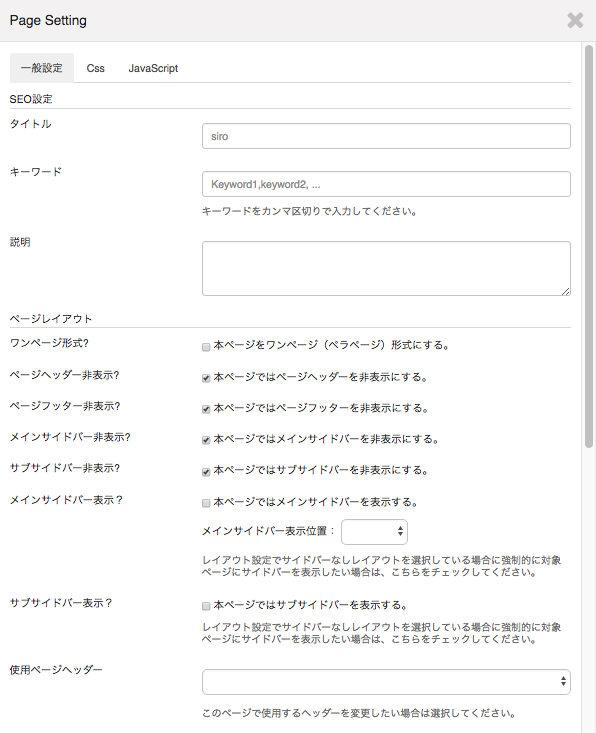
ページ設定
weluka(ウェルカ)では、ページ毎にSEO・レイアウト・ページタイトル表示等に関する設定を行うことができます。
SEO設定では、検索エンジン最適化項目(タイトル、キーワード、デスクリプション)の設定をすることが可能です。
また、ページ毎のレイアウト「ワンページ(シングルページ」)やヘッダー、フッター、サイドバーの表示有無等を設定することが可能です。
welukaテーマ以外のテーマをご使用の場合はSEO設定項目のみ設定可能です。
「ドラッグウィジェット」メニュー内「歯車アイコン 」をクリックすることで本設定画面が表示されます。ドラッグウィジェットについてはこちらを参照してください。
一般設定
新規記事・ページ作成時は、1つ以上のウィジェットコンテンツを追加した状態でないと本画面は表示されませんのでご注意ください。
本設定をビルダー上に反映させる場合、一度ページデータの保存を行い、再度welukaビルダーを表示してください。ページデータの保存を行うには「ビルダーメニュー内「保存」もしくは「公開」ボタンをクリックします。
SEO設定
ページのメタ情報(タイトル、キーワード、説明)を入力してください。本設定をすることでページ毎にメタ情報を変更することが可能です。但し「weluka SEO設定」で「SEO機能 有効・無効?」が無効に設定されている場合はメタ情報の書き換えは行われません。
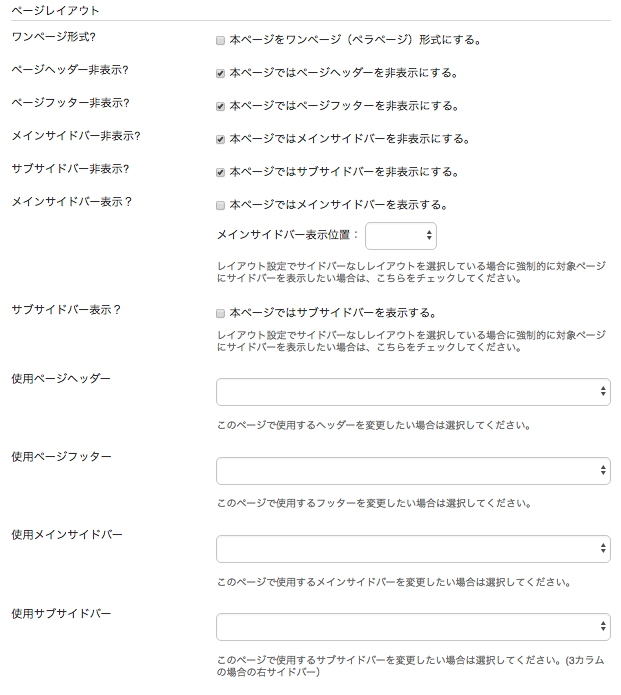
ページレイアウト
非welukaテーマをご使用の場合、本設定を行うことはできません。
- ワンページ形式?
- 制作中の記事・ページをワンページ(サイドバーがない状態かつ画面フル幅を利用したページ)にしたい場合はチェックしてください。
- ページヘッダー非表示?
- 制作中の記事・ページでページヘッダーを非表示にしたい場合はチェックしてください。
- ページフッター非表示?
- 制作中の記事・ページでページフッターを非表示にしたい場合はチェックしてください。
- メインサイドバー非表示?
