ビルダーを無効にしたいユーザーグループ
welukaページビルダーの使用を無効にしたいユーザー権限をチェックしてください。「管理者(administrator)権限ユーザー」は必ず有効となります。
- 管理者
- 全ての管理機能が利用可能です。
- 編集者
- 自分及び他のユーザーの記事の投稿/公開/編集/削除、及びカテゴリやリンクの編集が可能です。
- 投稿者
- 自分自身の投稿の公開・管理はできますが、ファイルのアップロードはできません。
- 寄稿者
- 投稿の作成、自分の投稿の管理はできますが、公開やファイルのアップロードはできません。
- 購読者
- コメントを読んだり、コメントを投稿したりすることはできますが、コンテンツを作成することはできません。自分のプロファイル管理のみのユーザーです。
詳細についてはこちらを参照ください。
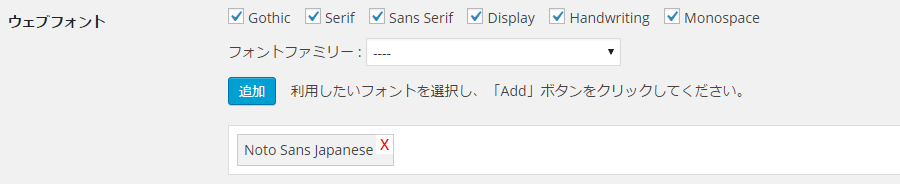
ウェブフォント
使用したい Google Web Fontの設定を行います。TinyMCEビジュアルエディタ内「フォント」より本設定で追加したフォントが選択できるようになります。
- フォントタイプチェックボックス
- 「Gothic」「Serif」「Sans Serif」などのチェックを選択したり外したりすることで、「フォントファミリー」で選択できるフォントが変更されます。
- フォントファミリー
- 追加したいフォントを選択してください。選択したフォントに対する、font-weight等の設定項目が表示されます。
- 追加ボタン
- 追加したいフォントの設定を行い、追加したい場合は、本ボタンをクリックしてください。「追加済みフォントエリア」にフォントが追加されます。
- 追加済みフォントエリア
- 追加設定されているフォントファミリー名が表示されます。削除したい場合はフォントファミリー名右上にある「X」をクリックしてください。
ウェブフォントはスマートフォン、ブラウザの仕様等により表示対応していないものもございますのでご了承ください。
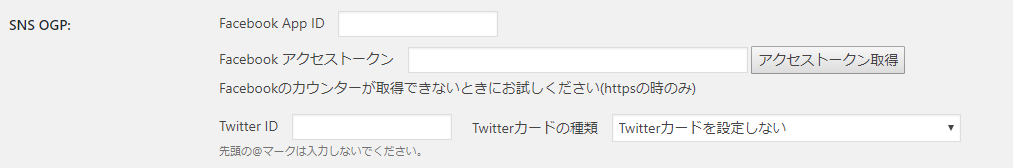
SNS OGP
SNSのOGP(Open Graph Protocol)の設定を行います。 OGP設定を行うとFacebookもしくはtwitterでシェアされた際にサイトや記事の詳細情報(アイキャッチ画像・タイトル・抜粋文やDiscription)がウォールやタイムラインで表示されるようになります。
また
Facebook App IDやFacebook App secretの取得方法は こちら
OGP設定の詳細な説明は こちら
をご覧ください。
- Facebook App ID
- これを「facebook for developers」サイトから取得し、ここに登録するとFacebookのOGPが設定されます。
- Facebook アクセストークン
- Facebookのシェアカウンターが取得できないとき(API制限がかかった時)に登録します。ただしサイトhttpsの時のみ有効です。アクセストークンの取得には上記App IDとApp ID取得時に同時に付与されたApp secretが必要です。
- アクセストークン取得
- App IDを入力した状態でクリックするとApp secret入力欄が表示されます。入力してOKを押すと、アクセストークンが取得されますので、成功が表示されますのでその際にさらにOKを押すと自動でFacebook アクセストークンに入力されます。
- Twitter ID
- Webサイトに対応するTwitterIDを登録してください。OGPの「twitter:site」にこれが設定されます。
またここに登録するとビルダー内のSNSシェアボタンのtwitterのaccountにこれが最初から設定されるようになります。 - Twitterカードの種類
- シェアされた時に表示されるカードの種類を選択します。
カードの種類を登録するとTwitterカードがシェアされたタイムライン上で表示されるようになります。ただし、player(動画付カード)は追加の設定が必要になります。
- Twitterカードに設定する共通の動画
- Twitterカードの種類でplayerを選択すると設定がこの必要になります。
各記事のカスタムフィードでtwitterカードに表示される動画を設定していない場合にカードに表示する動画を登録します。
SEO設定で「http(s) 省略のみ」に設定した場合、http(s):// → http(s):%BS%/%BS%/ と置き換えてください。 - 動画の横幅
- カードに表示される動画の横幅を設定します。こちらを設定していない場合、横幅が640で設定されます。
- 動画の縦幅
- カードに表示される動画の縦幅を設定します。こちらを設定していない場合、縦幅が360で設定されます。