最新投稿設定
「weluka 最新記事ウィジェット」では「WordPress 最新投稿」の埋め込み、デザイン等に関する設定を行うことができます。
※「weluka 最新記事ウィジェット」は「投稿ページ」内では埋め込むことはできません。
「ドラッグウィジェットメニュー」の「WordPressアイコン」クリック ⇒ 「最新記事」をドラッグ&ドロップで配置します。
配置された「最新記事ウィジェット」をクリックし表示される水色枠の「編集」をクリックすることで、「最新記事設定画面」が表示されます。
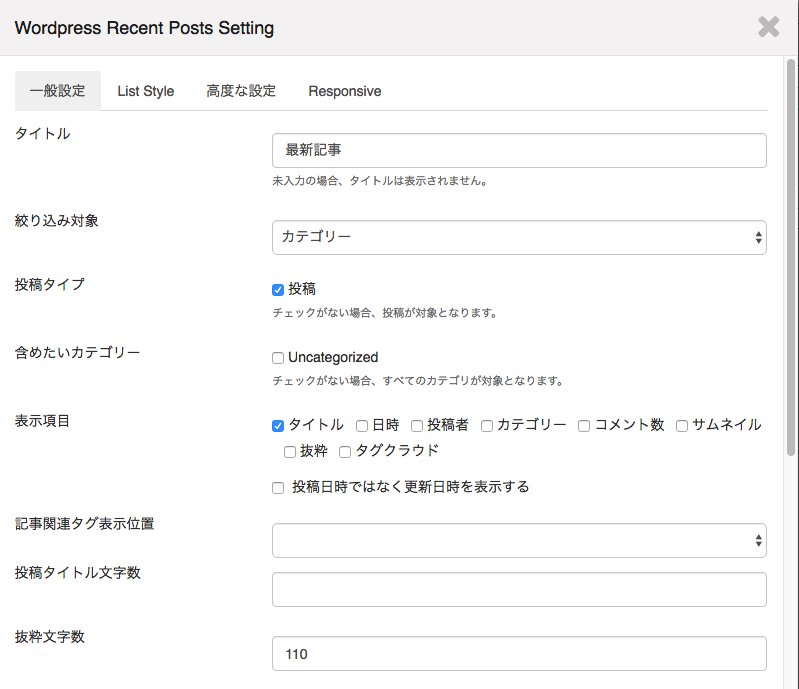
一般設定
最新記事の表示内容に関する設定を行います。
- 「タイトル」
- 最新記事のタイトルを入力してください。未入力の場合は表示されません。
- 「絞り込み対象」
- カテゴリー / タグクラウド / カスタム分類から選べます。
- ・カテゴリーを選択した場合は「含めたいカテゴリー」の項目が現れますので、含めたいカテゴリーにチェックを入、絞り込んでください。チェックがない場合、すべてのカテゴリが対象となります。
- ・タグクラウドを選択した場合は「含めたいタグクラウド」の項目が現れますので、含めたいタグクラウドにチェックを入れ、絞り込んでください。チェックがない場合、すべての投稿が対象となります。
- ・カスタム分類を選択した場合は「含めたいカスタム分類」の項目が現れますので、含めたいカスタム分類にチェックを入れ、絞り込んでください。
- 「投稿タイプ」
- チェックがない場合、投稿が対象となります。
- 「表示項目」
-
一覧の投稿ブロックに表示する項目を選択します。選択できる項目はタイトル / 日時 / 投稿者 / カテゴリー / コメント数 / サムネイル / 抜粋 / タグクラウド / 投稿日時ではなく更新日時を表示するとなります。
- 「記事関連タグ表示位置」
-
投稿に設定されているタグクラウドの一覧投稿ブロック内での表示位置を選択します。本項目は「表示項目」で「タグクラウド」がチェックされている場合に反映されます。選択できる表示位置はメタ下部 / コンテンツ下部 / 両方となります。
- 「投稿タイトル文字数」
- 投稿タイトルに表示したい文字数を半角数字で設定します。
- 「抜粋文字数」
- 抜粋に表示したい文字数を半角数字で設定します。
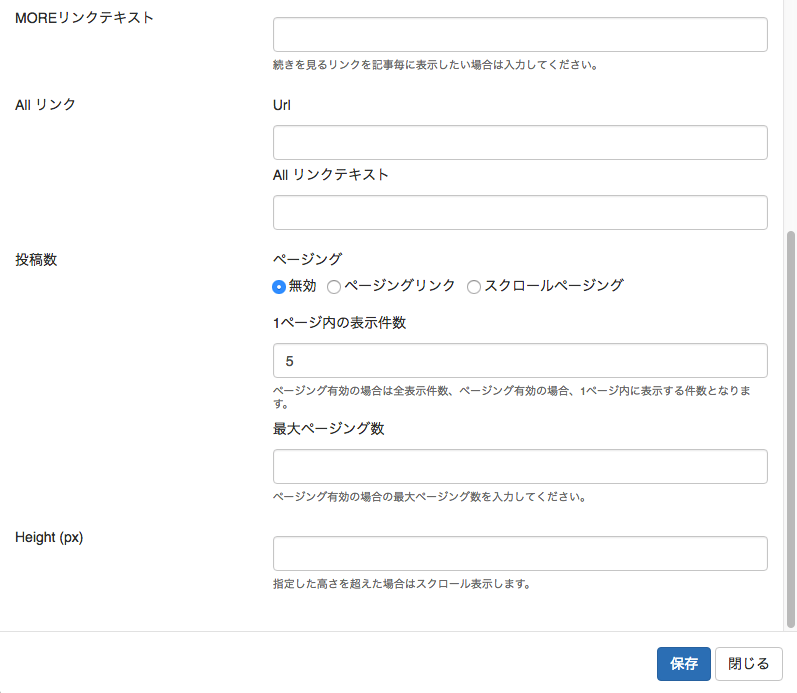
- 「MOREリンクテキスト」
- 「もっと見る」等のリンクボタンを表示したい場合、ボタンテキストを設定します。続きを見るリンクを記事毎に表示したい場合は入力してください。
- 「Allリンク URL」
- 一覧最下部に「全て見る」等のリンクボタンを表示したい場合、リンク先URLを設定します。空白の場合は「ALLリンク」ボタンは表示されません。
- 「Allリンク テキスト」
