WordPressプラグイン「Contact Form 7」をご使用ください。Contact Form 7の詳細はこちらからどうぞ
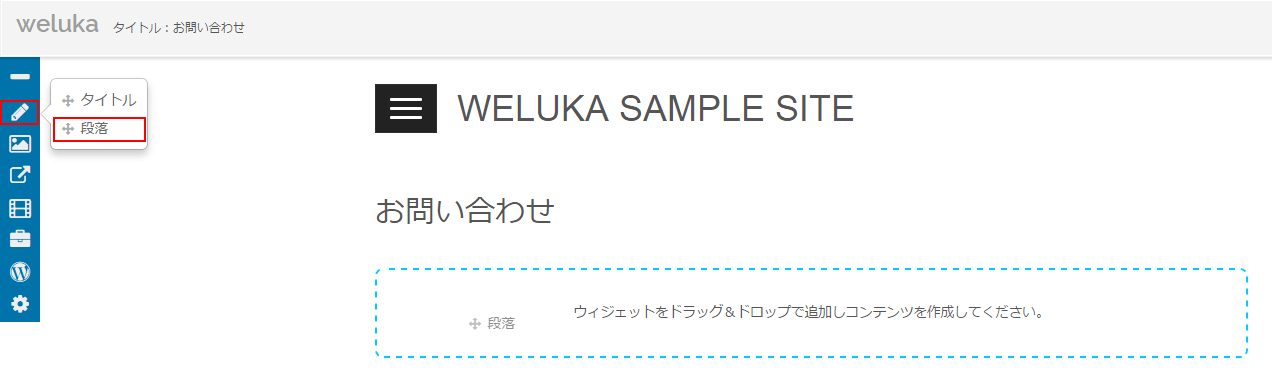
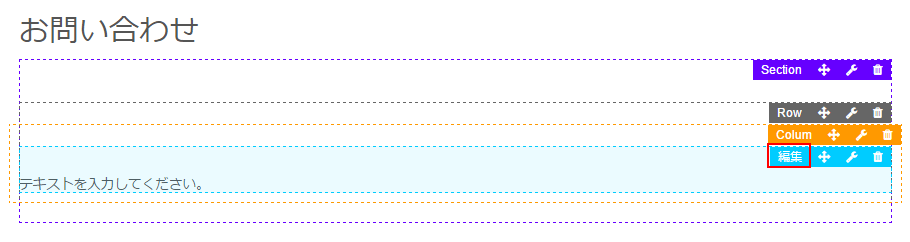
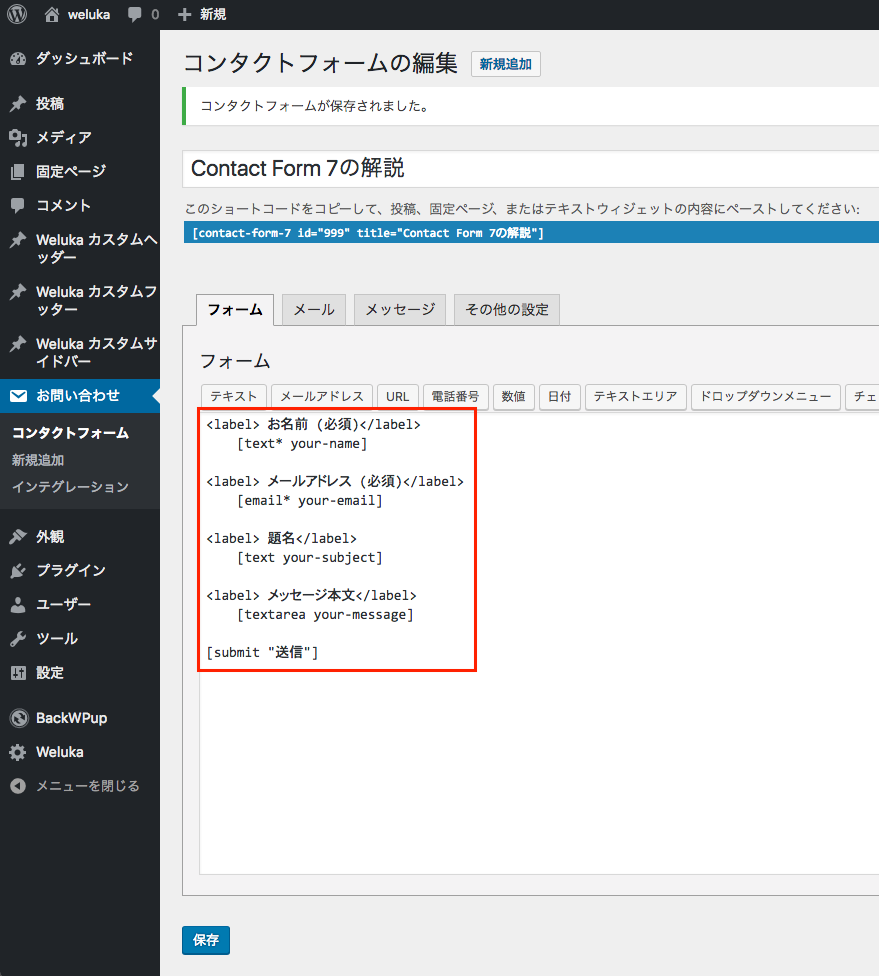
