カスタムメニュー設定
「weluka カスタムメニューウィジェット」では「WordPress カスタムメニュー」の関連付け、デザイン等に関する設定を行うことができます。
※「WordPress カスタムメニュー」が作成されている必要があります。
「ドラッグウィジェットメニュー」の「WordPressアイコン」クリック ⇒ 「カスタムメニュー」をドラッグ&ドロップで配置します。
配置された「カスタムメニューウィジェット」をクリックし表示される水色枠の「編集」をクリックすることで、「カスタムメニュー設定画面」が表示されます。
Custom Design(カスタムデザイン)機能
設定した「Menu Style」を後で利用できるようにテンプレート登録する機能です。
- 「Custom Designs」
- 登録されたテンプレート名より選択できます。選択すると登録テンプレート設定値が「Menu Style」設定項目に設定されます。
- 「Custom Design Name」
- 登録するテンプレート名を入力します。
- 「登録」ボタン
- 入力されたテンプレート名でテンプレート登録します。
- 「削除」ボタン
- 「Custom Designs」で選択されているテンプレートを削除します。
- 「Menu Content Fixed Width」
-
横メニューを選択した場合に限り、メニュー配置セクションのコンテンツコンテナー幅は「フル幅」に設定したいが、メニューは固定幅で中央表示したい場合はチェックしてください。
例)メニュー背景色は画面いっぱいに表示し、メニュー自体は画面中央に表示したい場合。
weluka以外テーマご利用の場合等、メインコンテンツコンテナー幅が設定されている場合、動作はテーマに準じます。
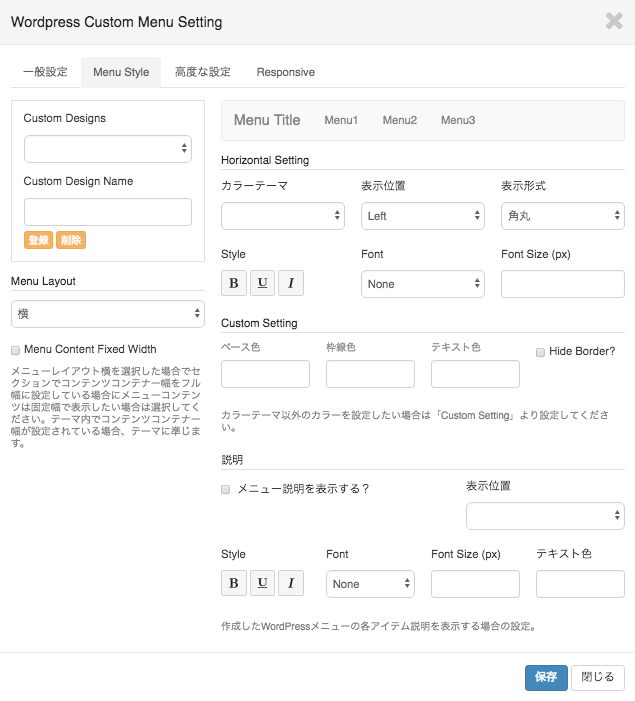
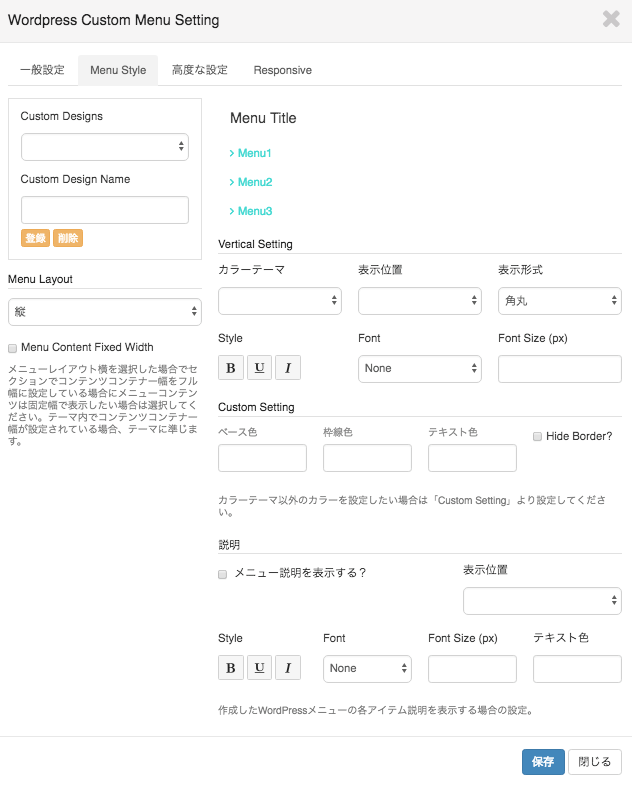
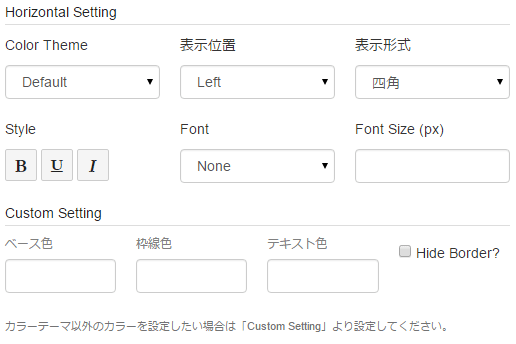
横・縦メニュー 設定項目
- 「Color Theme」
-
メニューのカラーテーマを選択します。