- 一覧最下部に「全て見る」等のリンクボタンを表示したい場合、ボタンテキストを設定します。空白の場合は「ALLリンク」ボタンは表示されません。
- 「投稿数 ページング」
- 無効 / ページングリンク / スクロールページングから選べます。
- 「投稿数 1ページ内の表示件数」
- ページング有効の場合は全表示件数、ページング有効の場合、1ページ内に表示する件数となります。
- 「投稿数 最大ページング数」
- ページング有効の場合の最大ページング数を入力してください。
- 「Height (px)」
- 投稿一覧全体の高さを固定したい場合、半角数字で設定します。単位はピクセルとなります。高さを超えた場合はスクロールバーが表示されます。例)高さを500pxにしたい場合、500と入力します。
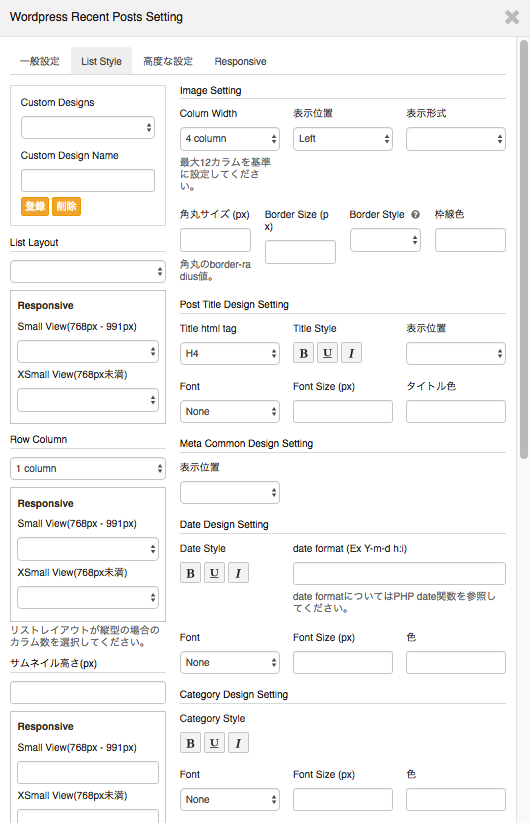
List Style設定
最新投稿のデザインに関する設定を行います。
Custom Design(カスタムデザイン)機能
設定した「Custom Designs」を後で利用できるようにテンプレート登録する機能です。
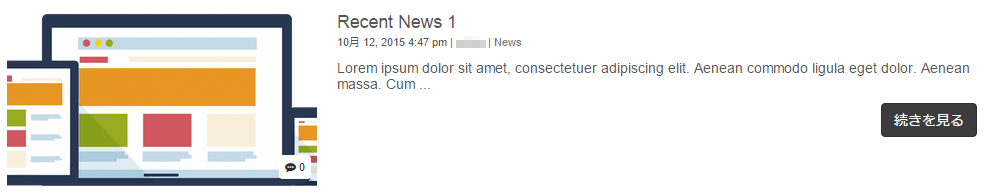
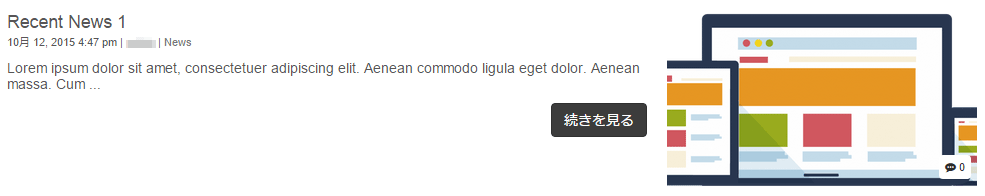
List Layout(リストレイアウト)設定
リスト内表示のレイアウトをMedia Left / Media Right / Media Top / Media Middle / Media Bottomから設定できます。
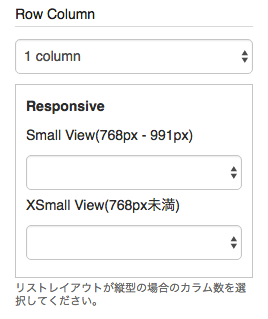
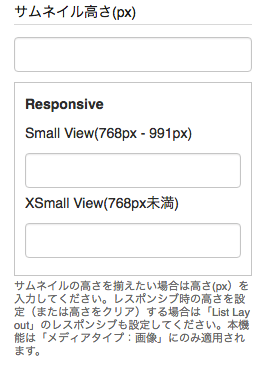
- 「Responsive」
- Small View(768px - 991px)の場合とXSmall View(768px未満)の場合のList Layoutを
- Media Left / Media Right / Media Top / Media Middle / Media Bottomから選べます。
- 「Responsive」の画面サイズ目安
-
「Large View(1200px以上)」PCサイズ
「Medium View(992px - 1199px)」PC・タブレットの横サイズ
「Small View(768px - 991px)」タブレットの縦サイズ
「XSmall View(768px未満)」スマートフォンサイズ
Row Column(ロウ カラム)設定
「List Layout」でMedia Top / Media Middle / Media Bottomを選択した場合
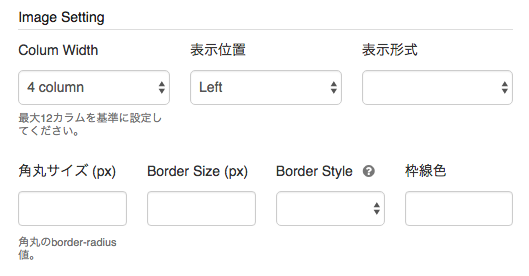
Image Setting
- 「Colum Width」
-
