- カラム数
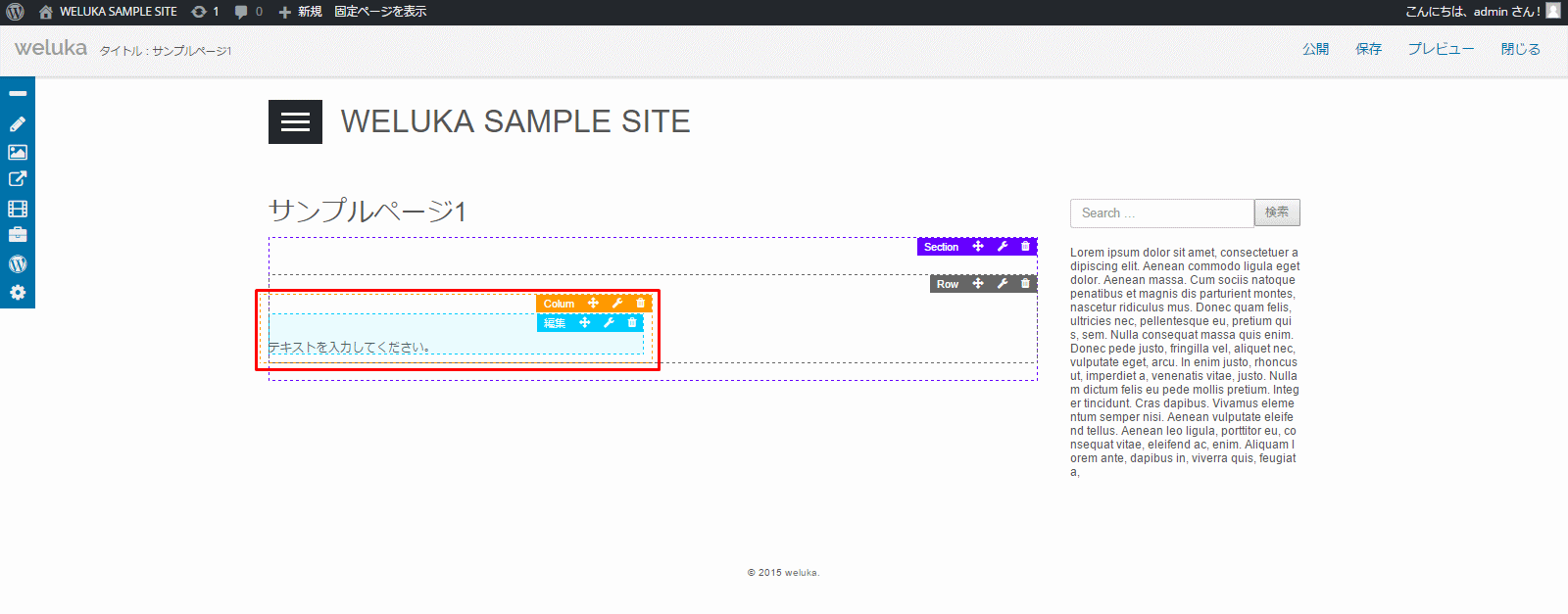
表示サイズの編集を行えます。
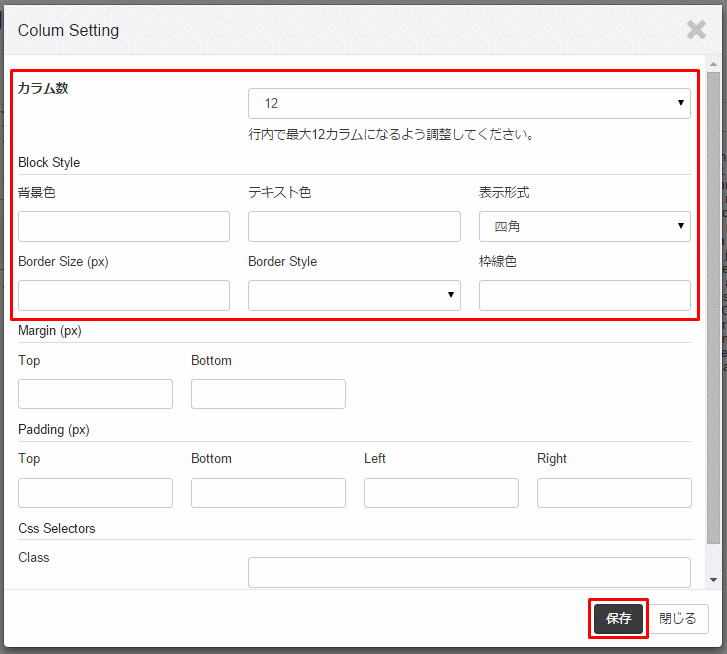
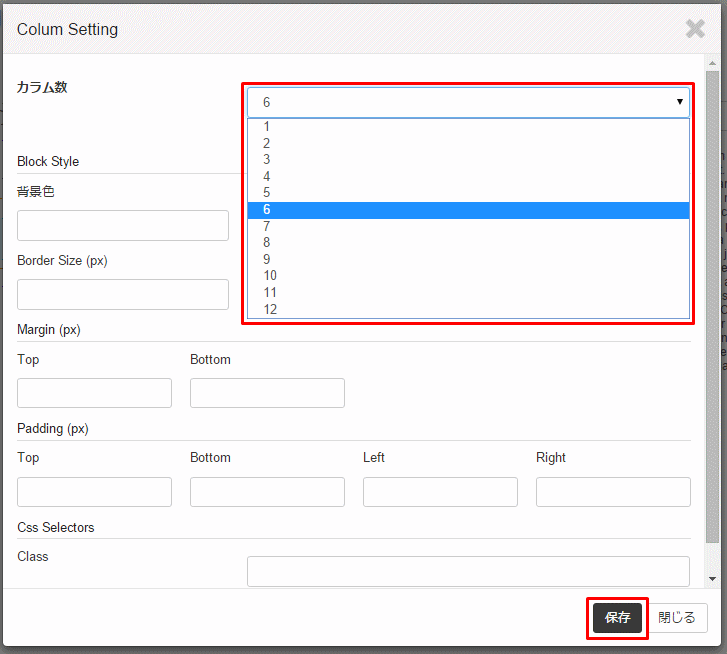
画像編集ダイアログ内「カラム数」の「選択枠▼」をクリックするとカラム数を選択できます。
最大12カラムなので、1~12内で指定してください。
変更を加えた場合は必ず「保存」ボタンをクリックして、変更を保存してください。
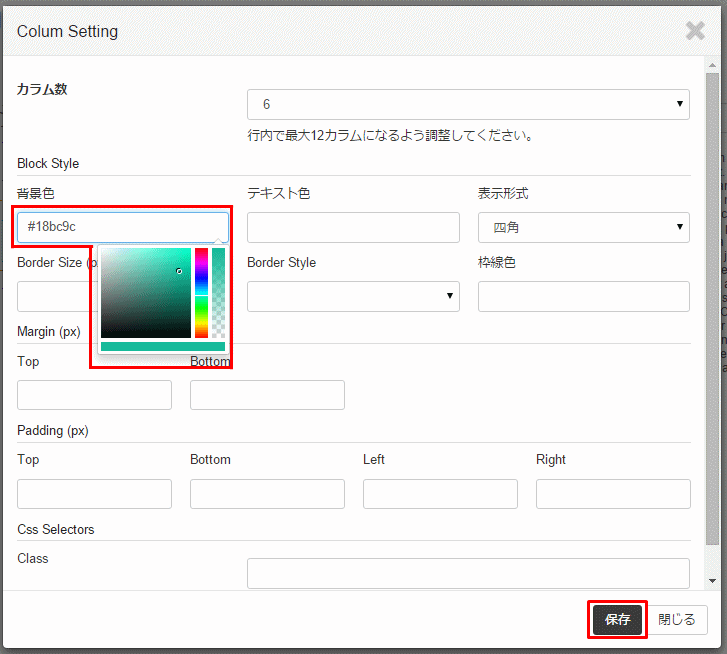
