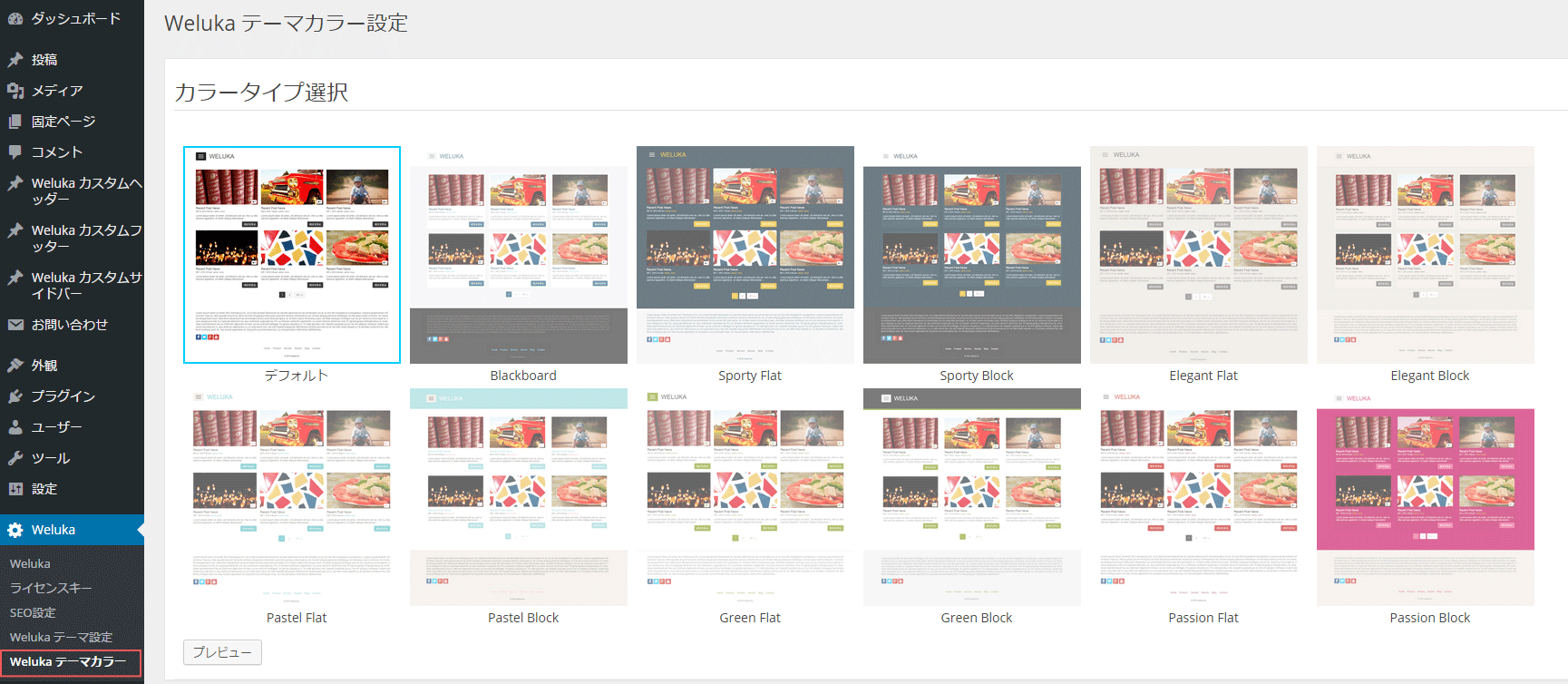
weluka テーマカラー設定
weluka(ウェルカ)テーマ(テンプレート)のカラーに関連する設定を行います。サイト全体のカラーを設定することができます。
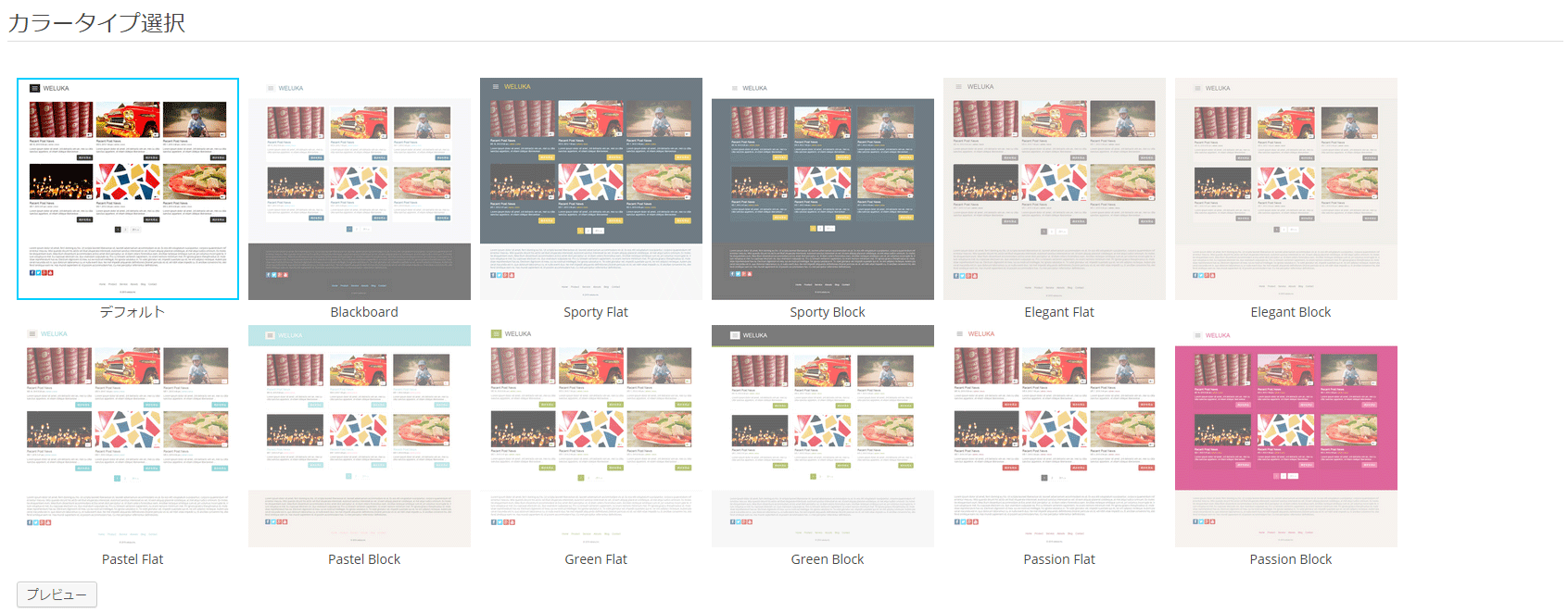
12個のカラーパターンより、テーマ全体のカラーを設定をしたり、個別に、ボディ背景・ボディテキスト・ボタン・ブロックパネル等のカラーを設定することができます。
WordPress上でwelukaプラグインが有効化されていない場合、welukaテーマは動作しません。
また、welukaテーマ以外のテーマをご使用の場合は、本設定ページは表示されません。
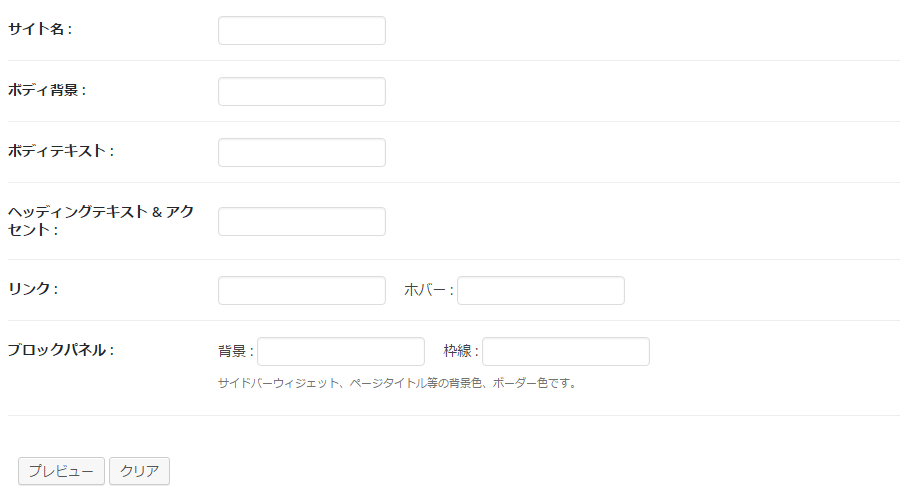
Color Setting 共通
全体に関連するカラー設定を行います。カラーは#000000のように入力するか、入力EDITをクリックすると表示される「カラーピッカー」で選択してください。
- サイト名
- welukaテーマの標準ヘッダーに表示されるサイト名(ロゴ画像が指定されていない場合)のカラーを入力してください。
- ボディ背景
- ボディ(body)背景カラーを入力してください。
- ボディテキスト
- ボディ(body)テキスト(文字)カラーを入力してください。
- ヘッディングテキスト & アクセント