- 制作中の記事・ページでメインサイドバーを非表示にしたい場合はチェックしてください。ページレイアウトが3カラムの場合、画面向かって左サイドバーがメインサイドバーとなります。
- サブサイドバー非表示?
- 制作中の記事・ページでサブサイドバーを非表示にしたい場合はチェックしてください。ページレイアウトが3カラムの場合に限り、画面向かって右サイドバーがサブサイドバーとなります。
- メインサイドバー表示?
- 「welukaテーマ設定」内「レイアウト設定」でサイドバーなしレイアウトを選択している場合に、制作中の記事・ページでメインサイドバーを表示したい場合はチェックしてください。
- メインサイドバー表示位置
- 「メインサイドバー表示」を有効にした場合、メインサイドバーの位置を選択してください。選択できる位置はLeft/Rightとなります。
- サブサイドバー表示?
- 「welukaテーマ設定」内「レイアウト設定」でサイドバーなしレイアウトや2カラムレイアウトを選択している場合に、制作中の記事・ページでサブサイドバーを表示したい場合はチェックしてください。
- 使用ページヘッダー
- weluka カスタムヘッダーで作成(公開済)のヘッダー名が選択ボックスに表示されます。制作中の記事・ページでページヘッダーに設定したいカスタムヘッダーを選択してください。
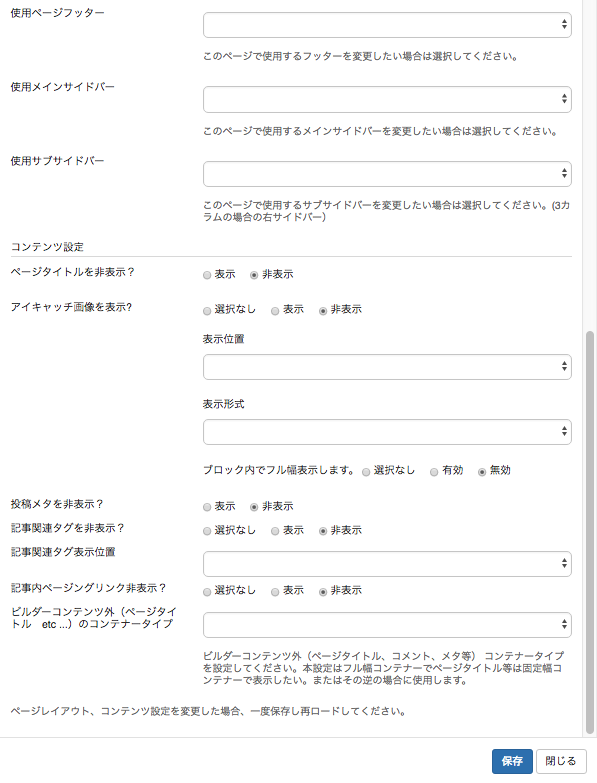
- 使用ページフッター
- weluka カスタムフッターで作成(公開済)のフッター名が選択ボックスに表示されます。制作中の記事・ページでページフッターに設定したいカスタムフッターを選択してください。
- 使用メインサイドバー
- weluka カスタムサイドバーで作成(公開済)のサイドバー名が選択ボックスに表示されます。制作中の記事・ページでメインサイドバーに設定したいカスタムサイドバーを選択してください。ページレイアウトが3カラムの場合、画面向かって左サイドバーがメインサイドバーとなります。
- 使用サブサイドバー
- weluka カスタムサイドバーで作成(公開済)のサイドバー名が選択ボックスに表示されます。制作中の記事・ページでサブサイドバーに設定したいカスタムサイドバーを選択してください。ページレイアウトが3カラムの場合、画面向かって右サイドバーがサブサイドバーとなります。
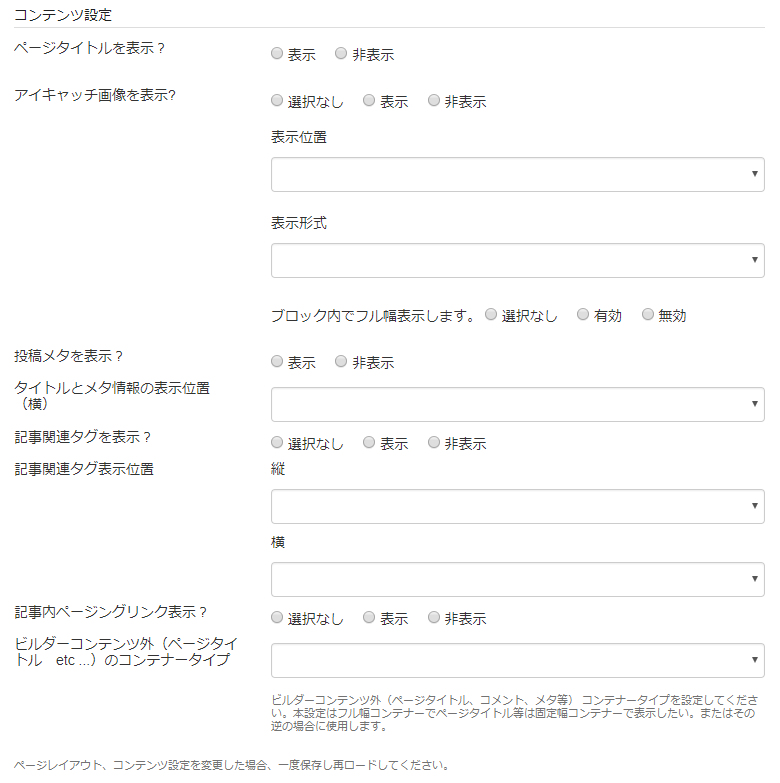
コンテンツ設定
welukaテーマ以外のテーマをご使用の場合、本設定を行うことはできません。
- ページタイトルを表示?