「List Layput」でMedia Left / Media Rightを選択した場合、画像の表示幅(カラム数)を選択します。選択できるカラム数は、1〜8 columnとなります。画像とテキスト合わせて最大12カラムを基準に設定してください。
- 「表示位置」
-
画像のカラムブロック内での表示位置を選択します。選択できる位置は Left(左寄せ) / Center(中央寄せ) / Right(右寄せ) となります。
- 「表示形式」
-
画像の表示形式を選択します。選択できる形式は四角 / 角丸 / 円 / サムネイル(枠線付き)となります。
- 「角丸サイズ (px)」
- 角丸のborder-radius値をpxで入力してください。
- 「Border Size (px)」
- Border Sizeをpxで入力してください。
- 「Border Style」
- Border Styleをsolid / dotted / dashed / double / groove / right / inset / outsetから選んでください。
- ※?を押すと実例が現れます
- 「枠線色」
- 画像に枠線を表示したい場合、枠線色を設定します。クリックすると「カラーピッカー」が表示されます。
Post Title Design Setting
- 「Title html tag」
-
投稿タイトルのHTMLタグを選択します。
選択できるHTMLタグは H1 / H2 / H3 / H4 / H5 / H6 / P / DIV からとなります。
- 「Title Style」
- 投稿タイトルのスタイルを Bold(太字) / Underline(下線) / Italic(イタリック体) から設定してください。
- 「表示位置」
- 投稿タイトルの表示位置を Left(左寄せ) / Center(中央寄せ) / Right(右寄せ) から選択してください。
- 「Font」
- 投稿タイトルのフォントを選択します。
- 「Font Size(px)」
- 投稿タイトルのフォントサイズを入力します。単位はピクセルとなります。
- 「タイトル色」
- 投稿タイトルの文字色を設定します。クリックすると「カラーピッカー」が表示されます。
Date Design Setting
- 「Date Style」
- 投稿日時のスタイルを太字(Bold) / 下線(Underline) / イタリック体(Italic)に設定できます。
- 「date format (Ex Y-m-d h:i)」
-
投稿日時の表示形式を設定します。例)2016/01/20 10:00 のように表示したい場合、Y/m/d h:iと入力してください。
- 「Font」
- 投稿日時のフォントを選択します。
- 「Font Size(px)」
- 投稿日時のフォントサイズを入力します。単位はピクセルとなります。例)18pxにしたい場合、18と入力します。
- 「色」
