WordPress コメント欄の非表示設定
WordPressのサイトの投稿ページや固定ページの下にコメント欄が表示されますが、非表示(コメントを受け付けない状態)に設定したい時もあると思います。
ここでは最初からコメントを無効にする場合と、ページ毎に表示・非表示を設定する場合と、更新したページすべて一括でコメント欄を無効にする場合の設定を解説します。
初めからコメント欄を非表示にする場合
サイト制作の当初からコメント欄を特に設ける必要がないという場合は、投稿ページや固定ページを更新する前に、ディスカッションの設定をしておくとよいでしょう。
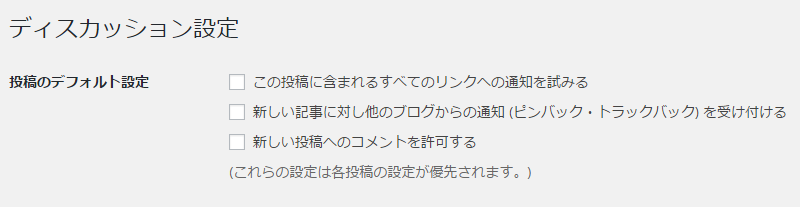
ディスカッションの設定ページに進むには、管理画面左下の設定からディスカッションをクリックします。

ディスカッション設定のページの投稿のデフォルト設定の3番目、新しい投稿へのコメントを許可するのチェックを外します。
これでこれから投稿する全てのページのコメント欄の非表示の設定が完了です。
ページごとにコメントの表示・非表示を設定する場合
WordPressでは投稿ページまたは固定ページのコメント欄の表示・非表示を個別に設定することができます。
まず投稿または固定ページの新規追加をクリックします。

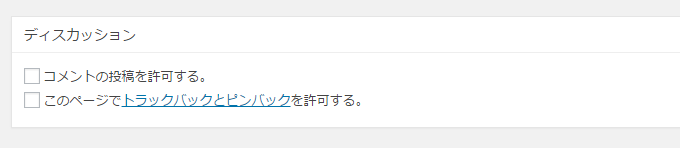
すると、新規追加のページの下にディスカッションというメニューがあります。
コメントの投稿を許可するのチェックを外すとコメント欄を非表示にすることができます。
上のディスカッション設定でもコメント欄の表示・非表示を設定することができますが、個別のページでの設定が優先されます。
編集画面にディスカッションメニューが表示されていない場合は、画面右上の表示オプションをクリックするとボックスが表示されるので、ディスカッションにチェックをしましょう。
更新したページ全てでコメント欄を非表示にする場合
WordPressでブログを更新していると、コメント欄を悪質なスパムコメントなどに荒されたりなどして、一時的または恒久的にコメント欄を閉鎖しなければならない時があります。
ページの更新数が少ないときであればページごとに下に表示されるディスカッションメニューでコメント欄を非表示にすることができますが、更新ページが多い場合1ページ1ページ設定しなおすのはとても大変です。
そういう時のために、全ページ一括でコメント欄の設定したいとき便利なのがDisable Commentsプラグインです。
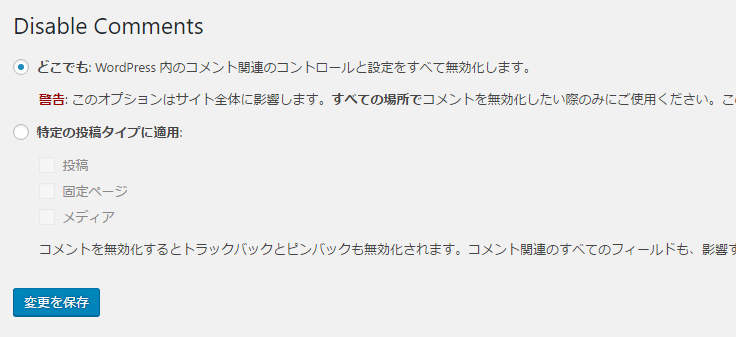
プラグインをインストール・有効化をし、管理画面の設定からDisable Commentsに進み、サイト全体でコメントを受け付けない場合は どこでもを選択します。

投稿ページ・固定ページそれぞれでコメント欄の表示を設定することもできます。
状況に合わせて設定をしましょう。
ビジネスサイト、ブログ、ポートフォリオなど、ドラッグ&ドロップですばやく簡単に作成!
- ドラッグ&ドロップで作れる
- ヘッダー・フッターもデザインが自由
- 公開中のページも編集可能
welukaはWordPressサイト制作が簡単になるプラグインです。