- 制作中の記事・ページのWordPress標準機能のタイトルを非表示にしたい場合はチェックしてください。WordPressで登録しているタイトルと違うタイトルを表示したい場合等に便利です。
- アイキャッチ画像を表示?
- サイト共通でのアイキャッチ画像表示設定にかかわらず、制作中の記事・ページにアイキャッチ画像の表示設定を行うができます。サイト共通で記事・ページにアイキャッチ画像表示なしに設定している場合、制作中の記事・ページにアイキャッチ画像を表示する場合は「表示」にチェックしてください。「選択なし」をチェックした場合、サイト共通設定に準じます。
- アイキャッチ画像(表示位置)
- サイト共通でのアイキャッチ画像表示設定にかかわらず、制作中の記事・ページにアイキャッチ画像の表示位置設定を行うができます。選択できる位置はLeft(左寄せ) / Center(中央寄せ) / Right(右寄せ)となります。選択なしの場合、サイト共通設定に準じます。
- アイキャッチ画像(表示形式)
- サイト共通でのアイキャッチ画像表示設定にかかわらず、制作中の記事・ページにアイキャッチ画像の表示形式設定を行うができます。選択できる形式は四角 / 角丸 / 円 / サムネイル(枠線付き)となります。選択なしの場合、サイト共通設定に準じます。
- アイキャッチ画像(ブロック内でフル幅表示します。)
- サイト共通でのアイキャッチ画像表示設定にかかわらず、制作中の記事・ページにアイキャッチ画像の表示設定を行うができます。アイキャッチ画像を配置したカラムブロック内幅いっぱいに拡大表示したい場合、「有効」にチェックしてください。選択なしの場合、サイト共通設定に準じます。
- 投稿メタを非表示?
- 制作中の記事で詳細(シングルページ表示時)メタ情報(投稿日時、カテゴリー etc…)を非表示にしたい場合はチェックしてください。
- タイトルとメタ情報の表示位置(横)
- サイト共通でのページタイトルとメタ情報の表示設定にかかわらず、制作中の記事・ページにページタイトルとメタ情報の表示位置設定を行うができます。選択できる位置はLeft(左寄せ) / Center(中央寄せ) / Right(右寄せ)となります。選択なしの場合、welukaテーマ設定の設定に準じます。
- 記事関連タグを非表示?
- サイト共通での投稿タグクラウド表示設定にかかわらず、制作中の記事で関連タグクラウド表示設定を行うができます。サイト共通でタグクラウド表示なしに設定している場合、制作中の記事にタグクラウドを表示する場合は「表示」にチェックしてください。「選択なし」をチェックした場合、サイト共通設定に準じます。
- 記事関連タグ表示位置
- サイト共通での投稿タグクラウド表示設定にかかわらず、制作中の記事で関連タグクラウド表示位置設定を行うができます。選択できる縦の位置はメタ情報下 / コンテンツ(抜粋)下 / 両方となり、選択できる横の位置はLeft(左寄せ) / Center(中央寄せ) / Right(右寄せ)となります。(縦:コンテンツ(抜粋)下、横:Rightを選んだ場合、表示される位置はコンテンツ右下。)選択なしの場合、welukaテーマ設定の設定に準じます。
- 記事内ページングリンク非表示?
- サイト共通での記事内ページングリンク表示設定にかかわらず、制作中の記事で記事内ページングリンク表示設定を行うができます。サイト共通で記事内ページリンク表示なしに設定している場合、制作中の記事に記事ページリンクを表示する場合は「表示」にチェックしてください。「選択なし」をチェックした場合、welukaテーマ設定の設定に準じます。
- ビルダーコンテンツ外(ページタイトル etc ...)のコンテナータイプ
- ビルダーコンテンツ外情報(ページタイトル、コメント、メタ等)のコンテナータイプを設定してください。本設定はフル幅コンテナーでページタイトル等は固定幅コンテナーで表示したい。またはその逆の場合に使用します。