今回は特定の文字や画像やボタンやアイコンなどをクリックすると、同一のページや指定したページの指定した場所へ移動してくれるアンカーの設定方法について解説します。
同じページにアンカーを設定する場合
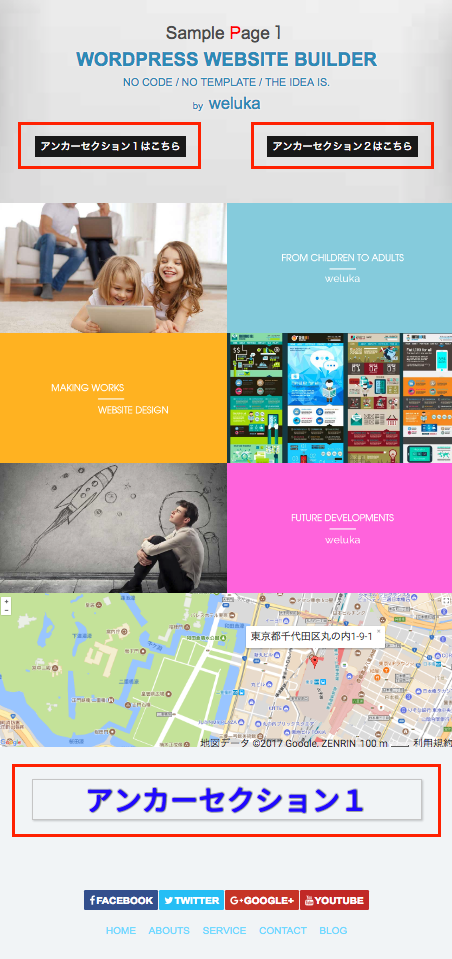
