リスト設定
「weluka リストウィジェット」では「リスト」の配置、各リスト内コンテンツの編集、表示スタイルに関する設定を行うことができます。
「ドラッグウィジェットメニュー」の「appsアイコン」クリック ⇒ 「リスト」をドラッグ&ドロップで配置します。
配置された「リストウィジェット」をクリックし表示される水色枠の「編集」をクリックすることで、「リスト設定画面」が表示されます。
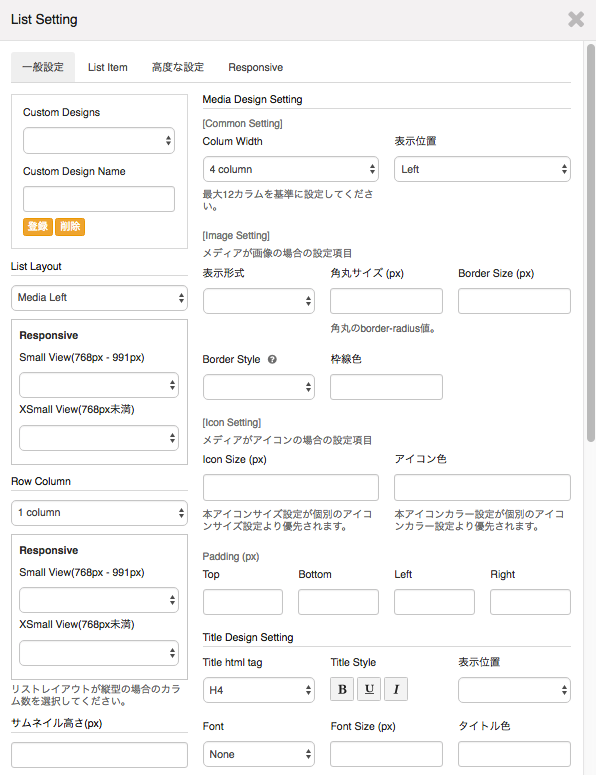
一般設定
リストのデザインに関する設定を行います。
Custom Design(カスタムデザイン)機能
設定した「Custom Designs」を後で利用できるようにテンプレート登録する機能です。
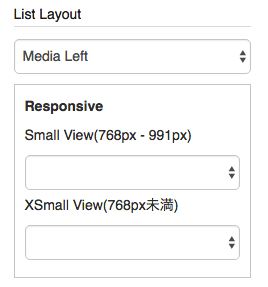
List Layout(リストレイアウト)設定
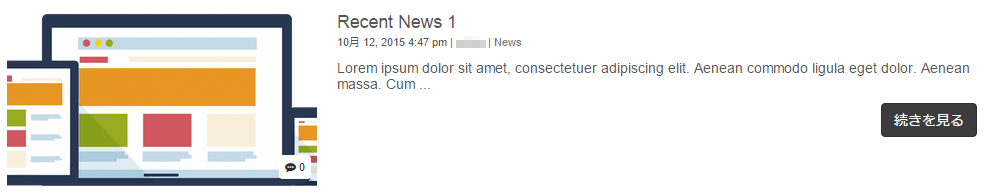
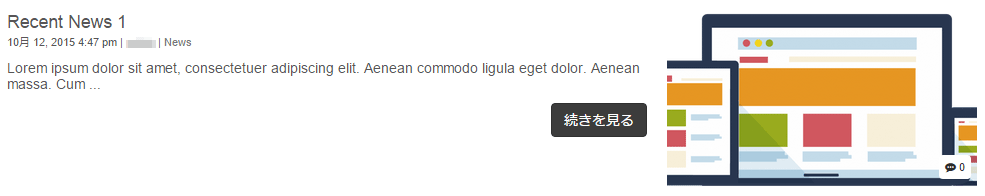
リスト内表示のレイアウトをMedia Left / Media Right / Media Top / Media Middle / Media Bottomから設定できます。
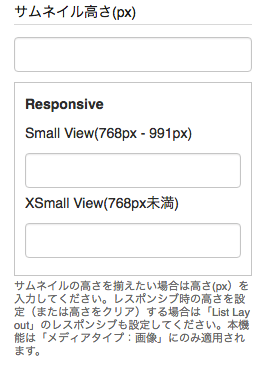
- 「Responsive」
- Small View(768px - 991px)の場合とXSmall View(768px未満)の場合のList Layoutを
- Media Left / Media Right / Media Top / Media Middle / Media Bottomから選べます。
- 「Responsive」の画面サイズ目安
-
「Large View(1200px以上)」PCサイズ
「Medium View(992px - 1199px)」PC・タブレットの横サイズ
「Small View(768px - 991px)」タブレットの縦サイズ
「XSmall View(768px未満)」スマートフォンサイズ
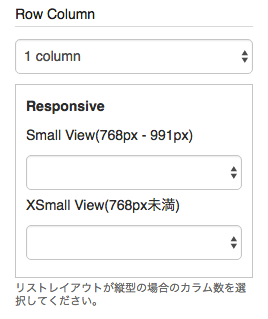
Row Column(ロウ カラム)設定
「List Layout」でMedia Top / Media Middle / Media Bottomを選択した場合
サムネイルの高さ設定
