ページ制作の流れ
weluka(ウェルカ)を使用した場合のWordPress(ワードプレス)固定ページの制作、保存、公開方法です。
welukaでは、ページビルダー内にてコンテンツをドラック&ドロップで配置し、ページのレイアウトを作成します。HTMLやPHPといったプログラミングコードを書く必要がなく作成することができます。
WordPress(ワードプレス)では難しかった公開中のWebサイトでも、途中で編集を保存し、下書き保存することが可能となっております。
Webサイト制作タイムトライアル動画
Webサイト制作タイムトライアル動画(フルVer)
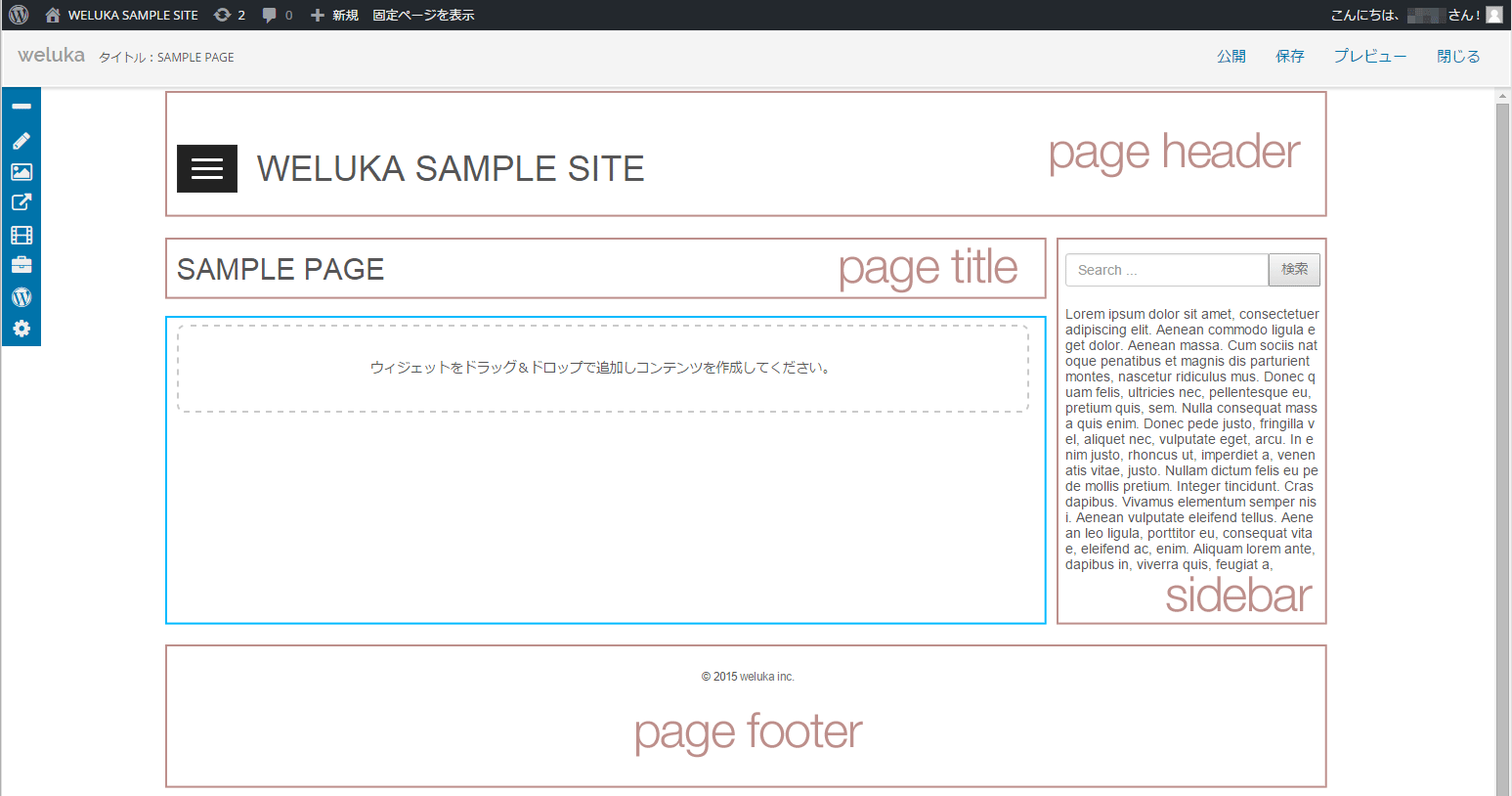
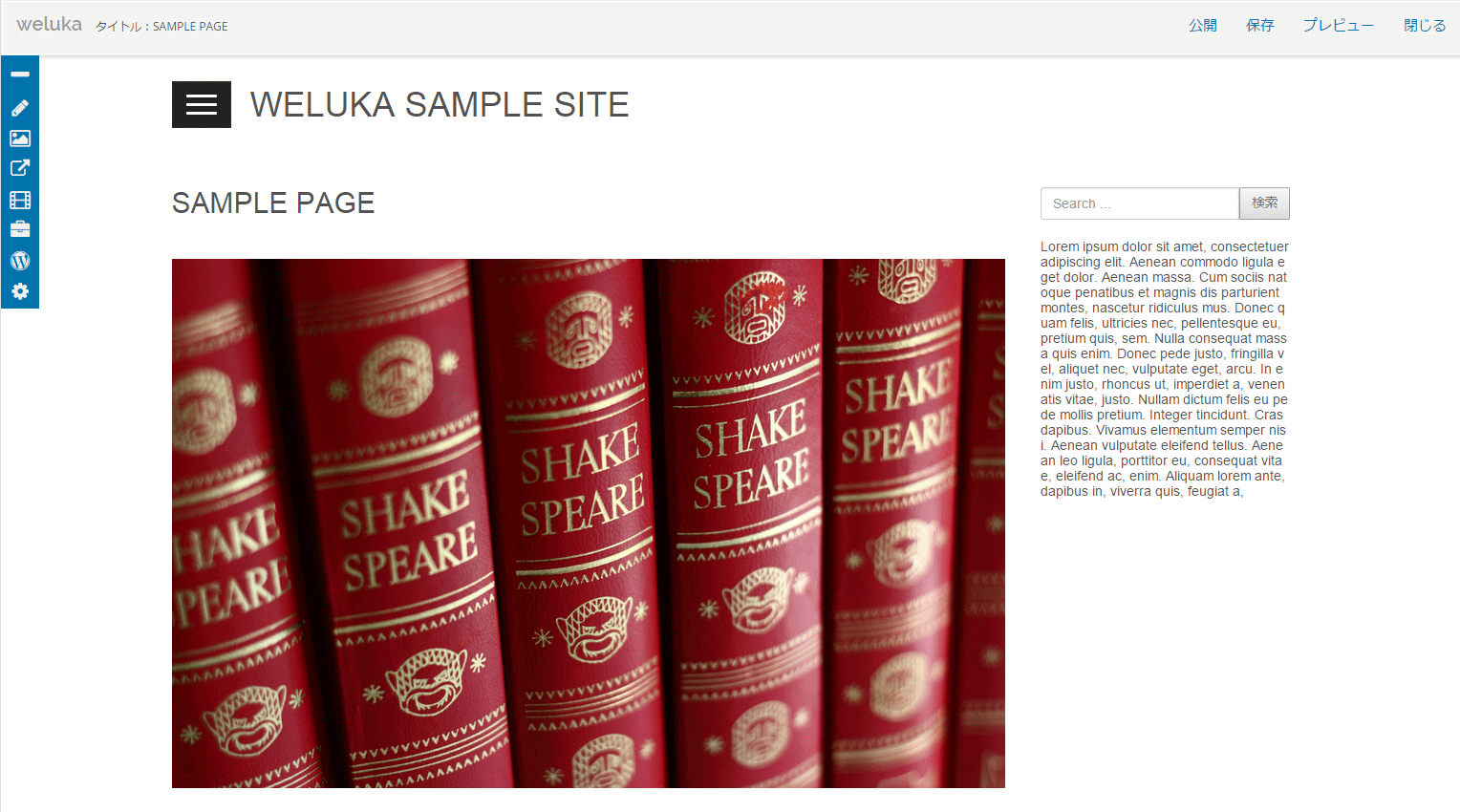
welukaページビルダーが表示されます。実際に表示されるサイトと同様の見た目で表示されますので、見たまま編集を行います。
「ページヘッダー」「ページタイトル」「サイドバー」「ページフッター」はここでは編集できません。「ページヘッダー」「サイドバー」「ページフッター」の追加・編集、ページタイトルの非表示等も可能です。詳細は「こちら」をご参照ください。