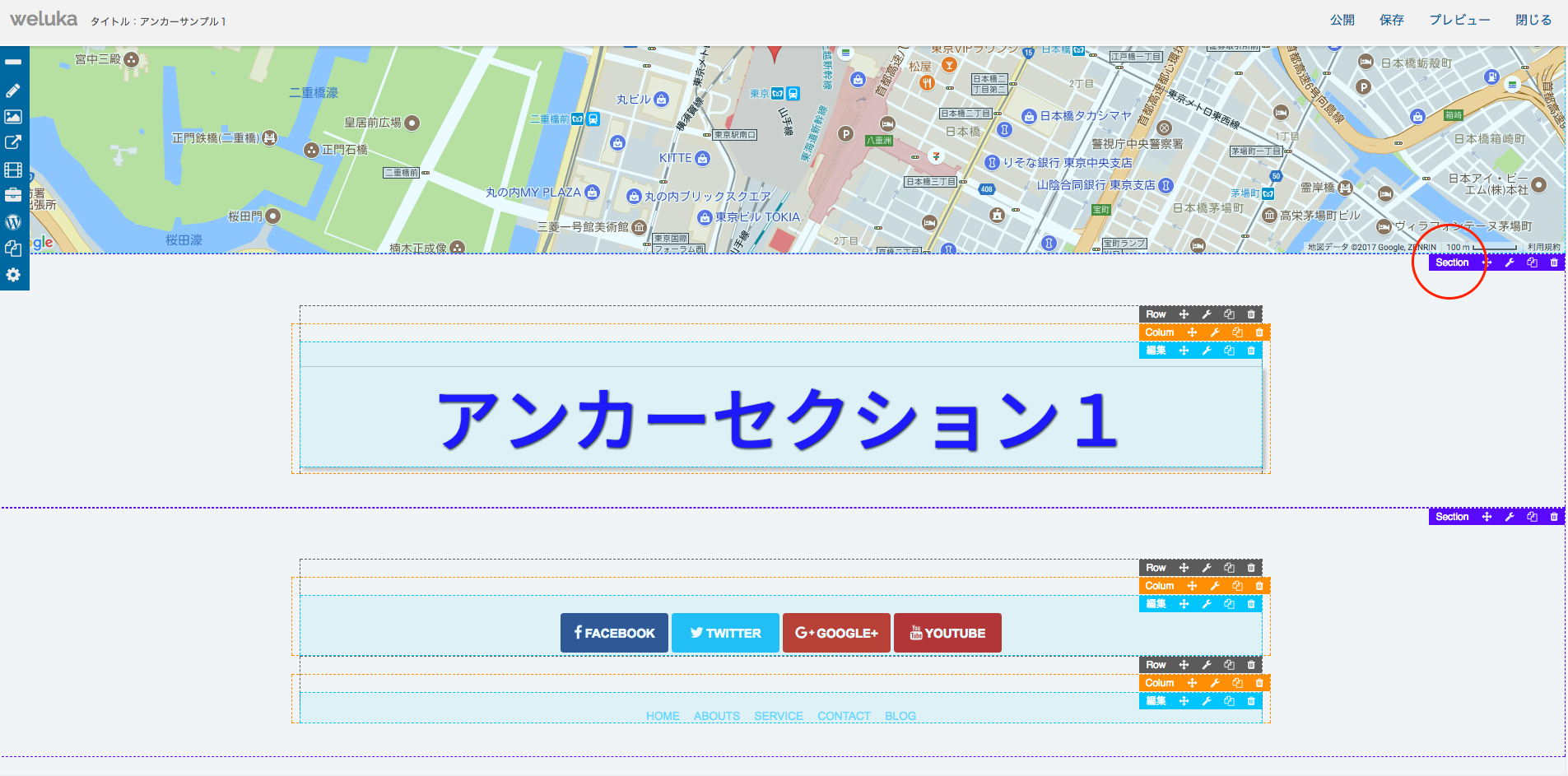
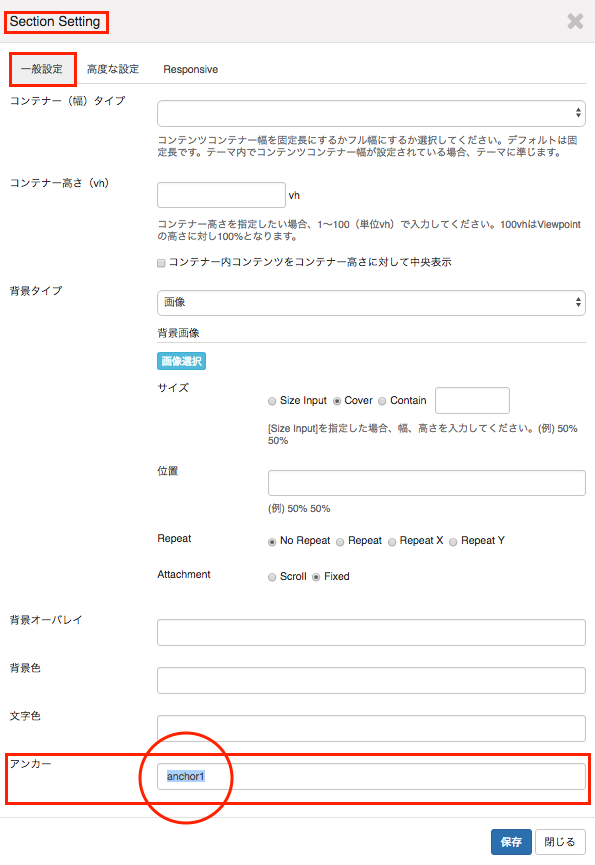