本機能は「メディアタイプ:画像」にのみ適用されます。
記事ブロック設定
- 記事ブロックの高さ/行を揃える場合、「List Layout」及び「Row Column」のレスポンシブも設定してください。
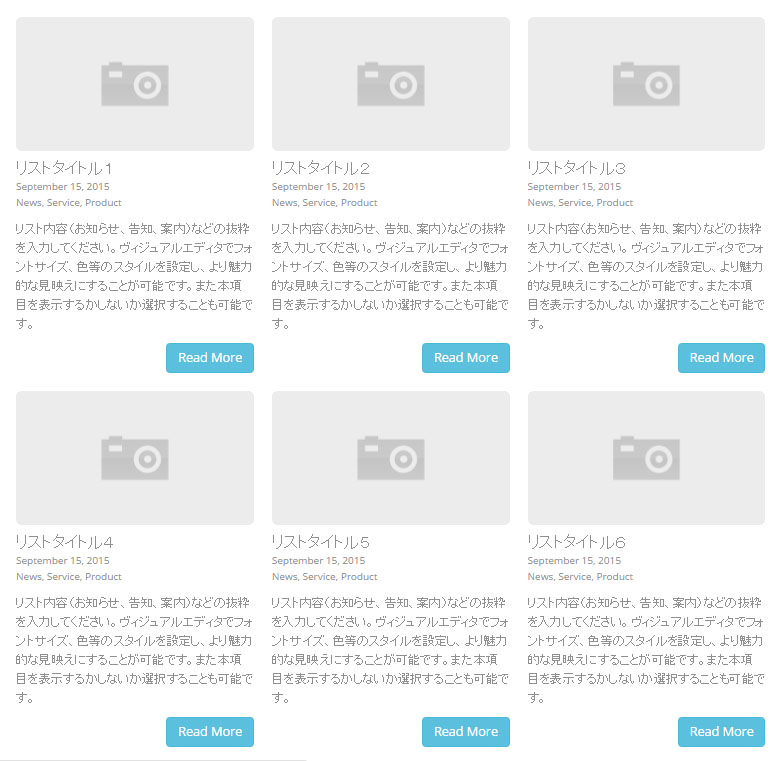
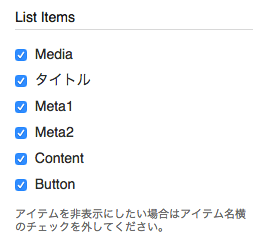
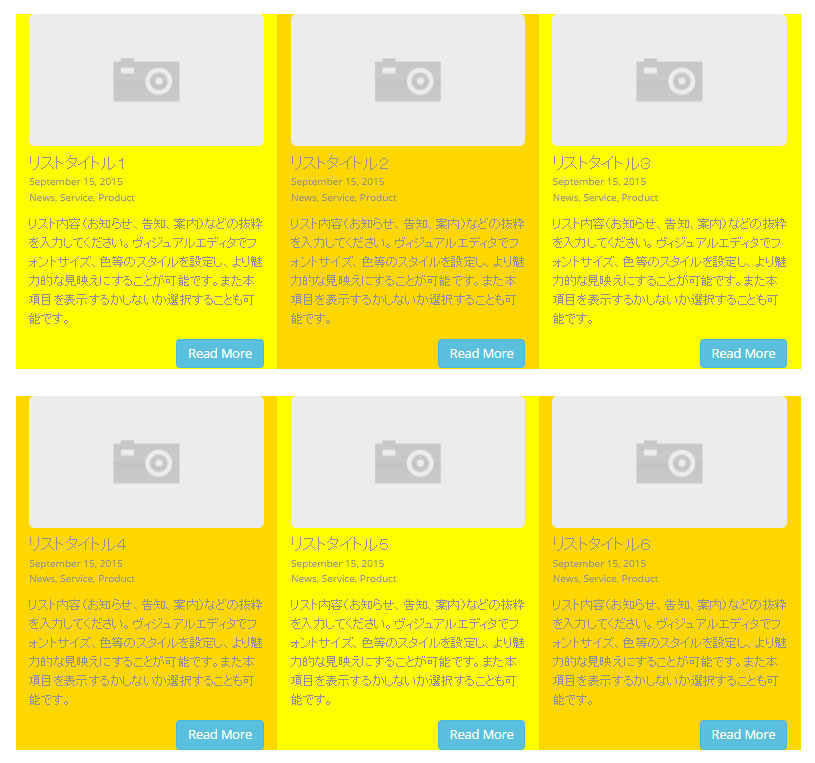
List Items設定
アイテムを非表示にしたい場合はアイテム名横のチェックを外してください。
Row spacing(px)設定
カラムの行間を設定できます。
奇数行背景色設定
奇数カラムのベースとなる色を設定します。クリックすると「カラーピッカー」が表示されます。
偶数行背景色設定
偶数カラムのベースとなる色を設定します。クリックすると「カラーピッカー」が表示されます。
Media Design(メディアデザイン)設定
最大12カラムを基準に設定します。
Common Setting
- 「Colum Width」
-
「List Layput」でMedia Left / Media Rightを選択した場合、画像の表示幅(カラム数)を選択します。選択できるカラム数は、1 ~ 8 columnとなります。画像とテキスト合わせて最大12カラムを基準に設定してください。
- 「表示位置」
-
画像のカラムブロック内での表示位置を選択します。選択できる位置は Left(左寄せ) / Center(中央寄せ) / Right(右寄せ) となります。
Image Setting
- 「表示形式」(メディアが画像の場合)
- 画像の表示形式を選択します。選択できる形式は 四角 / 角丸 / 円 / サムネイル(枠線付き) となります。
- 「角丸サイズ(px)」(メディアが画像の場合)
-
角丸のborder-radius値。
- 「Border Size(px)」(メディアが画像の場合)
-
画像に枠線を表示したい場合、枠線サイズを設定します。単位はピクセルとなります。
- 「枠線色」(メディアが画像の場合)
- 画像に枠線を表示したい場合、枠線色を設定します。クリックすると「カラーピッカー」が表示されます。
- 「遅延読み込み」(メディアが画像の場合)
- サイト高速化のために画像を遅延して読み込ませます。
Icon Setting