- 背景色
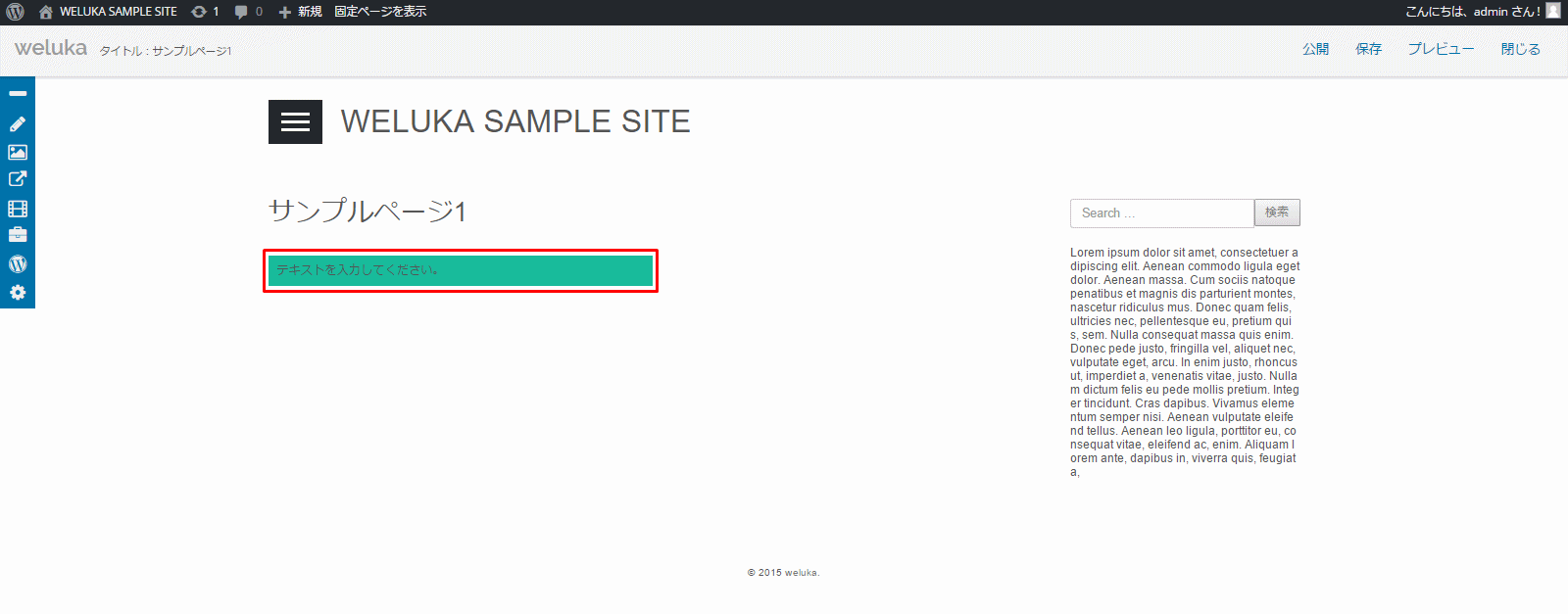
背景色の編集を行えます。
画像編集ダイアログ内「背景色」の「選択枠」をクリックすると背景色の編集ができます。
カラーは#000000のように入力するか、入力EDITをクリックすると表示される「カラーピッカー」で選択してください。
変更を加えた場合は必ず「保存」ボタンをクリックして、変更を保存してください。
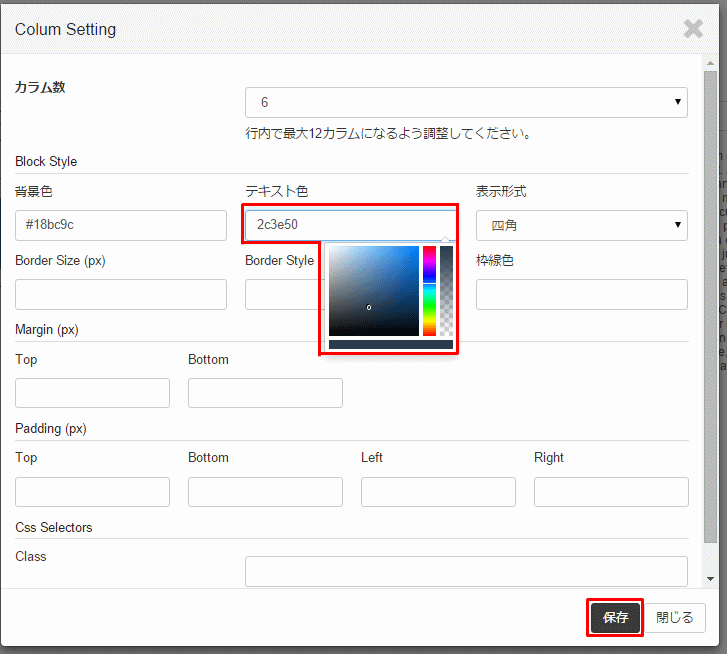
- テキスト色