- 投稿日時の文字色を設定します。クリックすると「カラーピッカー」が表示されます。
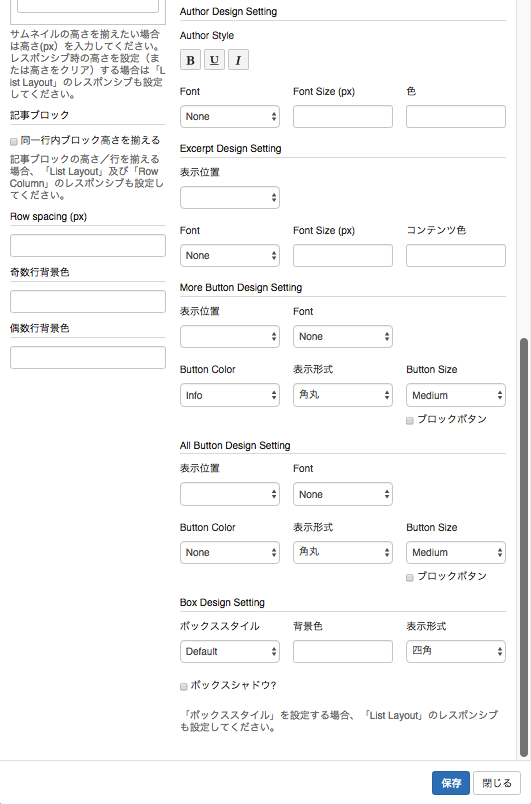
More Button Design Setting
- 「表示位置」
- MOREリンクボタンの表示位置を選択します。Left(左寄せ)/Center(中央寄せ)/Right(右寄せ)から選択してください。
- 「Font」
- MOREリンクボタンテキストのフォントを選択します。
- 「Button Color」
-
ボタンカラーを選択します。選択できるカラーは、白(White)/薄グレー(Grey)/濃グレー(Dark Grey)/黒(Black)/青(Primary)/緑(Success)/水色(Info)/橙(Warning)/赤(Danger)/リンクテキストのみ(none)となります。
青(Primary)/緑(Success)/水色(Info)/橙(Warning)/赤(Danger)は「welukaカラーテーマ設定」よりカラー変更が可能です。
- 「表示形式」
- ボタンの表示形式を選択します。角丸/四角から選択してください。
- 「Button Size」
-
ボタンサイズを選択します。選択できるサイズは、X Small/Small/Medium/Largeとなります。
- 「ブロックボタン」
- ボタンをカラム幅いっぱい表示したい場合、チェックします。
All Button Design Setting
- 「表示位置」
- ALLリンクボタンの表示位置を Left(左寄せ) / Center(中央寄せ) / Right(右寄せ) から選択してください。
- 「Font」
- ALLリンクボタンテキストのフォントを選択します。
- 「Button Color」
-
ボタンカラーを White(白) / Grey(薄グレー) / Dark Grey(濃グレー) / Black(黒) / Primary(青) / Success(緑) / Info(水色) / Warning(橙) / Danger(赤) / none(リンクテキストのみ) から選択してください。
-
Primary(青) / Success(緑) / Info(水色) / Warning(橙) / Danger(赤)は「welukaカラーテーマ設定」よりカラー変更が可能です。
- 「表示形式」
- ボタンの表示形式を選択します。角丸/四角から選択してください。
- 「Button Size」
-
ボタンサイズを X Small / Small / Medium / Large から選択してください。
- 「ブロックボタン」
- ボタンをカラム幅いっぱい表示したい場合、チェックします。
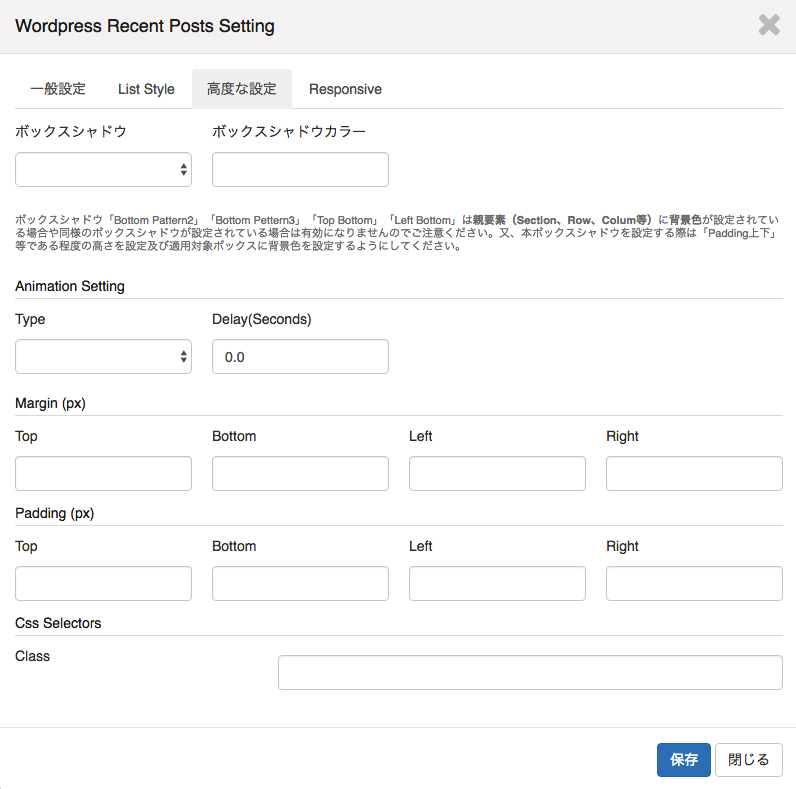
高度な設定
最新記事コンテンツラッパー(一覧コンテンツの外側)の余白、css class名の設定を行います。