- 「Icon Size(px)」(メディアがアイコンの場合)
-
画像に枠線を表示したい場合、枠線サイズを設定します。単位はピクセルとなります。
- 「アイコン色」(メディアがアイコンの場合)
- 画像に枠線を表示したい場合、枠線色を設定します。クリックすると「カラーピッカー」が表示されます。
- 「Padding(px)」
-
Top / Bottom / Left / Right それぞれの数値をpxで入力する。
Title Design(タイトルデザイン)設定
リストのタイトルデザインを設定します。
- 「Title html tag」
投稿タイトルのHTMLタグを選択します。
選択できるHTMLタグは H1 / H2 / H3 / H4 / H5 / H6 / P / DIV からとなります。
- 「Style」
- 投稿タイトルのスタイルを Bold(太字) / Underline(下線) / Italic(イタリック体) から設定してください。
- 「表示位置」
- 投稿タイトルの表示位置を Left(左寄せ) / Center(中央寄せ) / Right(右寄せ) から選択してください。
- 「Font」
- 投稿タイトルのフォントを選択します。
- 「Font Size(px)」
- 投稿タイトルのフォントサイズを入力します。単位はピクセルとなります。
- 「タイトル色」
- 投稿タイトルの文字色を設定します。クリックすると「カラーピッカー」が表示されます。
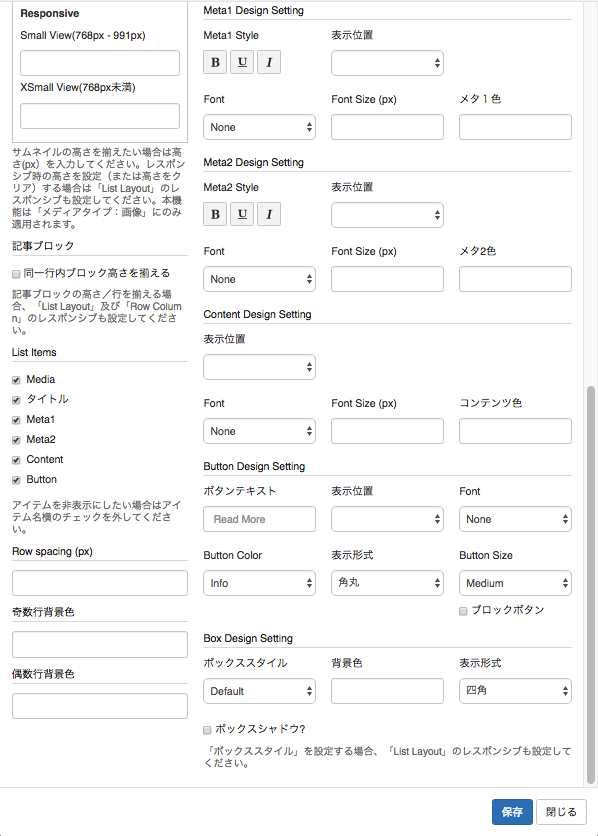
Meta Design(メタ1、2共通)設定
カラムの投稿メタ情報(日時、カテゴリー名、投稿者名など)の共通項目を設定します。
- 「Meta Style」
- カテゴリー名のスタイルを Bold(太字) / Underline(下線) / Italic(イタリック体) から選択してください。
- 「表示位置」
- 投稿メタ情報の表示位置を Left(左寄せ) / Center(中央寄せ) / Right(右寄せ) から選択してください。
- 「Font」
- カテゴリー名のフォントを選択します。
- 「Font Size(px)」
- カテゴリー名のフォントサイズを入力します。単位はピクセルとなります。
- 「メタ色」
- カテゴリー名の文字色を設定します。クリックすると「カラーピッカー」が表示されます。
Content Design(コンテンツデザイン)設定
