動画設定
「weluka 動画ウィジェット」では、リストや一覧に動画を表示する際の、デザイン等に関する設定を行うことができます。
※「weluka 動画ウィジェット」は「投稿ページ」内では埋め込むことはできません。
「ドラッグウィジェットメニュー」の「mediasアイコン」クリック ⇒ 「動画」をドラッグ&ドロップで配置します。
配置された「動画ウィジェット」をクリックし表示される水色枠の「編集」をクリックすることで、「リスト設定画面」が表示されます。
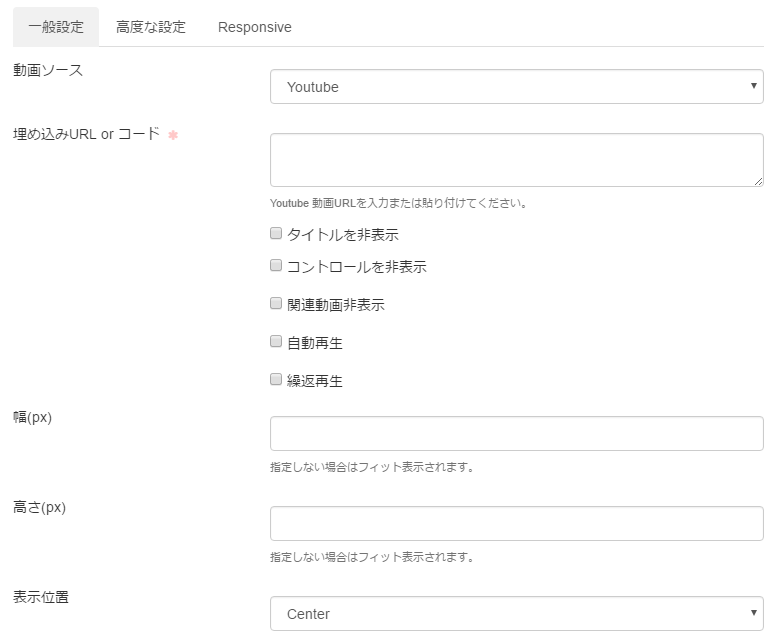
一般設定
動画ソースを選択し設定を行います。
- 「動画ソース」
MP-Media / Youtube / Vimeo / Dailymotion / Niconico /Ustream / other から選んでください。
- 「埋め込みURL or コード」
動画の URL or 埋め込みコード を貼り付けてください。
ソースによってはチェックを入れるだけで タイトルを非表示 / コントロールを非表示 / ロゴを非表示 / 関連動画非表示 / 著者を非表示 / 自動再生 / 繰返再生 の設定ができます。
- 「幅(px)」
- 表示する幅を入力します。単位はピクセルとなります。指定しない場合はフィット表示されます。
- 「高さ(px)」
- 表示する高さを入力します。単位はピクセルとなります。指定しない場合はフィット表示されます。
- 「表示位置」
画像のカラムブロック内での表示位置を選択します。
選択できる位置は Left(左寄せ) / Center(中央寄せ) / Right(右寄せ) となります。
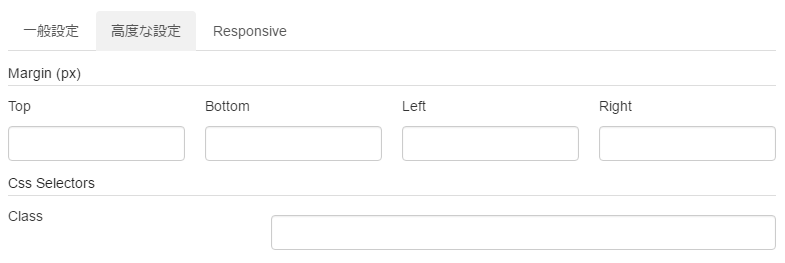
高度な設定
最新投稿コンテンツラッパー(一覧コンテンツの外側)の余白、css class名の設定を行います。
- 「Margin(px)」
最新投稿一覧コンテンツラッパーのマージン(上下左右)を設定します。単位はピクセルとなります。
例)TOP(上)に30pxのマージンを設定したい場合、「Top」に30と入力します。
- 「Css Selectors Class」
最新投稿コンテンツラッパーのcss class名を設定します。
Custom Cssに設定することで表示のカスタマイズが行えます。Custom Cssについては「welukaテーマ設定」を参照ください。
例)newpostsというclass名を指定したい場合、newpostsと入力します。複数のclassを設定する場合は半角スペースで区切ってください。
Custom Css 設定例
.newposts a { color: #000000 !important; }