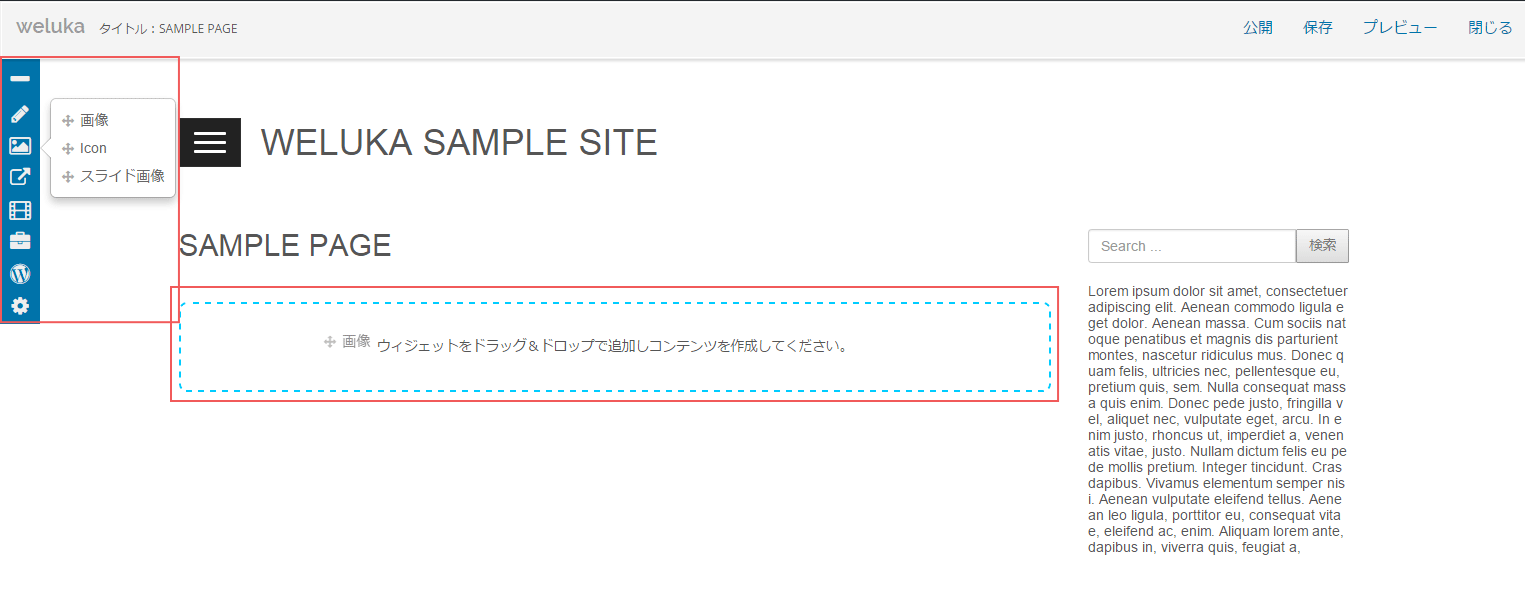
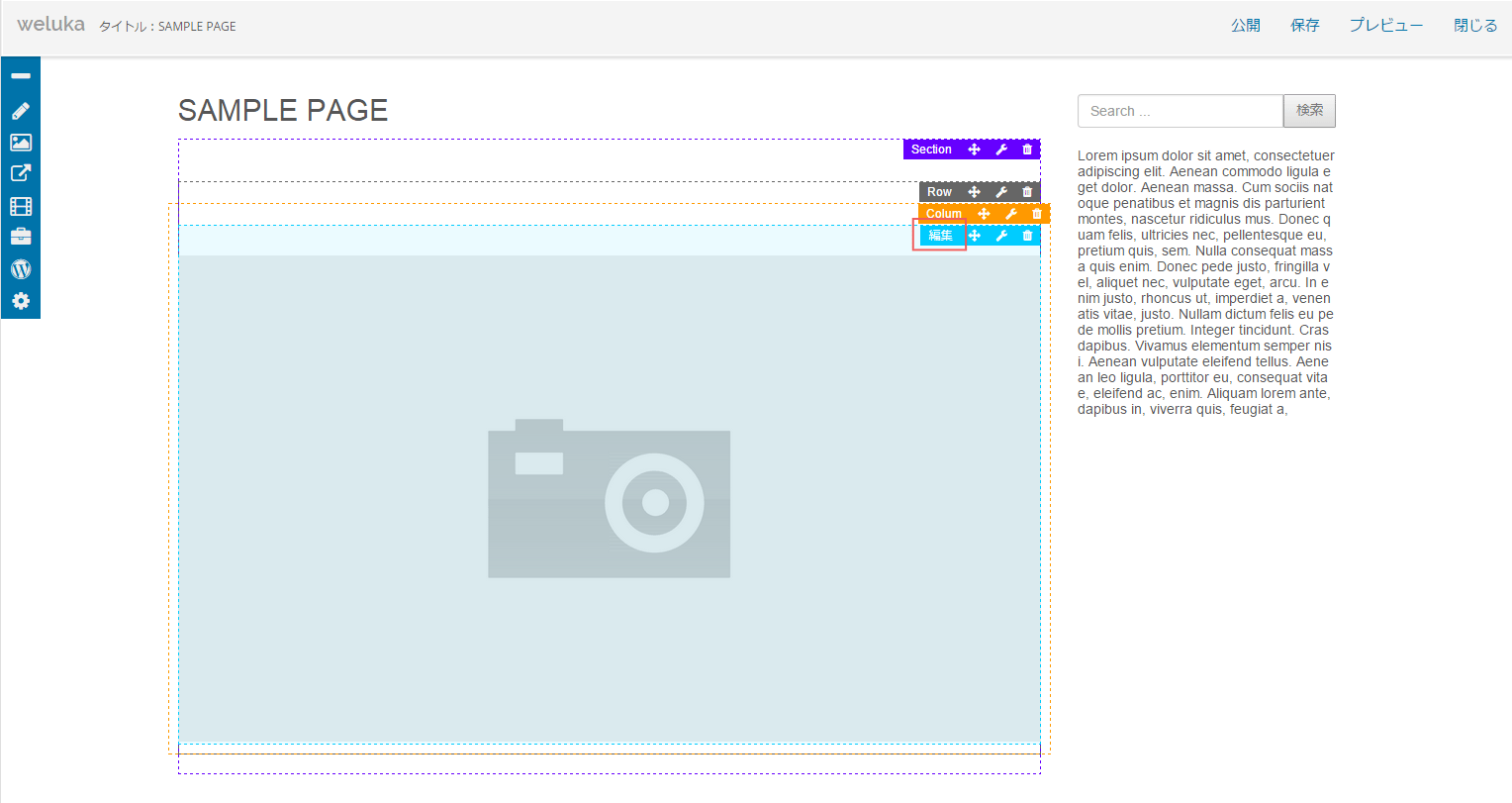
画像を追加すると、ダミー画像が配置されます。追加された画像をクリックすると、境界線が表示され、「各リンクボタン」が表示されます。「画像ウィジェット」の「編集」をクリックしてください。画像編集用ダイアログが表示されます。
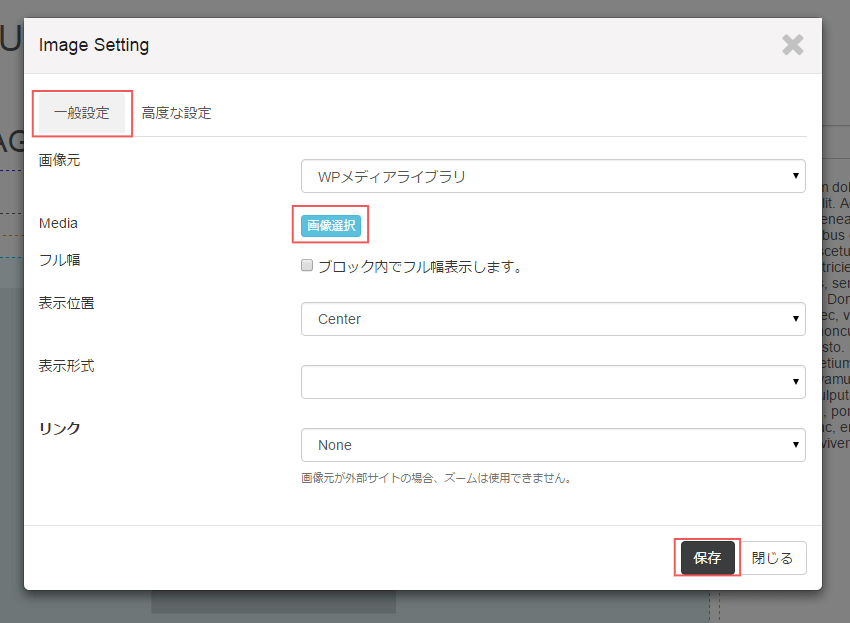
画像編集ダイアログ内「一般設定」の「画像選択」をクリックするとWordPressメディアアップロード画面が表示されます。PCより新規にアップロードするか、アップロード済み画像を選択してください。選択後「保存」をクリックしてください。
外部サイトの画像を選択することも可能です。
ページを下書き保存したい場合、画面向かって右上にあるwelukaナビゲーションバー内「保存」をクリックしてください。ビルダーを終了する際は「保存」もしくは「公開」を行ってください。
「保存」ではまだページは公開されていません。公開したページを編集した場合も「保存」は下書き保存となります。公開データはそのままの状態で同一ページを編集することが可能です。