リストに設置したコンテンツの共通項目を設定します。
- 「表示位置」
- 投稿抜粋の表示位置を Left(左寄せ) / Center(中央寄せ) / Right(右寄せ) から選択してください。
- 「Font」
- 投稿抜粋のフォントを選択します。
- 「Font Size(px)」
- 投稿抜粋のフォントサイズを入力します。単位はピクセルとなります。
- 「コンテンツ色」
- 投稿抜粋の文字色を設定します。クリックすると「カラーピッカー」が表示されます。
Button Design(ボタンデザイン)設定
リストに設置したボタンの共通項目を設定します。
- 「ボタンテキスト」
- 表示しきれない時に表示される「Read More」の文言を変更できます。
- 「表示位置」
- ALLリンクボタンの表示位置を Left(左寄せ) / Center(中央寄せ) / Right(右寄せ) から選択してください。
- 「Font」
- ALLリンクボタンテキストのフォントを選択します。
- 「Button Color」
ボタンカラーを White(白) / Grey(薄グレー) / Dark Grey(濃グレー) / Black(黒) / Primary(青) / Success(緑) / Info(水色) / Warning(橙) / Danger(赤) / none(リンクテキストのみ) から選択してください。
Primary(青) / Success(緑) / Info(水色) / Warning(橙) / Danger(赤)は「welukaカラーテーマ設定」よりカラー変更が可能です。
- 「表示形式」
- ボタンの表示形式を選択します。角丸/四角から選択してください。
- 「Button Size」
ボタンサイズを X Small / Small / Medium / Large から選択してください。
- 「ブロックボタン」
- ボタンをカラム幅いっぱい表示したい場合、チェックします。
Box Design(ボックスデザイン)設定
リストに設置したボタンの共通項目を設定します。
- 「ボックススタイル」
- Default / All padding / Thumbnail not padding から選んで下さい。
- 「背景色」
-
画像に枠線を表示したい場合、枠線色を設定します。クリックすると「カラーピッカー」が表示されます。
- 「表示形式」
- ボタンの表示形式を選択します。角丸/四角から選択してください。