- h1~h6及びアクセント(blockquote枠線 etc …)カラーを入力してください。
- リンク
- aリンク及びホバー時のカラーを入力してください。
- ブロックパネル
- サイドバーウィジェット、ページタイトル等の背景、枠線カラーを入力してください。
- プレビューボタン
- 選択したカラータイプ及び各カラー設定により、「カラーイメージプレビュー」を表示します。プレビューはwelukaテーマ標準レイアウトに沿った形式で表示されます。
- クリアボタン
- Color Setting 共通 設定内容を削除します。
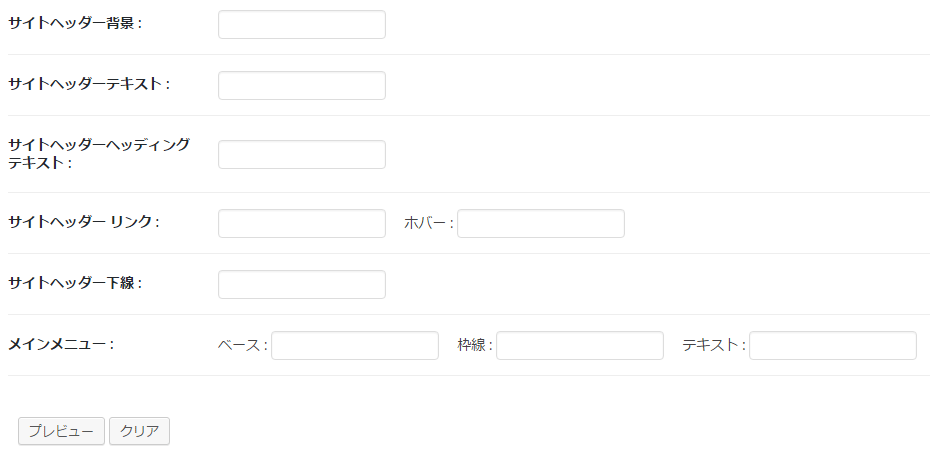
Color Setting ヘッダー
全体に関連するカラー設定を行います。カラーは#000000のように入力するか、入力EDITをクリックすると表示される「カラーピッカー」で選択してください。
- サイトヘッダー背景
- ページヘッダーの背景カラーを入力してください。
- サイトヘッダーテキスト
- ページヘッダーのテキスト(文字)カラーを入力してください。
- サイトヘッダーヘッディングテキスト
- ページヘッダー内のh1~h6カラーを入力してください。
- サイトヘッダー リンク
- ページヘッダー内のaリンク及びホバー時のカラーを入力してください。
- サイトヘッダー下線
- ページヘッダー枠線(下線)カラーを入力してください。
- メインメニュー
