Google Map 設定
「weluka グーグルマップウィジェット」ではグーグルマップの埋込・表示設定を行うことができます。
「ドラッグウィジェットメニュー」の「Appsアイコン」クリック ⇒ 「グーグルマップ」をドラッグ&ドロップで配置します。
配置された「グーグルマップウィジェット」をクリックし表示される水色枠の「編集」をクリックすることで、「グーグルマップ設定画面」が表示されます。
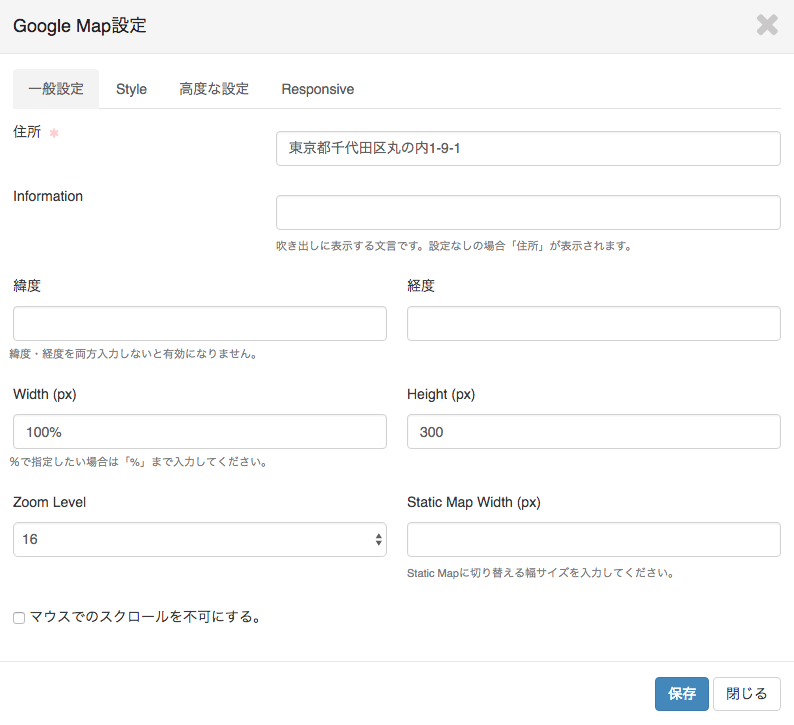
一般設定
- 「住所」
- マップ取得したい住所を入力します。
- 「Information」
- マーカー吹き出し表示内容を入力します。空白の場合は住所が表示されます。
- 「緯度」
- 住所ではなく、緯度経度でマップ取得したい場合、緯度を入力します。
- 「経度」
- 住所ではなく、緯度経度でマップ取得したい場合、経度を入力します。
- 「Width(px)」
-
マップ表示横サイズを入力します。基本単位はピクセルとなりますが%(パーセント)で指定したい場合は%まで入力してください。
例)960pxにしたい場合、960と入力します。
- 「Height(px)」
- マップ表示縦サイズを入力します。単位はピクセルとなります。例)400pxにしたい場合、400と入力します。
- 「Zoom Level」
- マップ初期表示縮尺を選択します。
- 「Static Map Width (px)」
- 画面サイズよりマップを画像表示したい場合、画像表示に切り替えたい画面サイズを入力します。単位はピクセルとなります。例)480px以下の場合に画像表示したい場合、480と入力します。
- 「マウスでのスクロールを不可にする。」
- マップをマウスでスクロールしたくない場合はチェックしてください。
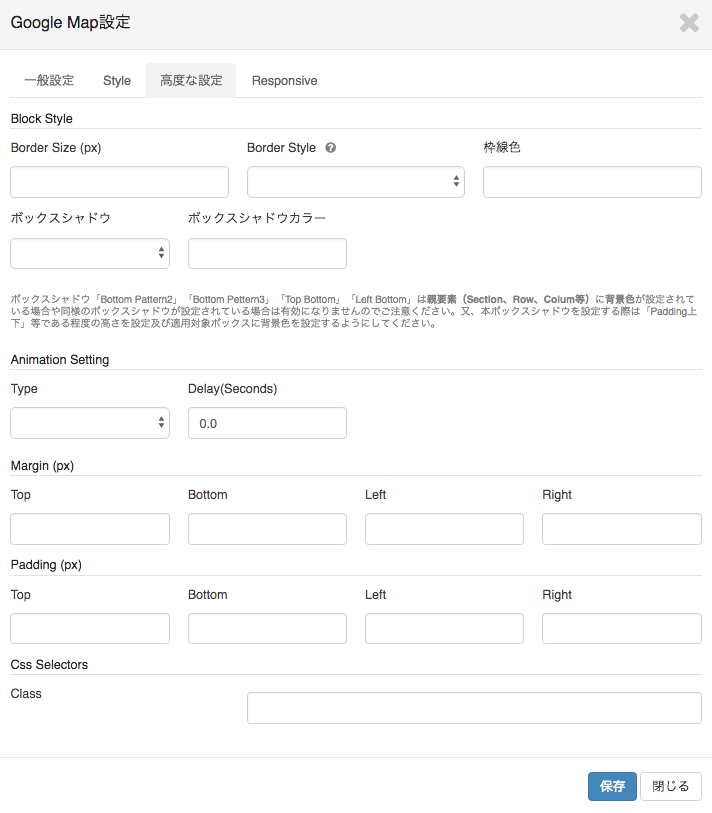
高度な設定
グーグルマップコンテンツラッパー(メニューコンテンツの外側)の余白、枠線(ボーダー)、css class名の設定を行います。
- 「Block Style」
-
「Border Size(px)」ブロックに枠線を表示したい場合、枠線サイズを設定します。単位はピクセルとなります。
「Border Style」ブロックに枠線を表示したい場合、枠線スタイルをsolid / dotted / dashed / double / groove / right / inset / outsetから選択します。
「枠線色」ブロックに枠線を表示したい場合、枠線色を設定します。クリックすると「カラーピッカー」が表示されます。「ボックスシャドウ」ボックスシャドウを表示したい場合、スタイルをLeft Bottom / Outset / Inset / Bottom Pattern 1 / Bottom Pattern 2 / Bottom Pattern 3 / Top Bottom / Left Rightから選択します。