- 「ボックスシャドウ」
-
ボックスシャドウを付けたい場合はチェックを入れて下さい。
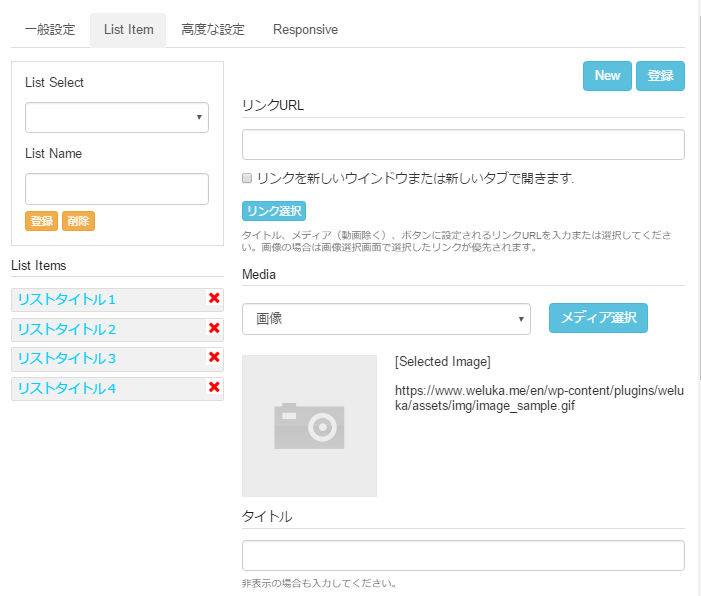
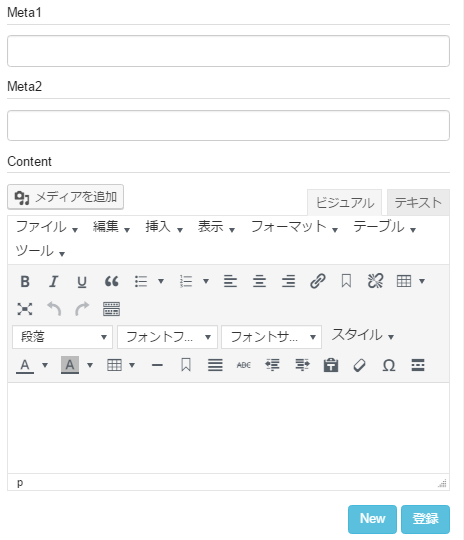
List Item
リストのタイトルや説明書きなどを登録します。
リンクURL設定
リストのタイトルにURLをリンクしたい場合、リンク先のURLを設定します。
また「リンクを新しいウインドウまたは新しいタブで開きます」にチェックを入れる事ができます。
- 「リンクURL」
- リストタイトル、画像、ボタンにリンクを設定したい場合、リンク先URLを入力してください。
- 「リンクを新しいウインドウまたは新しいタブで開きます」
- リンクURLを設定した場合、リンク先URLを別タブで開く場合はチェックします。
- 「リンク選択」ボタン
- クリックすると「リンクの挿入/編集」が表示されます。リンク先「URL」と「リンク文字列」を入力してください。「既存のコンテンツにリンク」したい場合は「検索」をかけ、選択する事もできます。
Media(メディア)設定
リストに表示されるメディアを 画像 / Icon / 動画 から選べます。
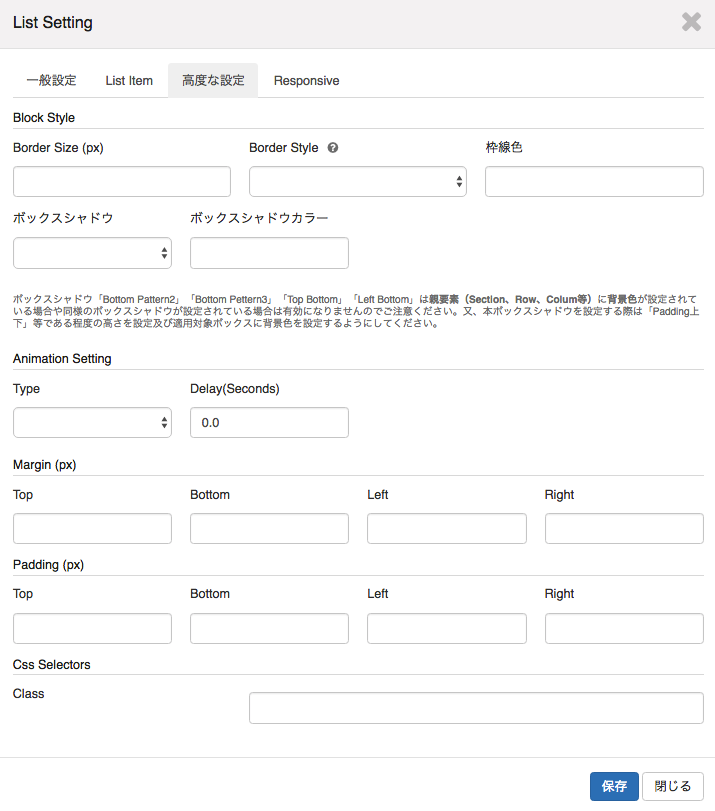
高度な設定
最新投稿コンテンツラッパー(一覧コンテンツの外側)の余白、css class名の設定を行います。
- 「Block Style」
-
「Border Size(px)」ブロックに枠線を表示したい場合、枠線サイズを設定します。単位はピクセルとなります。
「Border Style」ブロックに枠線を表示したい場合、枠線スタイルをsolid / dotted / dashed / double / groove / right / inset / outsetから選択します。
「枠線色」ブロックに枠線を表示したい場合、枠線色を設定します。クリックすると「カラーピッカー」が表示されます。「ボックスシャドウ」ボックスシャドウを表示したい場合、スタイルをLeft Bottom / Outset / Inset / Bottom Pattern 1 / Bottom Pattern 2 / Bottom Pattern 3 / Top Bottom / Left Rightから選択します。