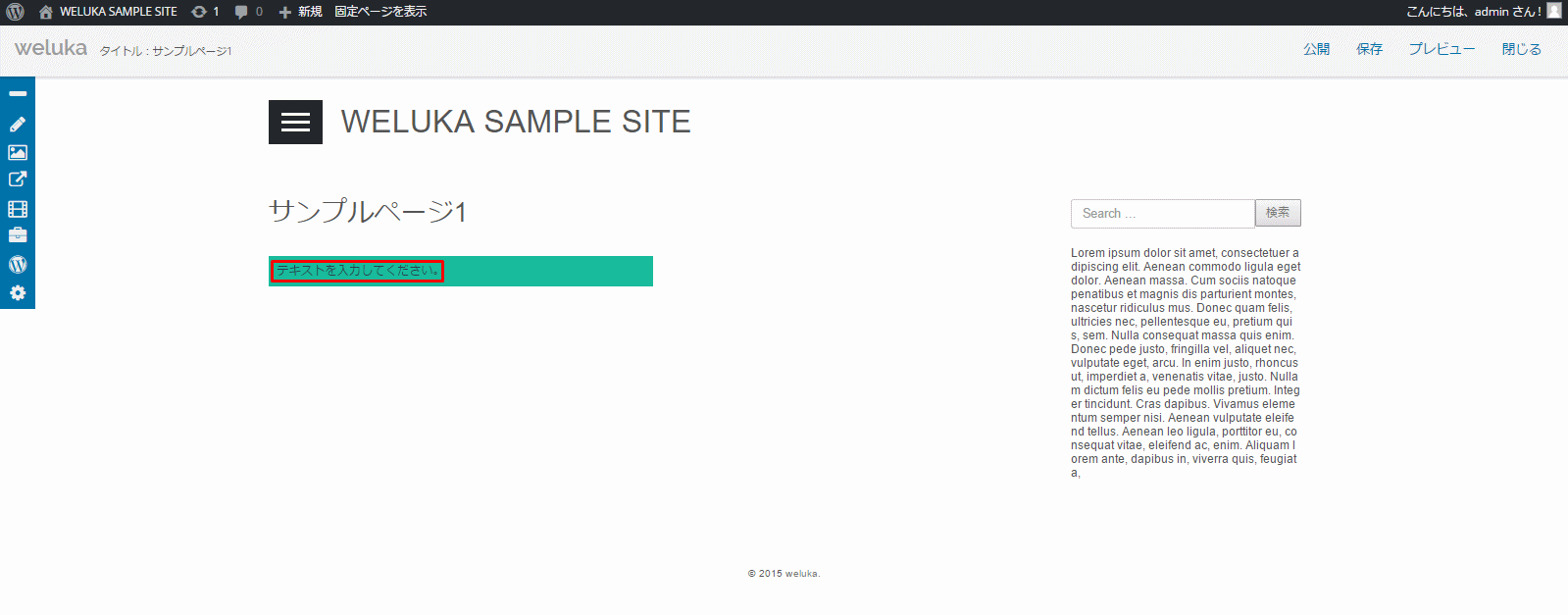
テキスト色の編集を行えます。
※タイトル・段落の「編集」からも行えます。
画像編集ダイアログ内「テキスト色」の「選択枠」をクリックするとテキスト色の編集ができます。
カラーは#000000のように入力するか、入力EDITをクリックすると表示される「カラーピッカー」で選択してください。
変更を加えた場合は必ず「保存」ボタンをクリックして、変更を保存してください。
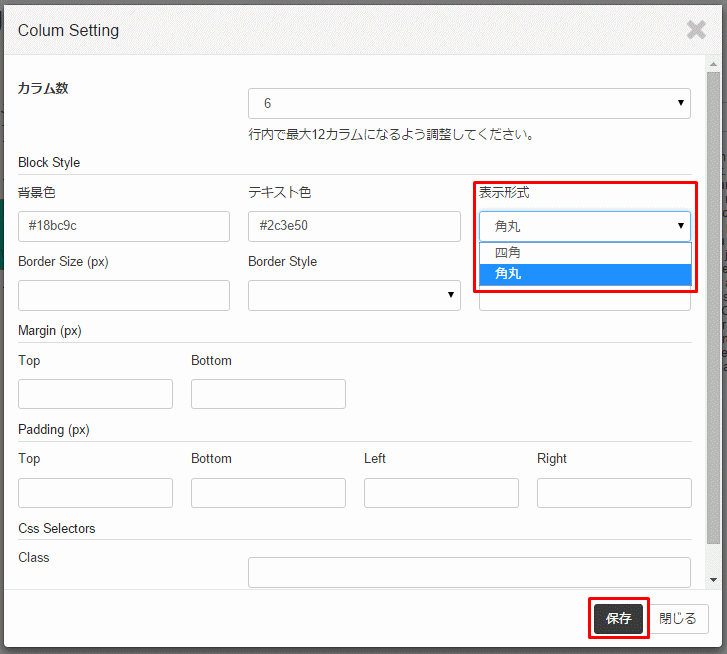
- 表示形式
表示形式の編集を行えます。