- 標準ページヘッダーに表示されるメインメニューのベース(背景)、枠線、テキスト(文字)カラーを入力してください。ベース(背景)、枠線で設定したカラーがホバー時に逆転表示されます。
- プレビューボタン
- 選択したカラータイプ及び各カラー設定により、「カラーイメージプレビュー」を表示します。プレビューはwelukaテーマ標準レイアウトに沿った形式で表示されます。
- クリアボタン
- Color Setting ヘッダー 設定内容を削除します。
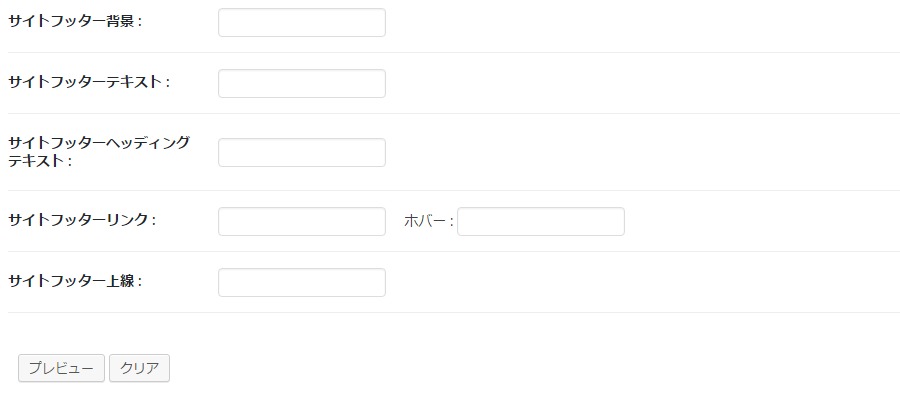
Color Setting フッター
全体に関連するカラー設定を行います。カラーは#000000のように入力するか、入力EDITをクリックすると表示される「カラーピッカー」で選択してください。
- サイトフッター背景
- ページフッターの背景カラーを入力してください。
- サイトフッターテキスト
- ページフッターのテキスト(文字)カラーを入力してください。
- サイトフッターヘッディングテキスト
- ページフッター内のh1~h6カラーを入力してください。
- サイトフッター リンク
- ページフッター内のaリンク及びホバー時のカラーを入力してください。
- サイトフッター上線
- ページフッター枠線(上線)カラーを入力してください。
- プレビューボタン
- 選択したカラータイプ及び各カラー設定により、「カラーイメージプレビュー」を表示します。プレビューはwelukaテーマ標準レイアウトに沿った形式で表示されます。