「ボックスシャドウカラー」ボックスシャドウの色を調整したい場合、ボックスシャドウカラーを設定します。クリックすると「カラーピッカー」が表示されます。
※ボックスシャドウ「Bottom Pattern2」「Bottom Pettern3」「Top Bottom」「Left Bottom」は親要素(Section、Row、Colum等)に背景色が設定されている場合や同様のボックスシャドウが設定されている場合は有効になりませんのでご注意ください。又、本ボックスシャドウを設定する際は「Padding上下」等である程度の高さを設定及び適用対象ボックスに背景色を設定するようにしてください。
- 「Animation Setting」
-
「Type」アニメーションの種類をFade In / Fade In Up / Fade In Down / Fade In Left / Fade In Right / Slide In Down / Slide In Up / Slide In Left / Slide In Right / Zoom In / Swing / Bounce / Flip / Rotate In / Roll In / Rubber Bandから選べます。
「Delay(Seconds)」選択したアニメーションの動くスピードを調整します
- 「Margin(px)」
-
最新投稿一覧コンテンツラッパーのマージン(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのマージンを設定したい場合、「Top」に30と入力します。
- 「Padding(px)」
-
最新投稿一覧コンテンツラッパーのパディング(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのパディングを設定したい場合、「Top」に30と入力します。
- 「Css Selectors Class」
-
最新投稿コンテンツラッパーのcss class名を設定します。
Custom Cssに設定することで表示のカスタマイズが行えます。Custom Cssについては「welukaテーマ設定」を参照ください。
例)list_settingというclass名を指定したい場合、list_settingと入力します。複数のclassを設定する場合は半角スペースで区切ってください。
Custom Css 設定例
.list_setting a { color: #000000 !important; }