- 「ボックスシャドウ」
- ボックスシャドウを表示したい場合、スタイルをLeft Bottom / Outset / Inset / Bottom Pattern 1 / Bottom Pattern 2 / Bottom Pattern 3 / Top Bottom / Left Rightから選択します。
- 「ボックスシャドウカラー」
- ボックスシャドウの色を調整したい場合、ボックスシャドウカラーを設定します。クリックすると「カラーピッカー」が表示されます。
-
※ボックスシャドウ「Bottom Pattern2」「Bottom Pettern3」「Top Bottom」「Left Bottom」は親要素(Section、Row、Colum等)に背景色が設定されている場合や同様のボックスシャドウが設定されている場合は有効になりませんのでご注意ください。又、本ボックスシャドウを設定する際は「Padding上下」等である程度の高さを設定及び適用対象ボックスに背景色を設定するようにしてください。
- 「Animation Setting」
-
「Type」アニメーションの種類をFade In / Fade In Up / Fade In Down / Fade In Left / Fade In Right / Slide In Down / Slide In Up / Slide In Left / Slide In Right / Zoom In / Swing / Bounce / Flip / Rotate In / Roll In / Rubber Bandから選べます。
「Delay(Seconds)」選択したアニメーションの動くスピードを調整します
- 「Margin(px)」
-
最新投稿一覧コンテンツラッパーのマージン(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのマージンを設定したい場合、「Top」に30と入力します。
- 「Padding(px)」
-
最新投稿一覧コンテンツラッパーのパディング(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのパディングを設定したい場合、「Top」に30と入力します。
- 「Css Selectors Class」
-
最新投稿コンテンツラッパーのcss class名を設定します。Custom Cssに設定することで表示のカスタマイズが行えます。Custom Cssについては「welukaテーマ設定」を参照ください。
例)list_settingというclass名を指定したい場合、list_settingと入力します。複数のclassを設定する場合は半角スペースで区切ってください。
Custom Css 設定例
.list_setting a { color: #000000 !important; }