- クリアボタン
- Color Setting フッター 設定内容を削除します。
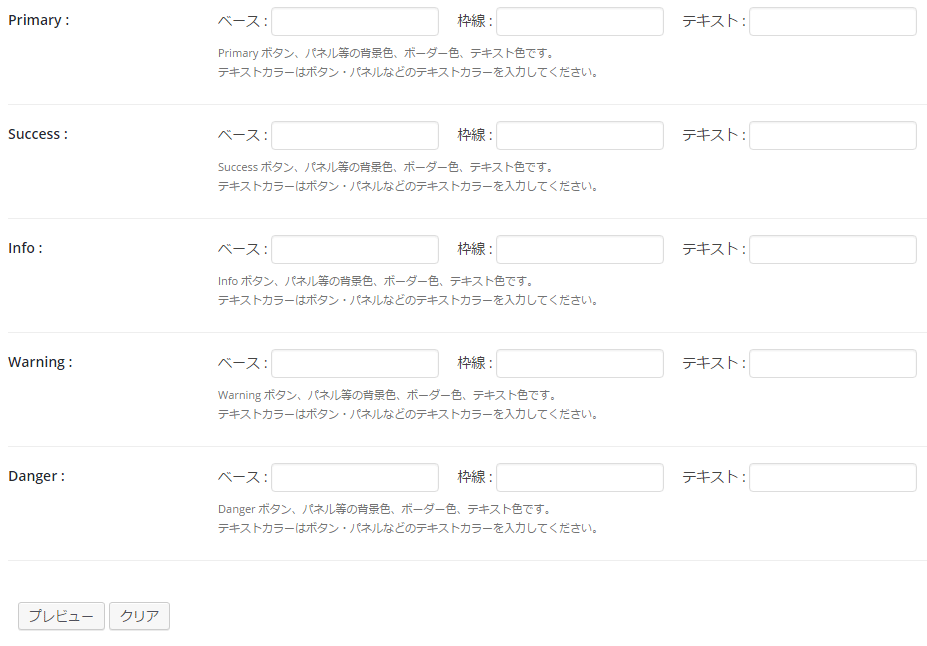
Color Setting Bootstrap
全体に関連するカラー設定を行います。カラーは#000000のように入力するか、入力EDITをクリックすると表示される「カラーピッカー」で選択してください。
- Primary
- Bootstrap Primary(プライマリ)ボタン、パネル等の背景、枠線、テキスト(文字)カラーを入力してください。背景、枠線で設定したカラーがボタンホバー時等は逆転表示されます。
- Success
- Bootstrap Success(サクセス)ボタン、パネル等の背景、枠線、テキスト(文字)カラーを入力してください。背景、枠線で設定したカラーがボタンホバー時等は逆転表示されます。
- Info
- Bootstrap Info(インフォ)ボタン、パネル等の背景、枠線、テキスト(文字)カラーを入力してください。背景、枠線で設定したカラーがボタンホバー時等は逆転表示されます。
- Warning
- Bootstrap Warning(ワーニング)ボタン、パネル等の背景、枠線、テキスト(文字)カラーを入力してください。背景、枠線で設定したカラーがボタンホバー時等は逆転表示されます。
- Danger