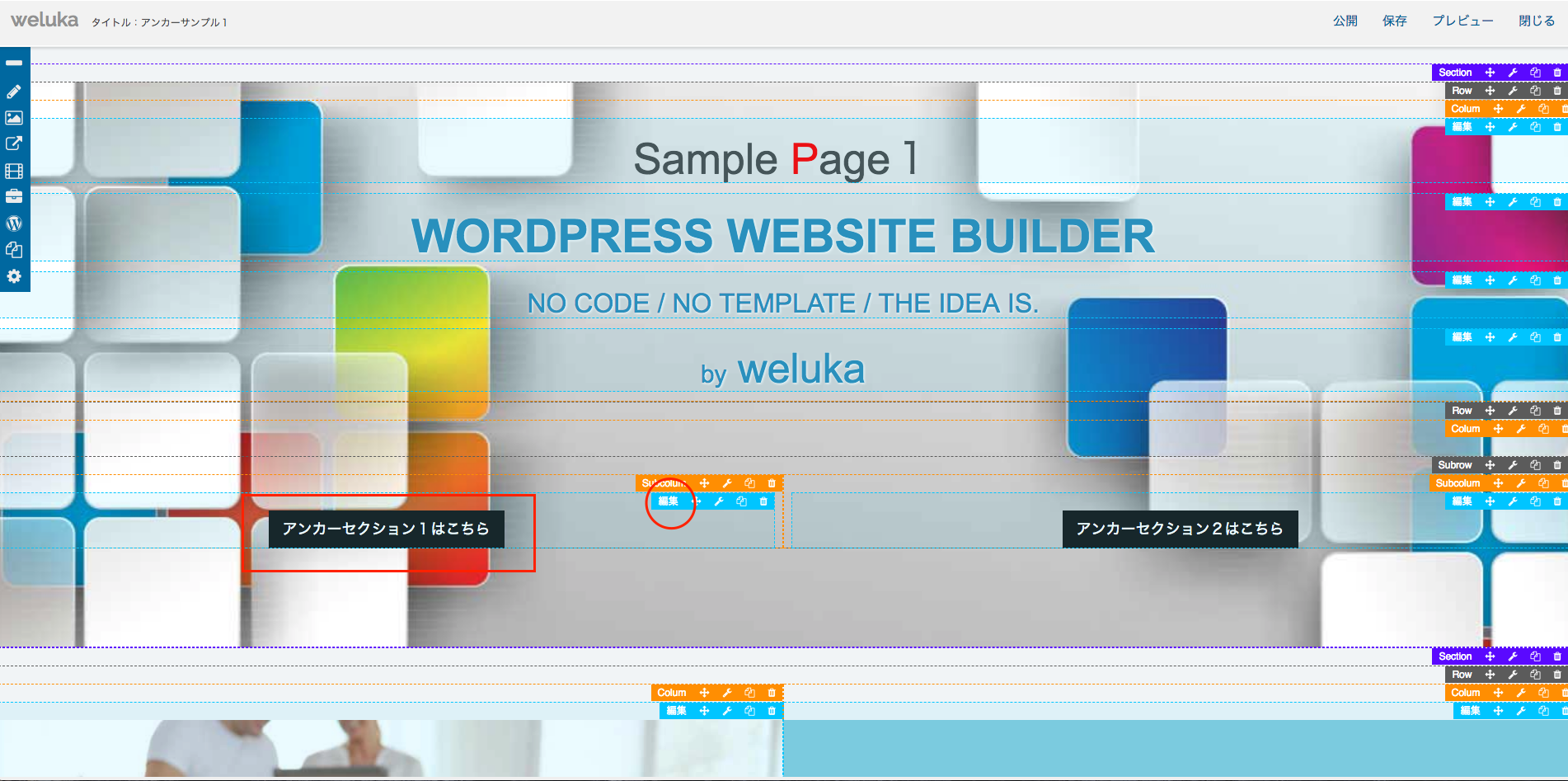
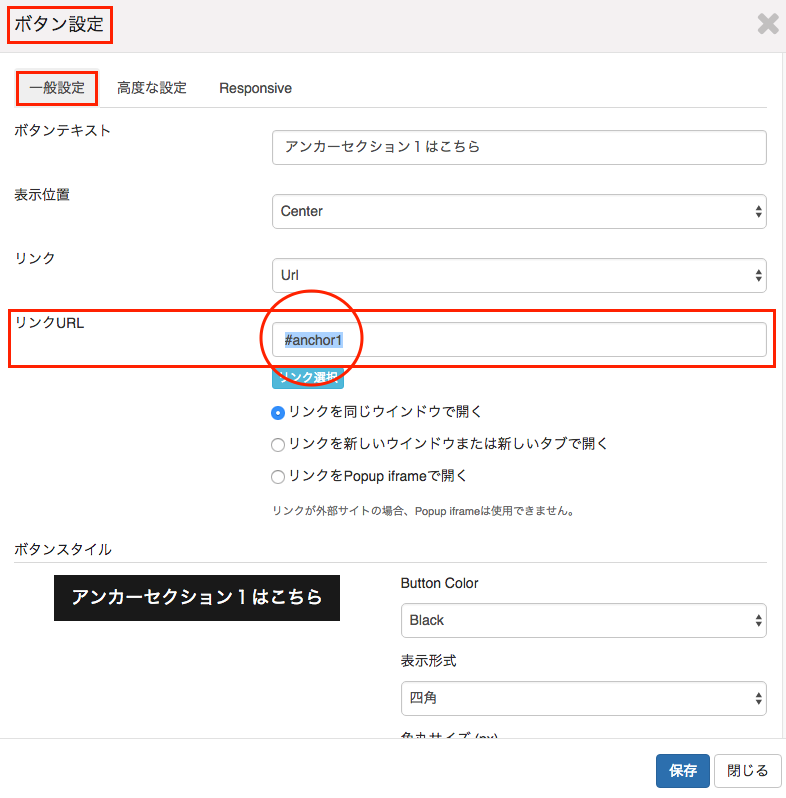
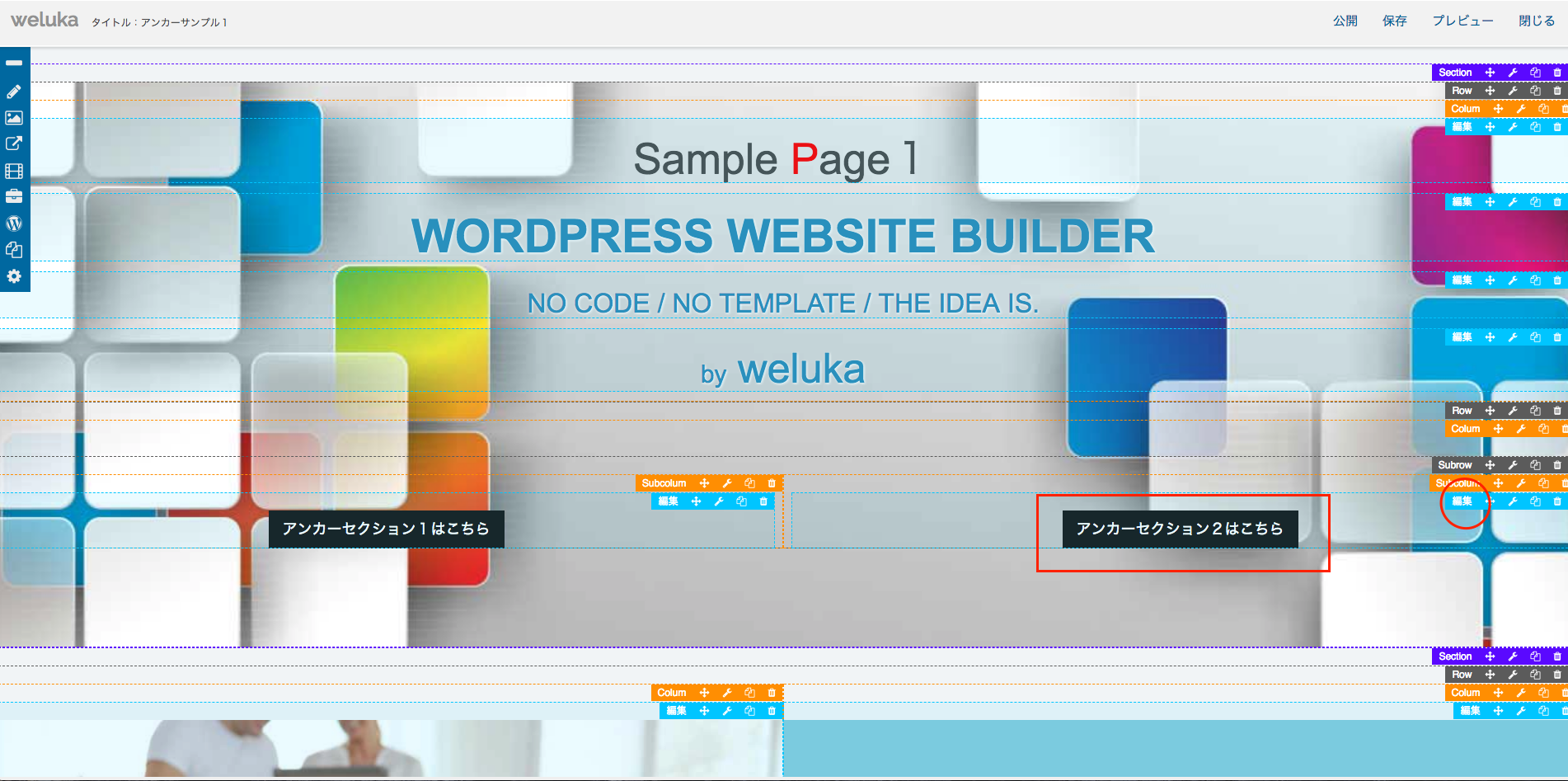
