。各サイズはWordPressメディア設定のサイズに準じます。(アップロード画像のサイズにより選択できないサイズもあります。)
- 「URL」
- 外部サイトの画像URLを設定します。「画像元」に外部サイトが選択されている場合に表示されます。
- 「ブロック内でフル幅表示します」
- 画像を配置したカラムブロック内幅いっぱいに拡大表示したい場合、チェックします。
- 「遅延読み込み」
- サイト高速化のために画像を遅延して読み込ませたい場合、チェックします。
- 「表示位置」
-
画像のカラムブロック内での表示位置を選択します。
選択できる位置はLeft(左寄せ) / Center(中央寄せ) / Right(右寄せ)となります。
- 「表示形式」
-
画像の表示形式を選択します。
選択できる形式は四角 / 角丸 / 円 / サムネイル(枠線付き)となります。
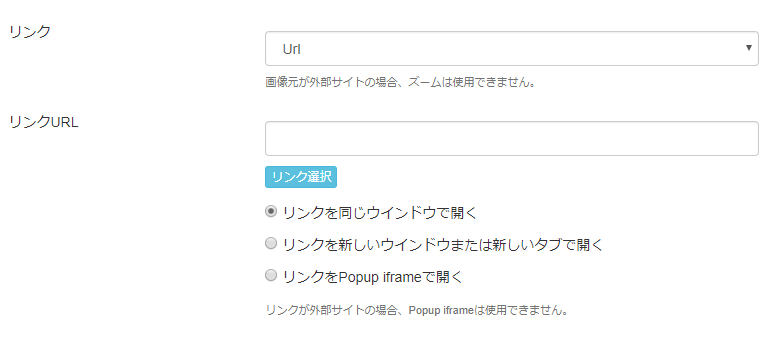
- 「リンク」
-
画像クリック時の動作を設定します。
選択できる動作はnone(何もしない) / Url(指定URLへリンク) / Zoom(ライトボックス形式で画像を拡大表示)となります。
- 「リンクURL」
- 画像をクリックした際のリンクURLを設定します。「リンク」にUrlが選択されている場合に表示されます。
- 「リンクを新しいウインドウまたは新しいタブで開きます」
- リンクURLを設定した場合、リンク先URLを別タブで開く場合はチェックします。「リンク」にUrlが選択されている場合に表示されます。
- 「リンク選択」ボタン
- クリックすると「WordPress公開ページ・投稿選択画面」が表示されます。リンク先に設定したいページ・投稿を選択します。「リンク」にUrlが選択されている場合に表示されます。

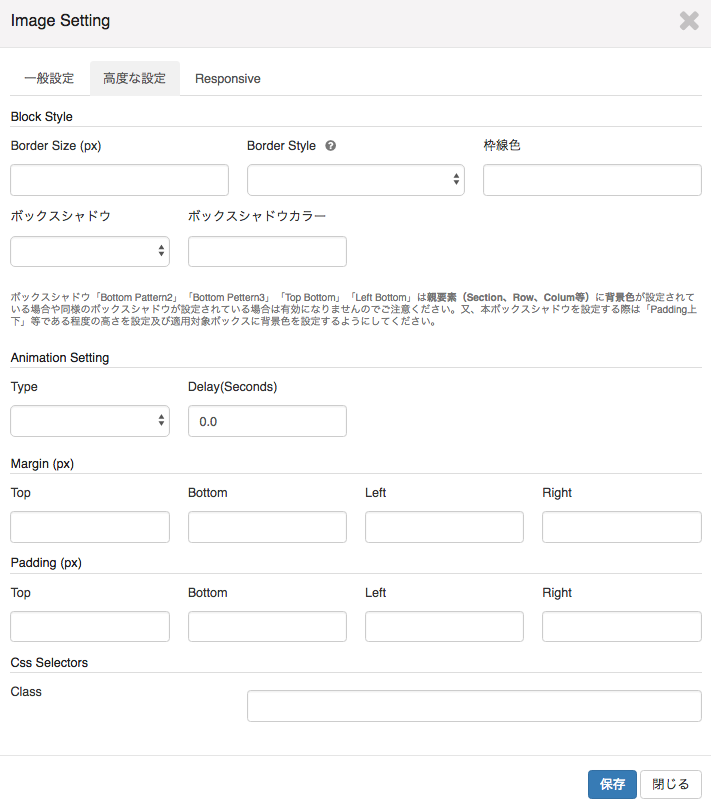
高度な設定
最新投稿コンテンツラッパー(一覧コンテンツの外側)の余白、css class名の設定を行います。
- 「Block Style」
-
「Border Size(px)」ブロックに枠線を表示したい場合、枠線サイズを設定します。単位はピクセルとなります。
「Border Style」ブロックに枠線を表示したい場合、枠線スタイルをsolid / dotted / dashed / double / groove / right / inset / outsetから選択します。
「枠線色」ブロックに枠線を表示したい場合、枠線色を設定します。クリックすると「カラーピッカー」が表示されます。「ボックスシャドウ」ボックスシャドウを表示したい場合、スタイルをLeft Bottom / Outset / Inset / Bottom Pattern 1 / Bottom Pattern 2 / Bottom Pattern 3 / Top Bottom / Left Rightから選択します。
「ボックスシャドウカラー」ボックスシャドウの色を調整したい場合、ボックスシャドウカラーを設定します。クリックすると「カラーピッカー」が表示されます。
※ボックスシャドウ「Bottom Pattern2」「Bottom Pettern3」「Top Bottom」「Left Bottom」は親要素(Section、Row、Colum等)に背景色が設定されている場合や同様のボックスシャドウが設定されている場合は有効になりませんのでご注意ください。又、本ボックスシャドウを設定する際は「Padding上下」等である程度の高さを設定及び適用対象ボックスに背景色を設定するようにしてください。
- 「Animation Setting」
-
「Type」アニメーションの種類をFade In / Fade In Up / Fade In Down / Fade In Left / Fade In Right / Slide In Down / Slide In Up / Slide In Left / Slide In Right / Zoom In / Swing / Bounce / Flip / Rotate In / Roll In / Rubber Bandから選べます。
「Delay(Seconds)」選択したアニメーションの動くスピードを調整します
- 「Margin(px)」
-
最新投稿一覧コンテンツラッパーのマージン(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのマージンを設定したい場合、「Top」に30と入力します。
- 「Padding(px)」
-
最新投稿一覧コンテンツラッパーのパディング(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのパディングを設定したい場合、「Top」に30と入力します。
- 「Css Selectors Class」
-
最新投稿コンテンツラッパーのcss class名を設定します。
Custom Cssに設定することで表示のカスタマイズが行えます。Custom Cssについては「welukaテーマ設定」を参照ください。
例)list_settingというclass名を指定したい場合、list_settingと入力します。複数のclassを設定する場合は半角スペースで区切ってください。
Custom Css 設定例
.list_setting a { color: #000000 !important; }