- Bootstrap Danger(デンジャー)ボタン、パネル等の背景、枠線、テキスト(文字)カラーを入力してください。背景、枠線で設定したカラーがボタンホバー時等は逆転表示されます。
- プレビューボタン
- 選択したカラータイプ及び各カラー設定により、「カラーイメージプレビュー」を表示します。プレビューはwelukaテーマ標準レイアウトに沿った形式で表示されます。
- クリアボタン
- Color Setting Bootstrap 設定内容を削除します。
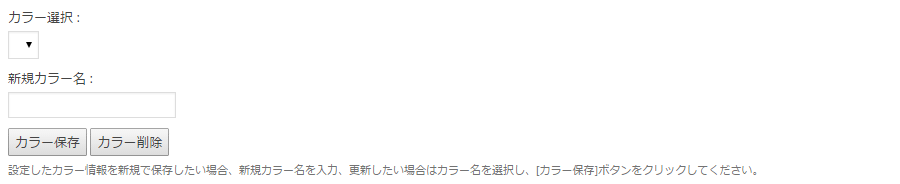
Color Setting カラー保存
「Color Setting」で設定したカラー情報のテンプレート保存を行います。保存されているテンプレート情報を選択することで、「Color Setting」を簡単に変更することが可能となります。
- カラー選択
- 登録済のカラーテンプレート名が選択ボックスから選択できます。選択したカラーテンプレート名の情報で「Color Setting」のカラー入力EDITを更新します。
- 新規カラー名
- 登録したい新規カラーテンプレート名を入力してください。分かりやすく重ならない名前を入力するようにしてください。
- カラー保存ボタン
- 「カラー選択」で登録済みカラーテンプレートが選択されている場合は更新保存、「新規カラー名」が入力されている場合、新規保存となります。
- カラー削除ボタン
- 「カラー選択」で登録済みカラーテンプレートが選択されている場合、選択されているカラーテンプレートを削除します。