facabookやtwitterのSNS OGP(Open Graph Protocol)の設定を説明します。
OGPの設定を行うとfacebookもしくはtwitterでシェアされた際にサイトや記事の詳細情報
(アイキャッチ画像・タイトル・抜粋文やDiscription)がウォールやタイムラインで表示されるようになります。
OGPの初期設定

FacebookのOGP設定
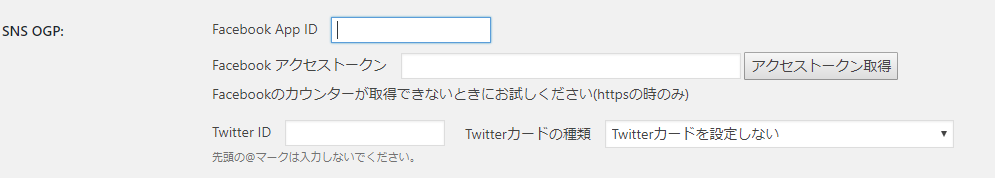
・Facebook App ID
このFacebook App IDをfacebook for developersサイトから取得し、上の画像内の「Facebook App ID」の場所に登録するとFacebookのOGPが設定されます。
この設定だけで記事がシェアされたときにウォールには記事タイトル、アイキャッチ画像、記事の抜粋文が表示されます。
アイキャッチ画像が記事に設定されていないときは管理画面welukaのテーマ設定で設定したno image画像が、このno image画像が設定されていない場合はwelukaのデフォルトのno image画像がウォールに表示されます。
また、記事ごとでウォールに表示される文章や画像を設定したい場合は
記事ごとのOGPの設定方法(この記事の中央あたり)をご覧ください。
TwitterのOGP設定(Twitterカードの設定)
・Twitter ID
Webサイトに対応するTwitterIDを登録してください。