「ボックスシャドウカラー」ボックスシャドウの色を調整したい場合、ボックスシャドウカラーを設定します。クリックすると「カラーピッカー」が表示されます。
※ボックスシャドウ「Bottom Pattern2」「Bottom Pettern3」「Top Bottom」「Left Bottom」は親要素(Section、Row、Colum等)に背景色が設定されている場合や同様のボックスシャドウが設定されている場合は有効になりませんのでご注意ください。又、本ボックスシャドウを設定する際は「Padding上下」等である程度の高さを設定及び適用対象ボックスに背景色を設定するようにしてください。
- 「Animation Setting」
-
「Type」アニメーションの種類をFade In / Fade In Up / Fade In Down / Fade In Left / Fade In Right / Slide In Down / Slide In Up / Slide In Left / Slide In Right / Zoom In / Swing / Bounce / Flip / Rotate In / Roll In / Rubber Bandから選べます。
「Delay(Seconds)」選択したアニメーションの動くスピードを調整します
- 「Margin(px)」
-
最新投稿一覧コンテンツラッパーのマージン(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのマージンを設定したい場合、「Top」に30と入力します。
- 「Padding(px)」
-
最新投稿一覧コンテンツラッパーのパディング(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのパディングを設定したい場合、「Top」に30と入力します。
- 「Css Selectors Class」
-
最新投稿コンテンツラッパーのcss class名を設定します。
Custom Cssに設定することで表示のカスタマイズが行えます。Custom Cssについては「welukaテーマ設定」を参照ください。
例)list_settingというclass名を指定したい場合、list_settingと入力します。複数のclassを設定する場合は半角スペースで区切ってください。
Custom Css 設定例
.list_setting a { color: #000000 !important; }