画像編集ダイアログ内「表示形式」の「選択枠▼」をクリックすると表示形式の編集ができます。
「四角・角丸」から選択してください。
変更を加えた場合は必ず「保存」ボタンをクリックして、変更を保存してください。
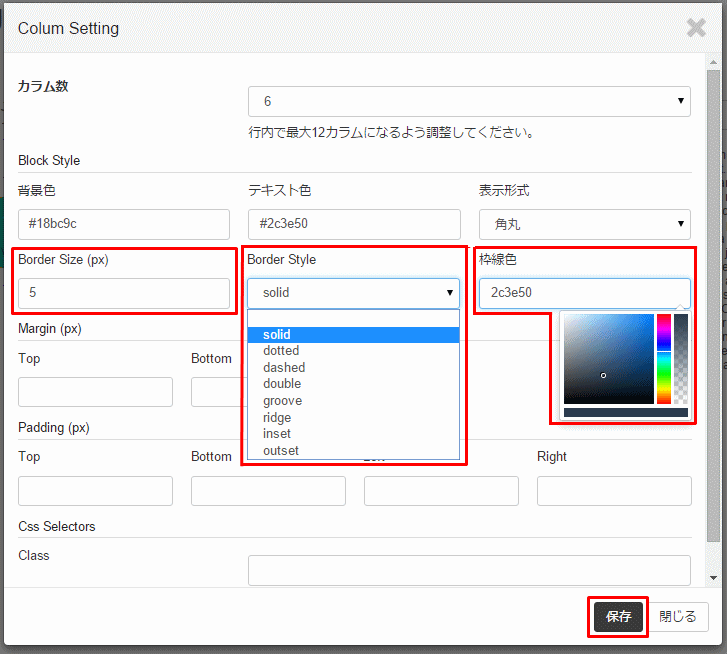
- Border Size
枠線のサイズの編集を行えます。
画像編集ダイアログ内「Border Size」の「選択枠」をクリックするとBorder Sizeの編集ができます。
サイズはpx(画素数)にて設定を行います。
- Border Style
枠線の種類の編集を行えます。
画像編集ダイアログ内「Border Style」の「選択枠▼」をクリックすると枠線の種類の編集ができます。
「solid・dotted・dashed・double・groove・ridge・inset・outset」から選択してください。
- 枠線色
枠線色の編集を行えます。
画像編集ダイアログ内「枠線色」の「選択枠」をクリックすると枠線色の編集ができます。
カラーは#000000のように入力するか、入力EDITをクリックすると表示される「カラーピッカー」で選択してください。
変更を加えた場合は必ず「保存」ボタンをクリックして、変更を保存してください。