OGPの「twitter:site」にこれが設定されます。
またここに登録するとビルダー内のSNSシェアボタンのtwitterのaccountに
これが最初から設定されるようになります。
Twitterカードを設定する際、この欄は必須の入力項目ではありません。
Twitterカードの種類
Twitterカードとは、ツイートに貼り付けられた記事の画像やタイトルや文章を見せる機能のことです。
シェアされた時に表示されるカードの種類を選択します。
カードの種類を登録するとTwitterカードがシェアされたタイムライン上で表示されるようになります。
playerカード以外はfacebookと同様に記事タイトル・抜粋文・アイキャッチ画像が表示されます。
また、記事ごとでカード上に表示される文章や画像を設定したい場合も
をご覧ください。
また、player(動画付カード)は追加の設定が必要になります。
Twitterのplayerカード(動画付カード)の設定
「Twitterカードの種類」にてplayer(動画付きカード)を選択すると追加の設定項目が表示されます。
playerカードを使用するには以下の設定(Twitterカードに設定する共通の動画・動画の横幅・動画の縦幅)が必要になります。
以下の設定をすべて行ったらtwitterの
Card validator
のページにて自らのサイトのトップページのURLを貼り付けて「plaview card」ボタンを押し、使用の申請してください。
playerカードの使用する場合、この申請が必要になります。