Contact Form 7のフォーム挿入方法
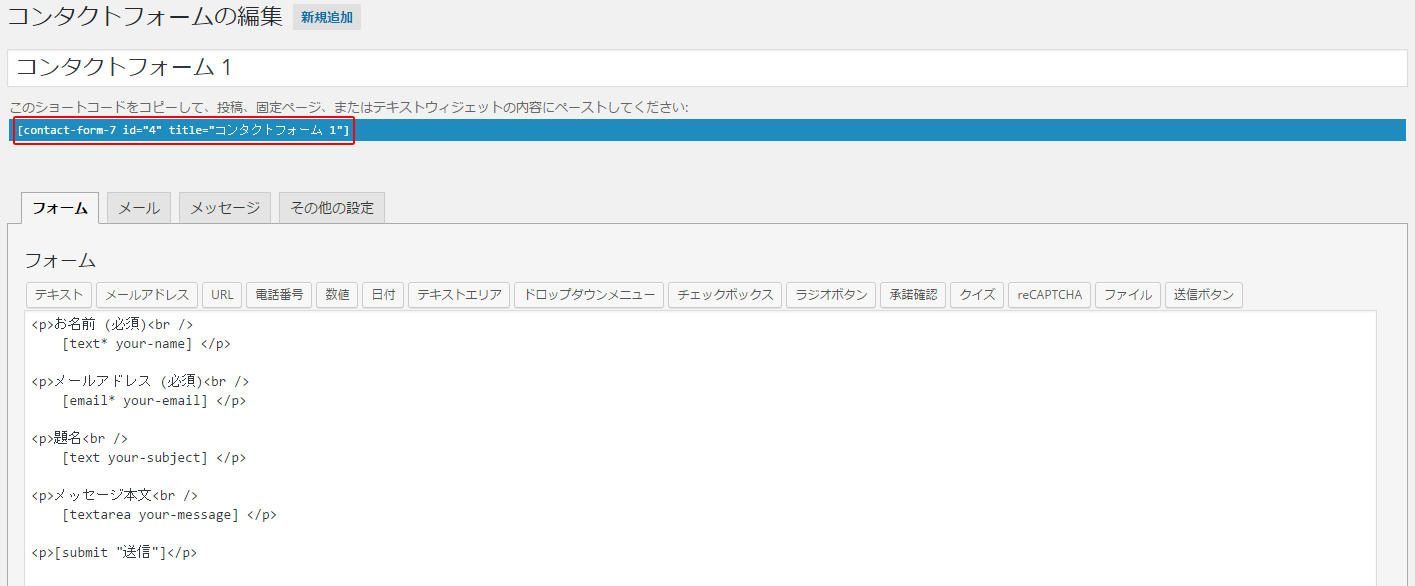
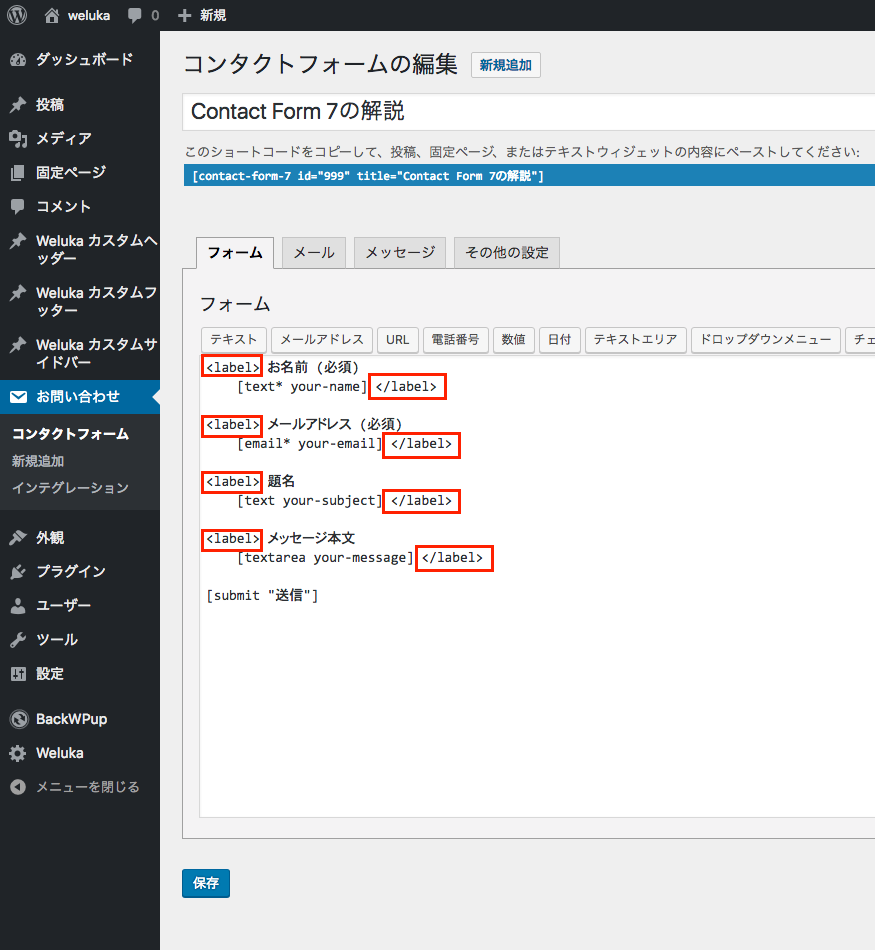
Contact Form 7でフォームを作成してください。
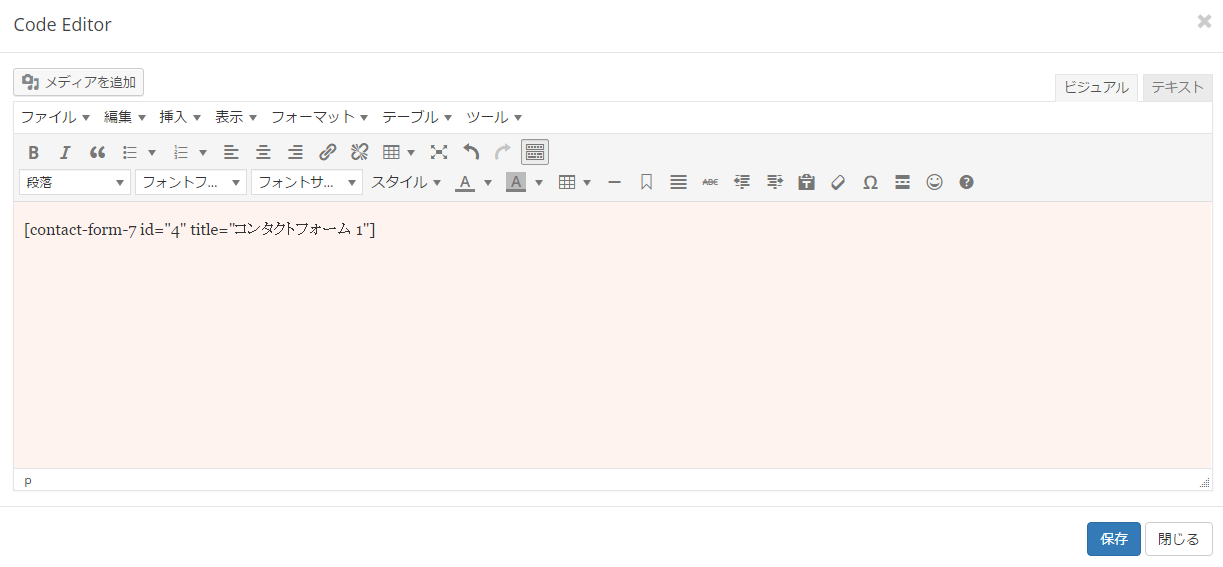
「赤枠」内のコードをコピーしてください。
