スライド設定
「weluka スライドウィジェット」ではスライド画像の配置・表示設定を行うことができます。
「ドラッグウィジェットメニュー」の「画像アイコン」クリック ⇒ 「スライド」をドラッグ&ドロップで配置します。
配置された「スライドウィジェット」をクリックし表示される水色枠の「編集」をクリックすることで、「スライド設定画面」が表示されます。
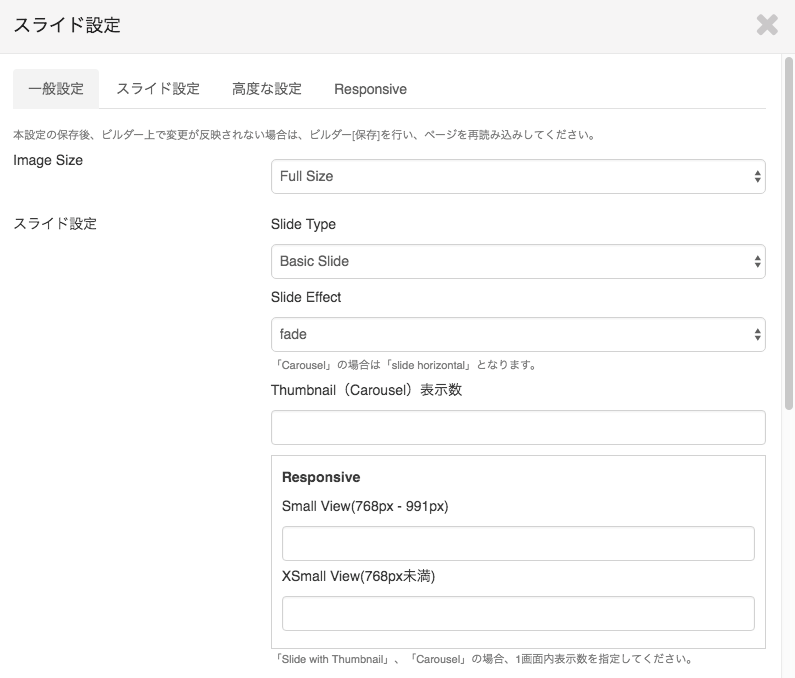
一般設定
スライド画像のエフェクト等、基本的な設定を行います。スライド画像はWordPressメディアにアップロードされた画像が設定可能となります。
- 「Image Size」
-
スライド画像のサイズを選択します。
選択できるサイズは、Full Size(オリジナルサイズ)/Thumbnail Size(サムネイルサイズ)/Medium Size(WordPress 中サイズ)/Large Size(大サイズ)となります。各サイズはWordPressメディア設定のサイズに準じます。(アップロード画像のサイズにより選択できないサイズもあります。)
- 「スライド設定」
-
スライドエフェクトを選択します。
選択できるエフェクトは、fade(画像フェードインアウト)/slide horizontal(画像横スクロール)となります。
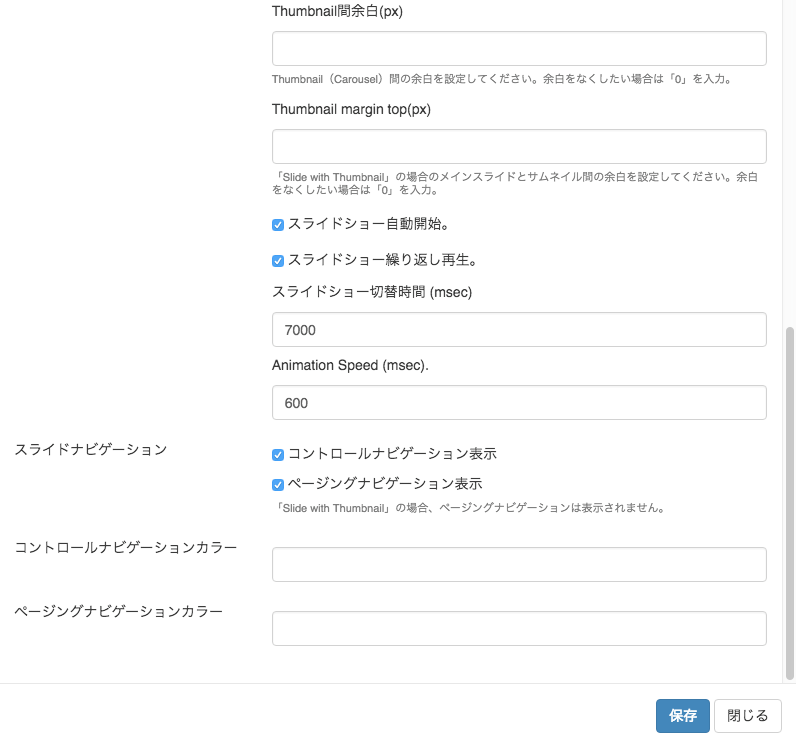
- 「スライドショー自動開始」
- スライドを自動再生したい場合、チェックします。
- 「スライドショー繰り返し再生」
- スライド再生を繰り返したい場合、チェックします。
- 「スライドショー切替時間 (msec)」
-
1枚のスライドを表示する時間をミリセカンド秒で設定します。
例)7秒表示にしたい場合、7000と入力します。
- 「Animation Speed (msec).」
-
スライドアニメーション(スライドが切り替わる際のエフェクト)時間をミリセカンド秒で設定します。
<例)フェードインアウトを1秒かけて切替えたい場合、1000と入力します。 - 「コントロールナビゲーション表示」
- 画像左右に切替用の矢印ナビゲーションを表示したい場合、チェックします。
- 「ページングナビゲーション表示」
- スライド下に画像切替用のナビゲーションを表示したい場合、チェックします。
- 「コントロールナビゲーションカラー」
- コントロールナビゲーションの矢印色を設定します。クリックすると「カラーピッカー」が表示されます。
- 「ページングナビゲーションカラー」
- ページングナビゲーションのアイコン色を設定します。クリックすると「カラーピッカー」が表示されます。
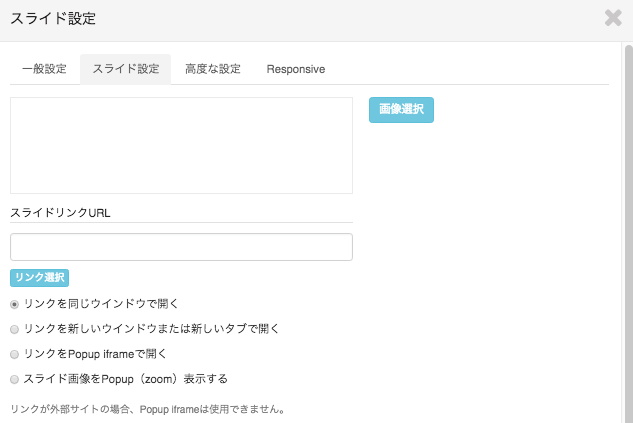
スライド設定
スライド画像の追加・削除、説明ブロックの表示設定を行います。
- 「画像選択」ボタン
- クリックすると「WordPress メディアアップロード・選択画面」が表示されます。スライド表示したい画像のアップロード・選択します。