・Twitterカードに設定する共通の動画
カードに表示させたい動画のURLを登録してください。
外部の動画サービスにつきまして、Youtubeには対応しておりますが他の動画サービスの動作の保証は致しかねます
各記事ごとでtwitterカードの動画を設定したい場合は各記事のカスタムフィールドで設定します。
・動画の横幅
カードに表示される動画の横幅を設定します。
こちらを設定していない場合、横幅が640で設定されます。
・動画の縦幅
カードに表示される動画の縦幅を設定します。
こちらを設定していない場合、縦幅が360で設定されます。
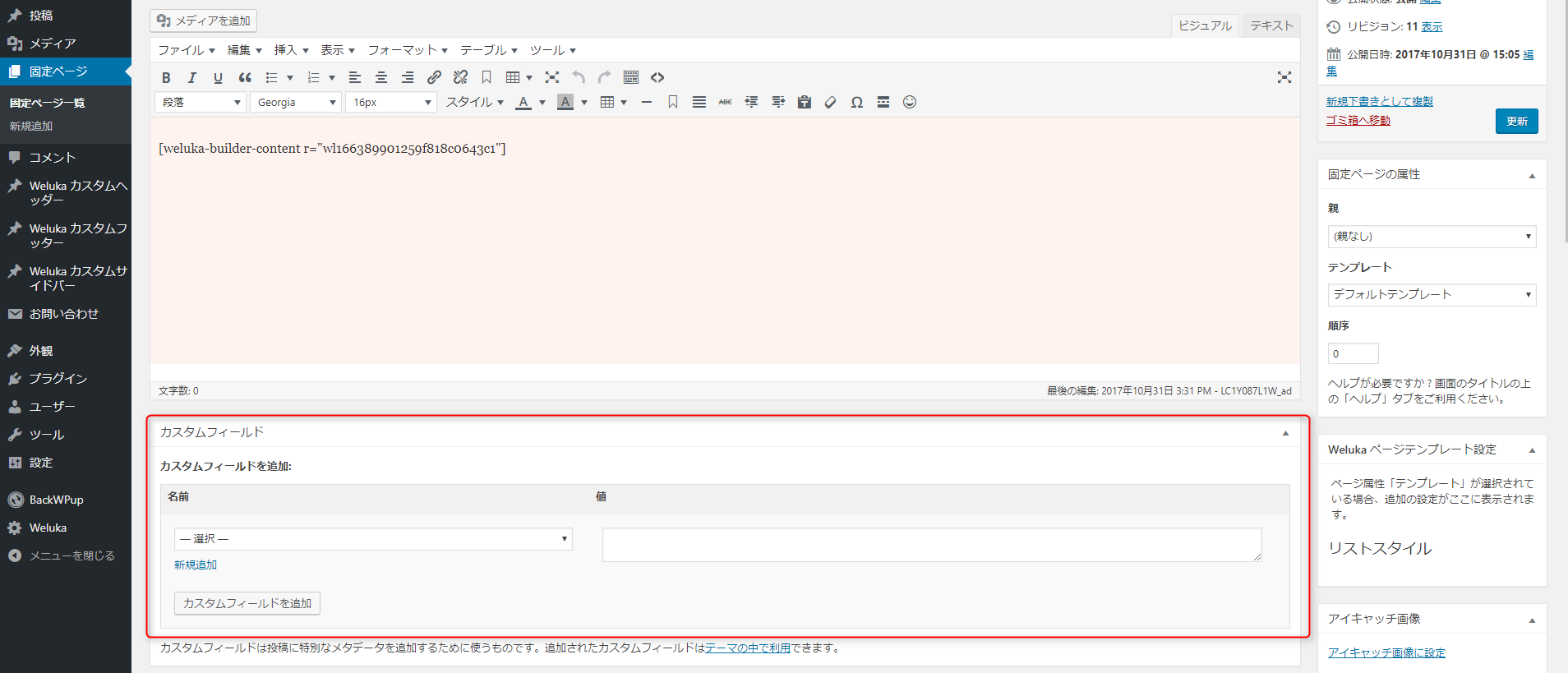
記事ごとのOGPの設定方法
基本的に初期設定を行えば、記事ではアイキャッチ画像の登録のみでシェアされた際に正常に記事の情報が表示されます。
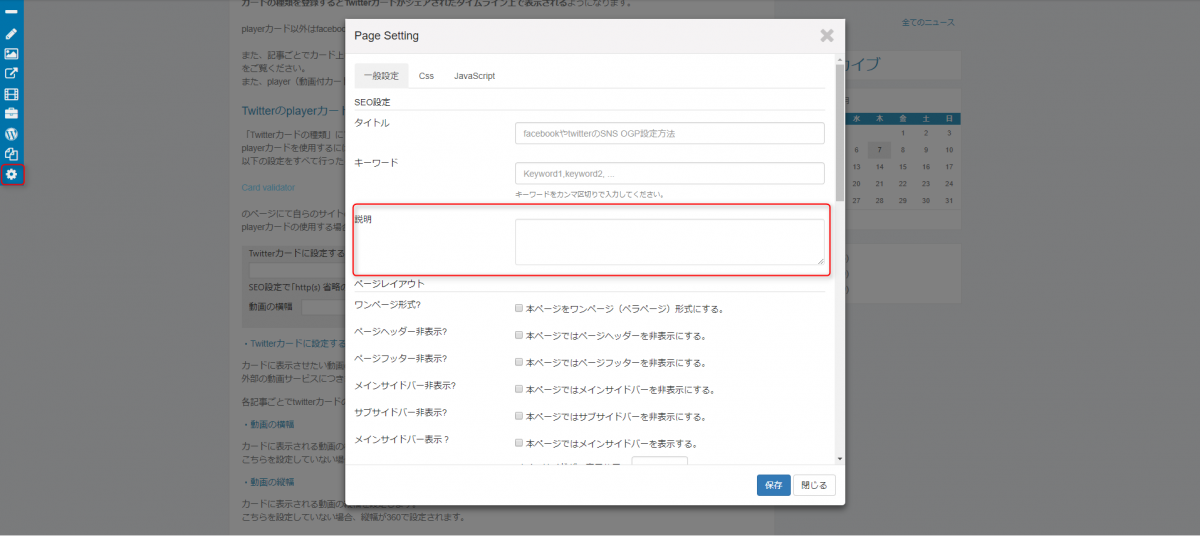
しかしもっと細かく、記事ごとにOGPを設定する方法を説明します。
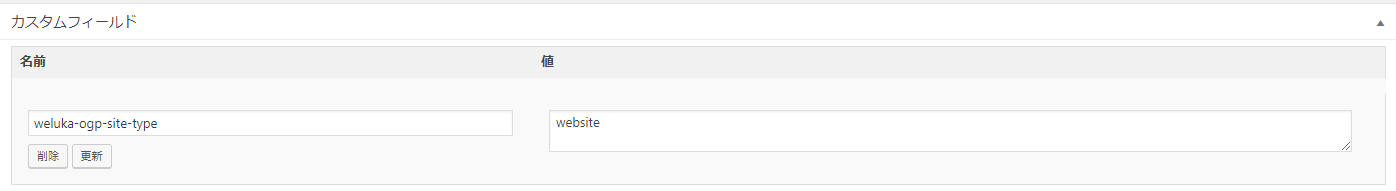
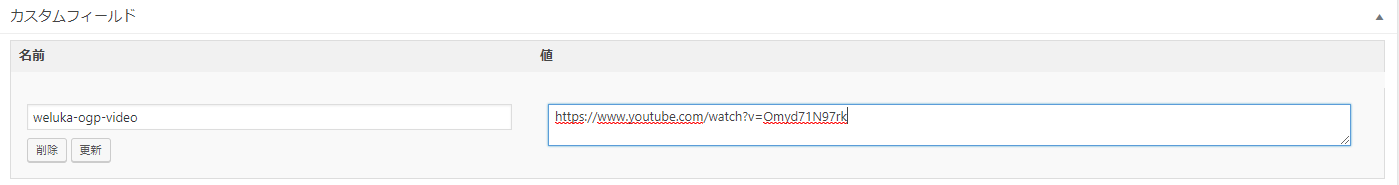
twitterカード(player)に表示される動画を設定

名前 weluka-ogp-video
値 動画のURL(http(s)を含む絶対パス)
これを登録しなければ、welukaオプション設定のOGPで登録した動画がtwitterカードに
登録されます。