例としてSample Page1の上部にある「アンカーセクション1はこちら」のボタンをクリックすると、同じSample Page1の下部にあるアンカーセクション1まで一気に移動するアンカーの設定方法を解説します。
※アンカーへ移動する際、スムーススクロールしますが、これはwelukaの仕様となっております。
別ページにアンカーを設定する場合
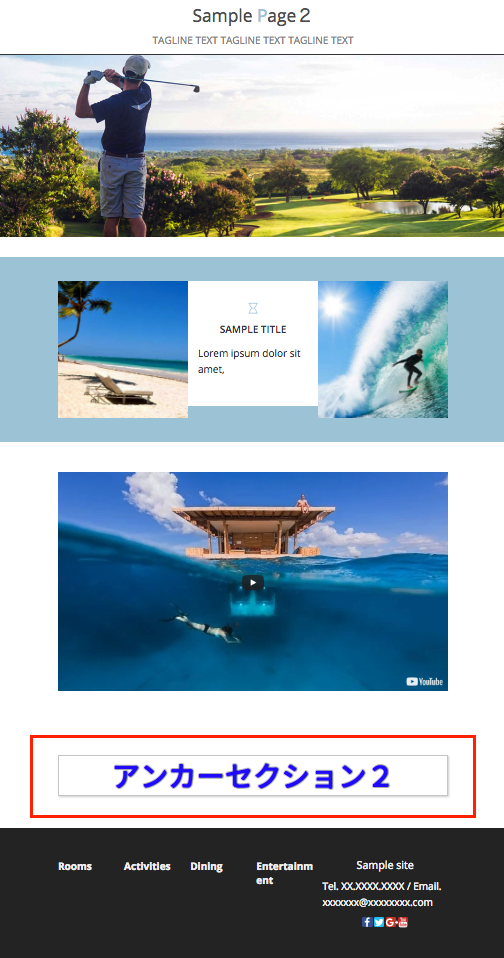
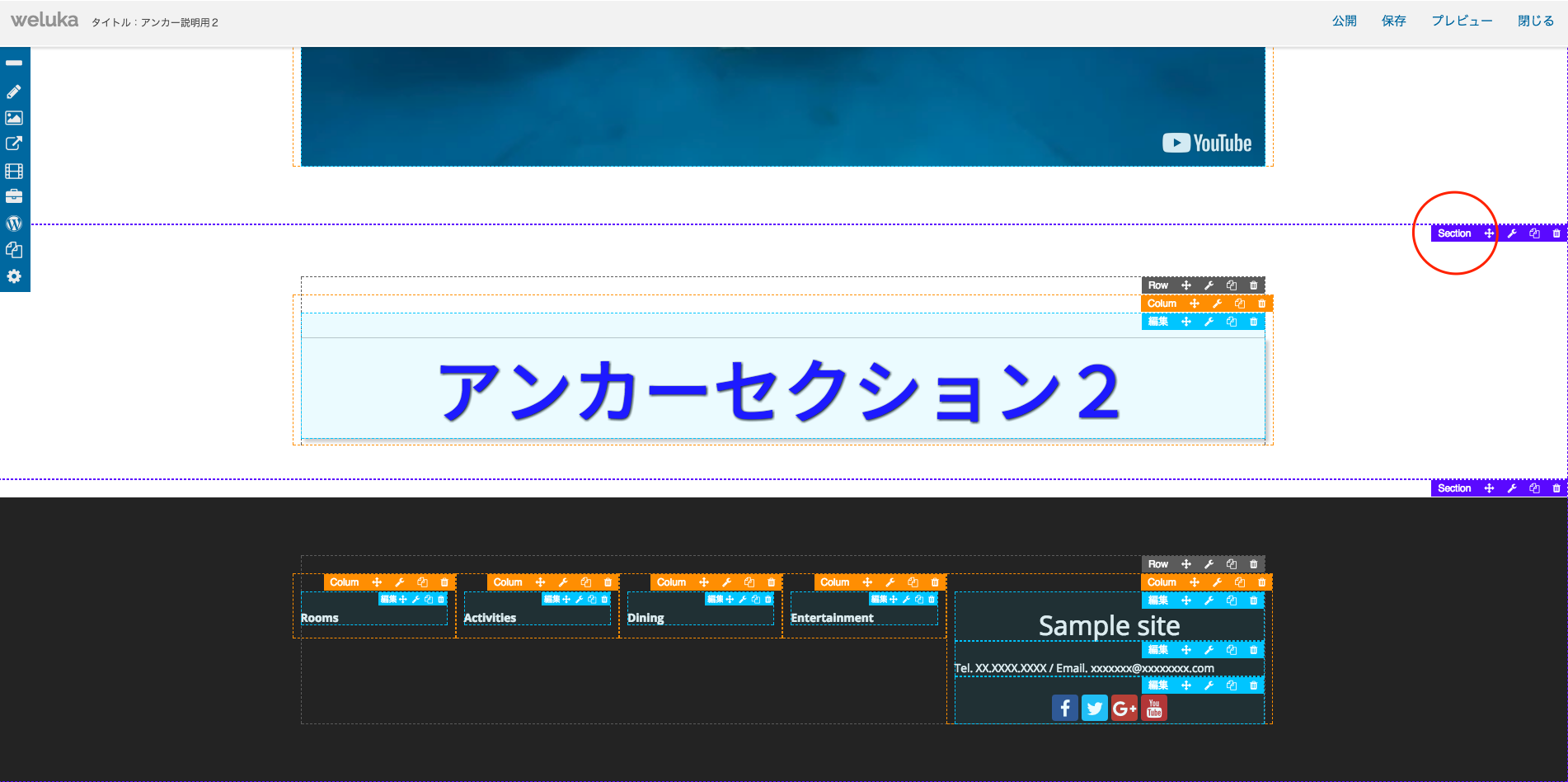