- 「画像表示」エリア
-
追加された画像がサムネイル表示されます。クリックすると選択された画像の説明など編集が行えます。
サムネイル右上にある「×」をクリックすると画像の削除ができます。
サムネイルをドラッグ&ドロップでスライド画像の表示順を変更することができます。
- 「スライドリンクURL」
- スライド画像をクリックした際にリンクを設定したい場合、リンクURLを設定します。
- 「リンクを新しいウインドウまたは新しいタブで開きます」
- リンクURLを設定した場合、リンク先URLを別タブで開く場合はチェックします。
- 「リンク選択」ボタン
- クリックすると「WordPress公開ページ・投稿選択画面」が表示されます。リンク先に設定したいページ・投稿を選択します。
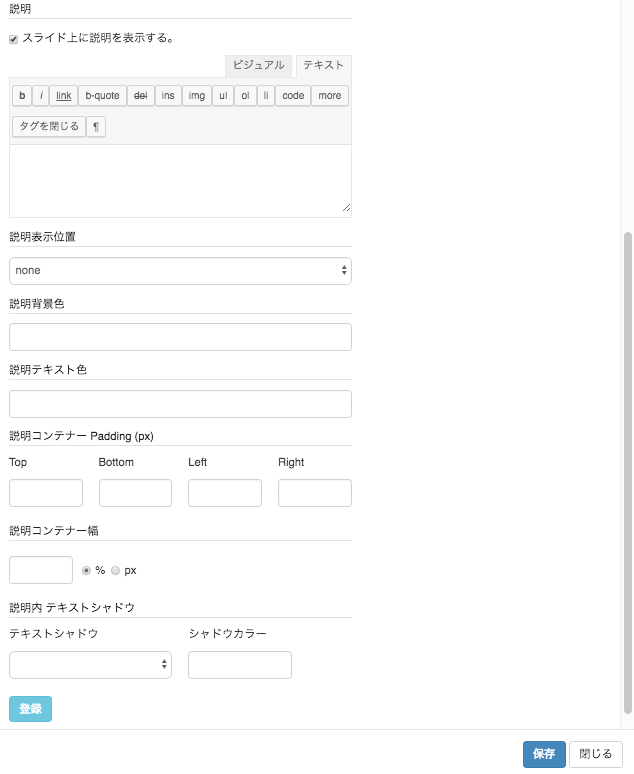
- 「スライド上に説明を表示する」
- スライド上に説明を表示したい場合、チェックしてください。
- 「ヴィジュアルエディタ」
- 説明を入力します。
- 「説明表示位置」
-
説明の表示位置を選択します。
選択できる位置は画面向かって画像内、Top/Bottom/Left/Rightとなります。
- 「説明背景色」
- 説明(コンテンツラッパー)の背景色を設定します。クリックすると「カラーピッカー」が表示されます。何も設定しない場合、画像の上にそのまま説明が表示されます。
- 「説明テキスト色」
- 説明の文字色を設定します。クリックすると「カラーピッカー」が表示されます。
- 「説明コンテナー Padding (px)」
-
説明(コンテンツラッパー)のパディング(上下左右)を設定します。単位はピクセルとなります。
例)上下左右に30pxのパディングを設定したい場合、「Top」「Bottom」「Left」「Right」に30と入力します。
- 「テキストシャドウ」
-
説明テキストのシャドウパターンを選択します。
選択できるパターンは、Basic(標準的なシャドウ)/Hard(強めのシャドウ)/Vintage(ヴィンテージ風シャドウ)となります。
- 「シャドウカラー」
- 説明テキストのシャドウ色を設定します。クリックすると「カラーピッカー」が表示されます。
- 「登録」ボタン
- クリックすると編集内容を登録します。
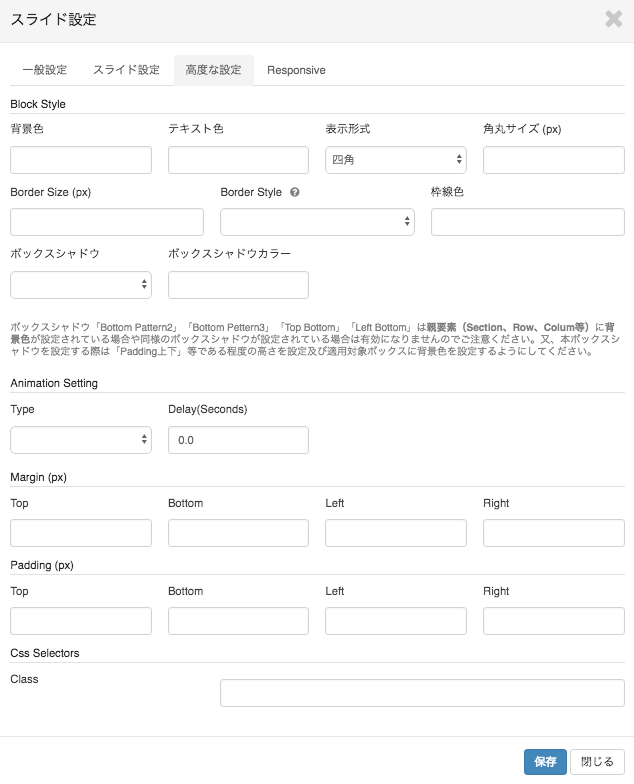
高度な設定
スライドコンテンツラッパー(スライドコンテンツの外側)の余白、枠線(ボーダー)、css class名等の設定を行います。
- 「Block Style」
-
「Border Size(px)」ブロックに枠線を表示したい場合、枠線サイズを設定します。単位はピクセルとなります。
「Border Style」ブロックに枠線を表示したい場合、枠線スタイルをsolid / dotted / dashed / double / groove / right / inset / outsetから選択します。