選択できるカラーは、薄グレー(Default)/白(White)/濃グレー(Dark Grey)/黒(Inverse)/青(Primary)/緑(Success)/水色(Info)/橙(Warning)/マジェンタ(Magenta)/赤(Danger)となります。
青(Primary)/緑(Success)/水色(Info)/橙(Warning)/赤(Danger)は「welukaカラーテーマ設定」よりカラー変更が可能です。
※選択なし(none)の場合、背景色は透明(Inherit)になります。
- 「表示位置」
- メニューの表示位置を選択します。Left(左寄せ)/Center(中央寄せ)/Right(右寄せ)から選択してください。
- 「表示形式」
- メニューの表示形式を選択します。角丸(メニュー外枠が角丸)/四角(メニュー外枠が四角)から選択してください。
- 「style」
- メニュー文字列のスタイルを設定します。太字(Bold)/下線(Underline)/イタリック体(Italic)
- 「Font」
- メニュー文字列のフォントを選択します。
- 「Font Size(px)」
- メニュー文字列のフォントサイズを入力します。単位はピクセルとなります。例)18pxにしたい場合、18と入力します。
「Custom Setting」
カラーテーマにはないカラーを設定したい場合、独自のカラーを設定することができます。
- 「ベース色」
- メニューの背景色を設定します。クリックすると「カラーピッカー」が表示されます。
- 「枠線色」
-
メニューの枠線(ボーダー)色を設定します。クリックすると「カラーピッカー」が表示されます。
※枠線に設定したカラーは、メニューマウスホバー・フォーカス時のカラーに設定されます。
- 「文字色」
- メニューの文字色を設定します。クリックすると「カラーピッカー」が表示されます。
- 「Hide Border?」
- メニューの枠線(ボーダー)を表示したくない場合はチェックしてください。
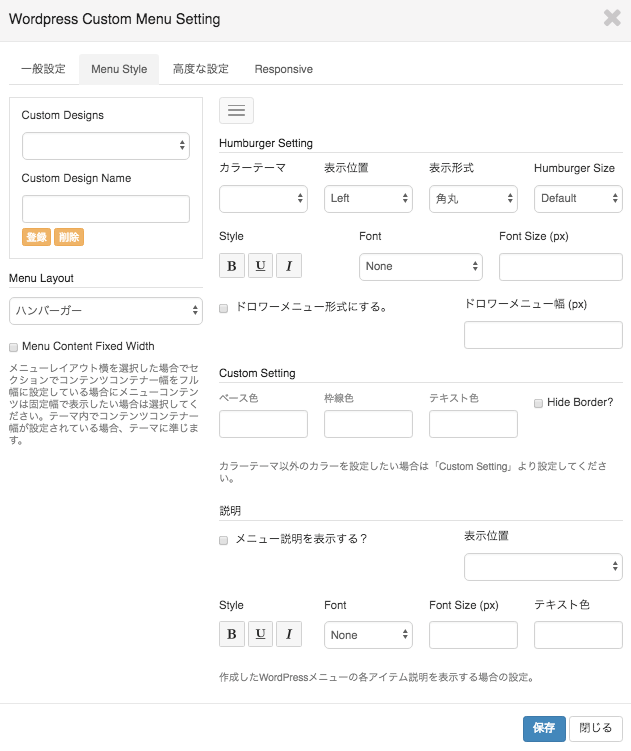
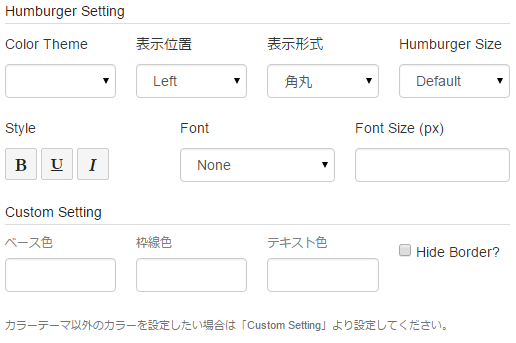
ハンバーガーメニュー 設定項目
- 「表示位置」
- メニューの表示位置を選択します。Left(左寄せ)/Right(右寄せ)から選択してください。
- 「Humburger Size」