フォームの作成方法については割愛させていただきます。
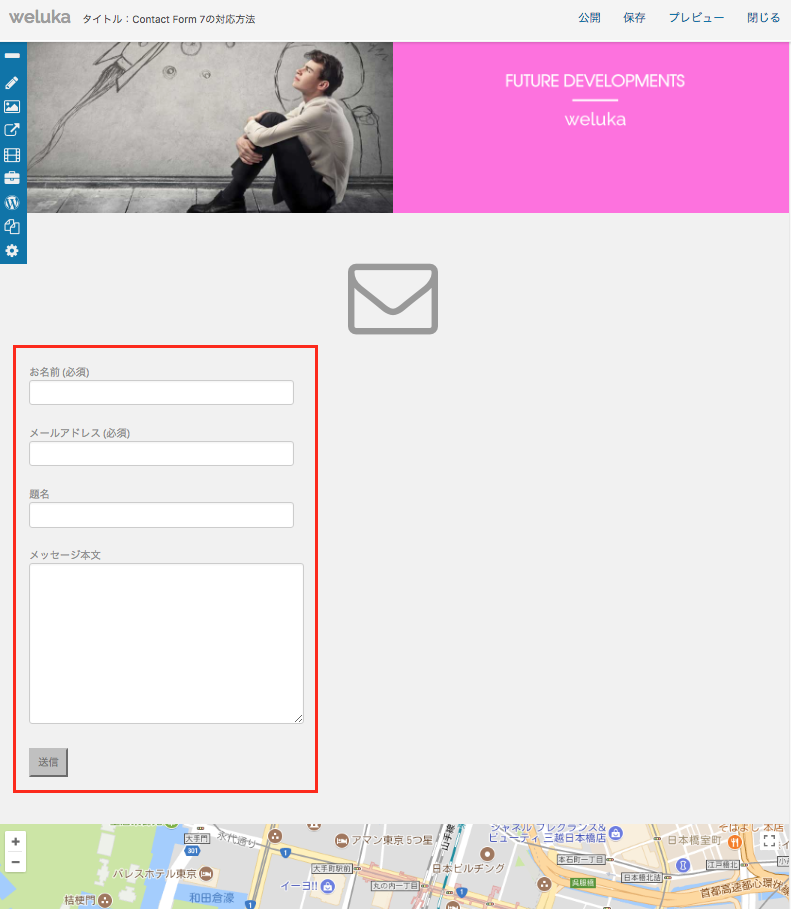
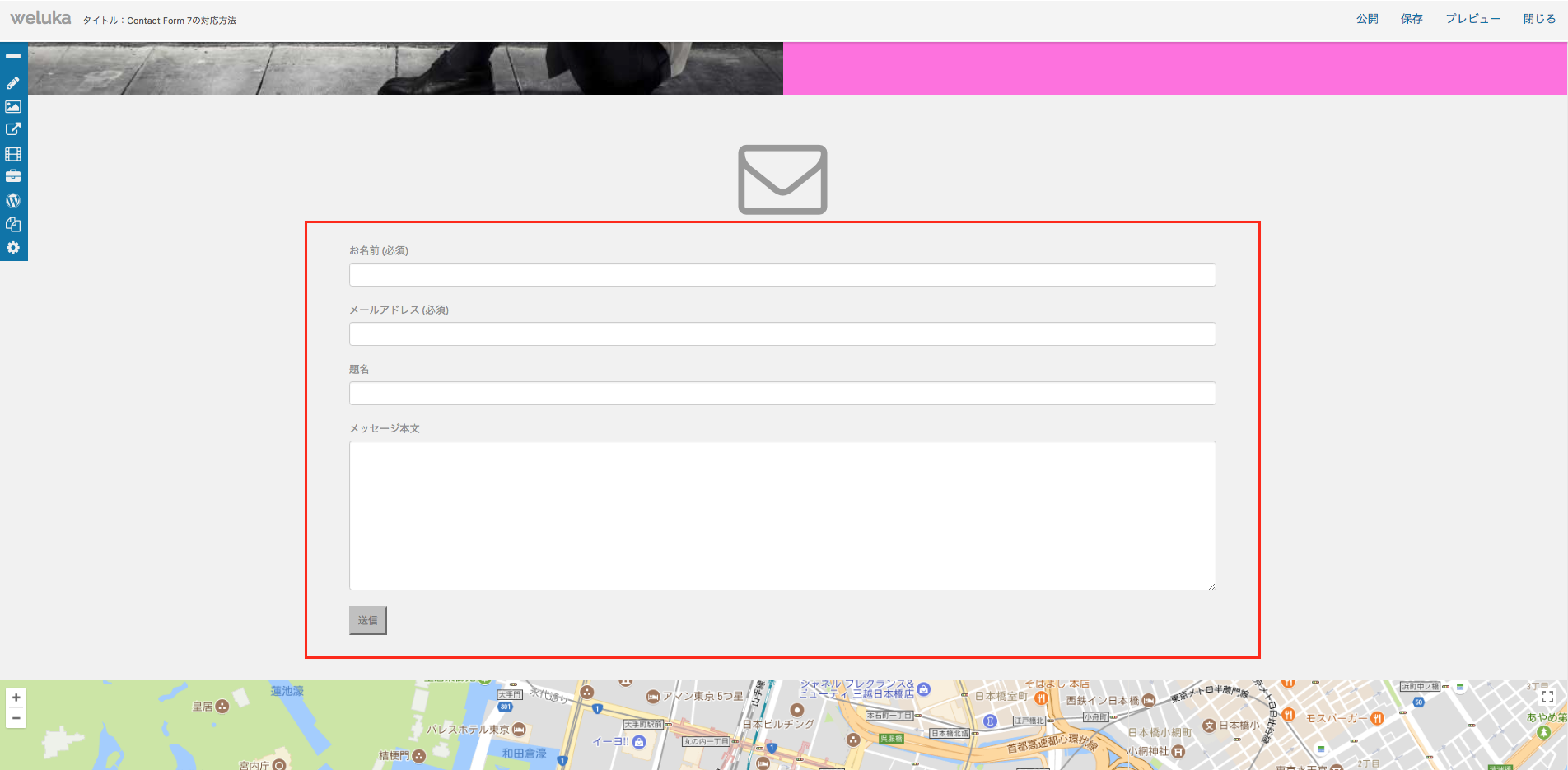
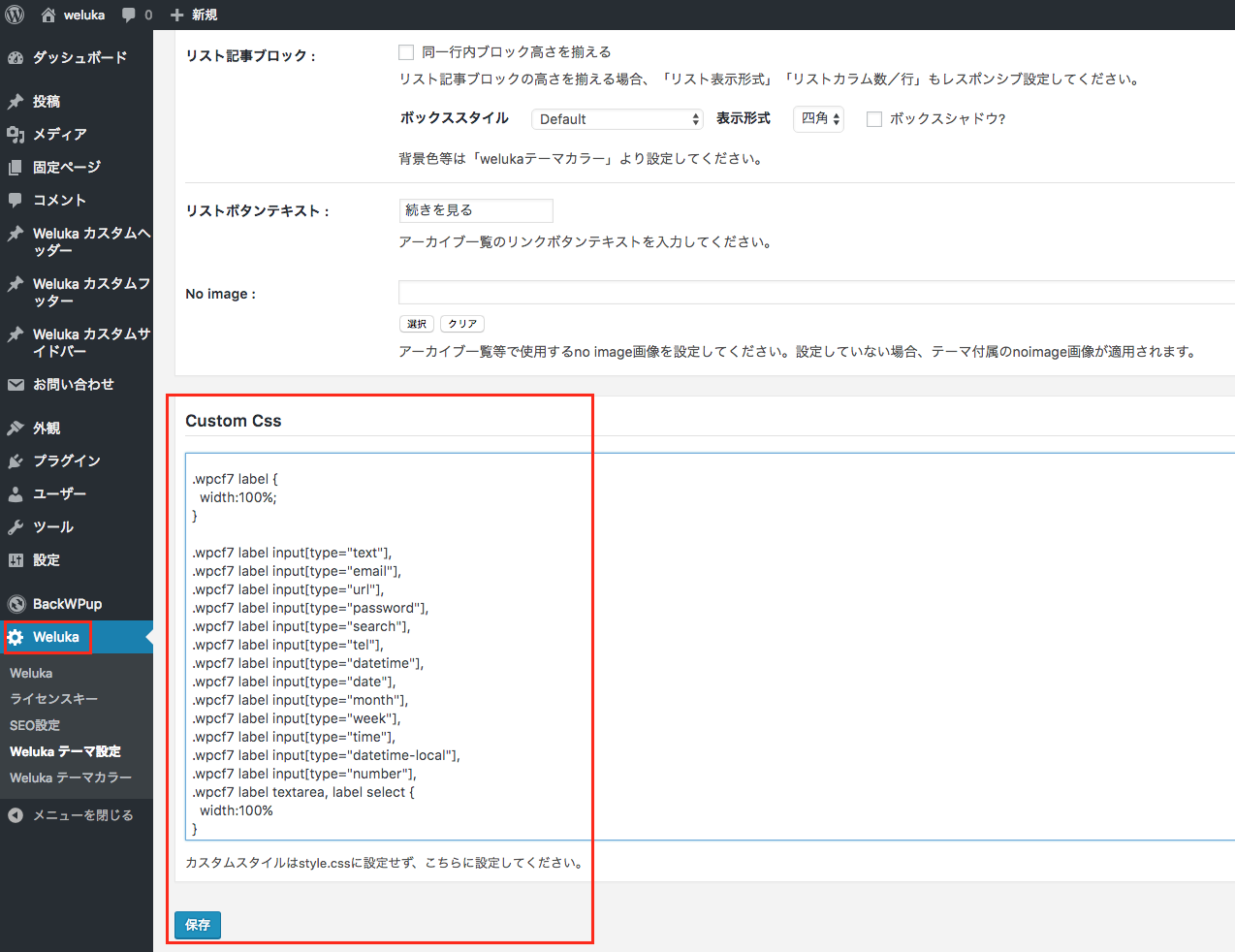
方法② cssを変更
例として下の図のように管理ページ「welukaテーマ設定」内の「Custom Css」に下記のcssを追加し、保存してください。
.wpcf7 label {
width:100%;
}
.wpcf7 label input[type="text"],
.wpcf7 label input[type="email"],
.wpcf7 label input[type="url"],
.wpcf7 label input[type="password"],
.wpcf7 label input[type="search"],
.wpcf7 label input[type="tel"],
.wpcf7 label input[type="datetime"],
.wpcf7 label input[type="date"],
.wpcf7 label input[type="month"],
.wpcf7 label input[type="week"],
.wpcf7 label input[type="time"],
.wpcf7 label input[type="datetime-local"],
.wpcf7 label input[type="number"],
.wpcf7 label textarea, label select {
width:100%
}