「枠線色」ブロックに枠線を表示したい場合、枠線色を設定します。クリックすると「カラーピッカー」が表示されます。「ボックスシャドウ」ボックスシャドウを表示したい場合、スタイルをLeft Bottom / Outset / Inset / Bottom Pattern 1 / Bottom Pattern 2 / Bottom Pattern 3 / Top Bottom / Left Rightから選択します。
「ボックスシャドウカラー」ボックスシャドウの色を調整したい場合、ボックスシャドウカラーを設定します。クリックすると「カラーピッカー」が表示されます。
※ボックスシャドウ「Bottom Pattern2」「Bottom Pettern3」「Top Bottom」「Left Bottom」は親要素(Section、Row、Colum等)に背景色が設定されている場合や同様のボックスシャドウが設定されている場合は有効になりませんのでご注意ください。又、本ボックスシャドウを設定する際は「Padding上下」等である程度の高さを設定及び適用対象ボックスに背景色を設定するようにしてください。
- 「Animation Setting」
-
「Type」アニメーションの種類をFade In / Fade In Up / Fade In Down / Fade In Left / Fade In Right / Slide In Down / Slide In Up / Slide In Left / Slide In Right / Zoom In / Swing / Bounce / Flip / Rotate In / Roll In / Rubber Bandから選べます。
「Delay(Seconds)」選択したアニメーションの動くスピードを調整します
- 「Margin(px)」
-
最新投稿一覧コンテンツラッパーのマージン(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのマージンを設定したい場合、「Top」に30と入力します。
- 「Padding(px)」
-
最新投稿一覧コンテンツラッパーのパディング(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのパディングを設定したい場合、「Top」に30と入力します。
- 「Css Selectors Class」
-
最新投稿コンテンツラッパーのcss class名を設定します。
Custom Cssに設定することで表示のカスタマイズが行えます。Custom Cssについては「welukaテーマ設定」を参照ください。
例)list_settingというclass名を指定したい場合、list_settingと入力します。複数のclassを設定する場合は半角スペースで区切ってください。
Custom Css 設定例
.list_setting a { color: #000000 !important; }