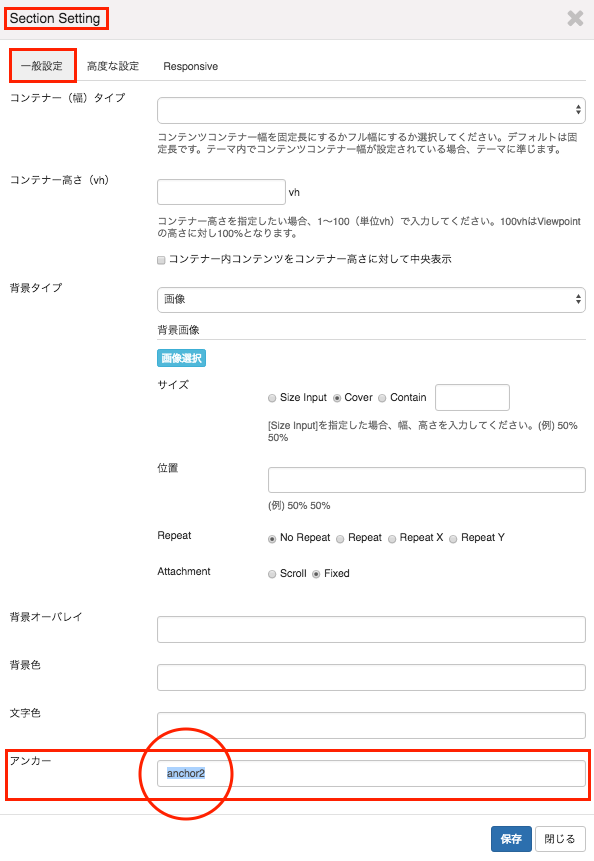
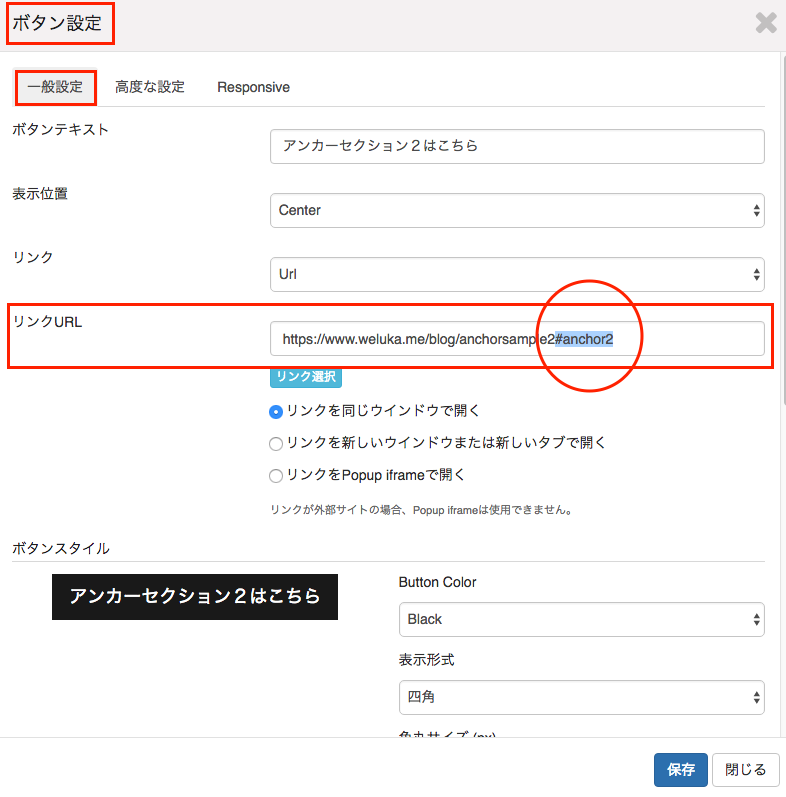
例としてSample Page1の上部にある「アンカーセクション2はこちら」のボタンをクリックすると、Sample Page2の下部にあるアンカーセクション2まで一気に移動するアンカーの設定方法を解説します。
※アンカーへ移動する際、スムーススクロールしますが、これはwelukaの仕様となっております。