セクション設定
weluka(ウェルカ)のセクションに関連する設定を行います。
セクションについては「ビルダー基本操作」を参照ください。
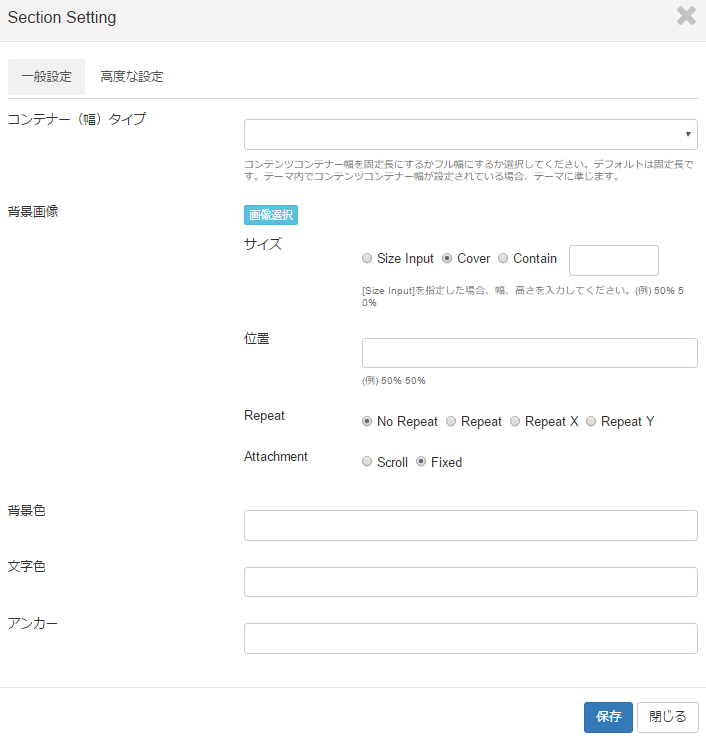
一般設定
セクションに関連する一般設定を行います。
- コンテナー(幅)タイプ
- コンテンツコンテナー幅を固定長にするかフル幅にするか選択します。デフォルトは固定長です。テーマ内でコンテンツコンテナー幅が設定されている場合、テーマに準じます。
- 画像選択
- 背景にする画像を選択します。ファイルをアップロードするかメディアライブラリから選んで選択してください。
- サイズ
- Size Input、Cover、Containから選択します。[Size Input]を指定した場合、幅、高さを入力してください。(例) 50% 50%。[Cover]を指定した場合、縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小します。[Contain]を指定した場合、縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小します。
- 位置
- 背景にする画像の位置を指定します。(例) 50% 50%
- Repeat
- No Repeat、Repeat、Repeat X、Repeat Yから選択します。[No Repeat]を指定した場合、背景画像を一回だけ表示して繰り返しません。[Repeat]を指定した場合、縦横に背景画像を繰り返して表示します。[Repeat X]を指定した場合、横方向にのみ背景画像を繰り返して表示します。[Repeat Y]を指定した場合、縦方向にのみ背景画像を繰り返して表示します。
- Attachment
- Scroll、Fixedから選択します。[Scroll]を指定した場合、スクロールに伴って、背景画像も移動します。[Fixed]を指定した場合、背景画像の位置が固定され、スクロールしても動かなくなります。
- 背景色
- 背景色を設定します。クリックすると「カラーピッカー」が表示されます。
- 文字色
- セクション内の文字色を設定します。クリックすると「カラーピッカー」が表示されます。
- アンカー
- セクションにアンカーを設定します。
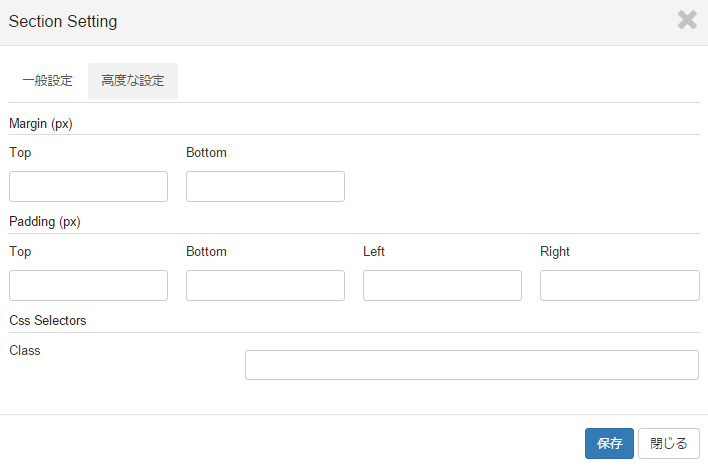
高度な設定
- Margin (px)
マップコンテンツラッパーのマージン(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのマージンを設定したい場合、「Top」に30と入力します。
- Padding (px)
マップコンテンツラッパーのパディング(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのパディングを設定したい場合、「Top」に30と入力します。
- Css Selectors
マップコンテンツラッパーのcss class名を設定します。
Custom Cssに設定することで表示のカスタマイズが行えます。Custom Cssについては「welukaテーマ設定」を参照ください。