- メニューの表示サイズを選択します。小(Default 横44px × 縦34px)/中(Medium 横62px × 縦49px)/大(Large 横80px × 縦64px)から選択してください。
その他の項目については「横・縦メニュー 設定項目」と同様になります。
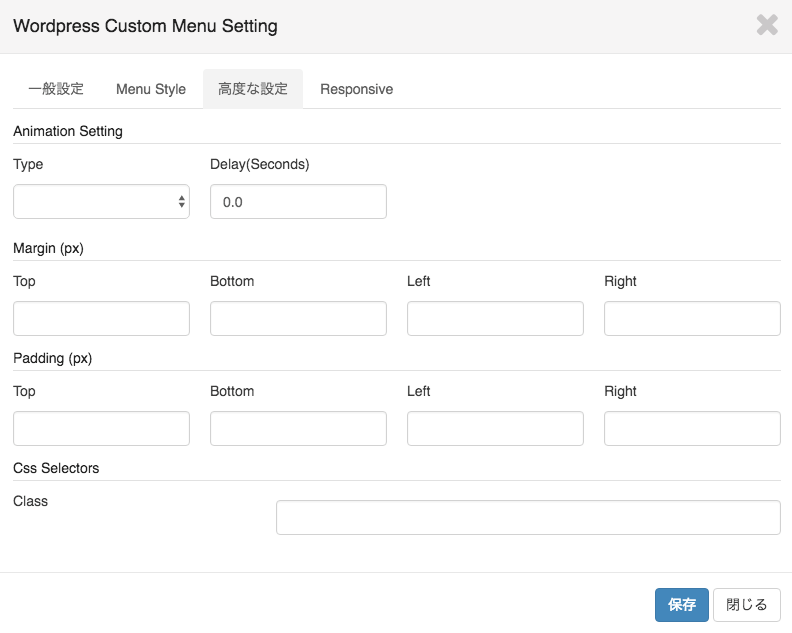
高度な設定
- 「Animation Setting」
-
「Type」アニメーションの種類をFade In / Fade In Up / Fade In Down / Fade In Left / Fade In Right / Slide In Down / Slide In Up / Slide In Left / Slide In Right / Zoom In / Swing / Bounce / Flip / Rotate In / Roll In / Rubber Bandから選べます。
「Delay(Seconds)」選択したアニメーションの動くスピードを調整します
- 「Margin(px)」
-
最新投稿一覧コンテンツラッパーのマージン(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのマージンを設定したい場合、「Top」に30と入力します。
- 「Padding(px)」
-
最新投稿一覧コンテンツラッパーのパディング(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのパディングを設定したい場合、「Top」に30と入力します。
- 「Css Selectors Class」
-
最新投稿コンテンツラッパーのcss class名を設定します。
Custom Cssに設定することで表示のカスタマイズが行えます。Custom Cssについては「welukaテーマ設定」を参照ください。
例)list_settingというclass名を指定したい場合、list_settingと入力します。複数のclassを設定する場合は半角スペースで区切ってください。
Custom Css 設定例
.list_setting a { color: #000000 !important; }