背景画像の上にテキストを表示し、テキストを目立たせるためにテキスト背景色を設定し、背景色は半透明にする。こんなケースよくあると思います。welukaで背景色を半透明にする方法についてご説明します。
背景色半透明サンプル
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
上記サンプル設定値
- 1.セクションに背景画像を設定
- セクション背景画像設定方法はこちらを参照ください。
- 2.セクションのパディング上下に70pxを設定
- パディング設定方法についてはこちらを参照ください。
- 3.セクション内にテキストウィジェットを配置し設定
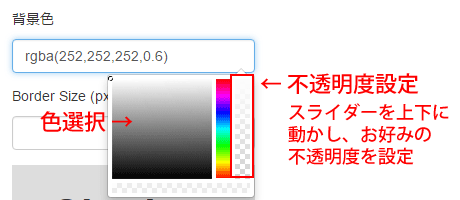
- 「テキスト設定画面」を表示し、「背景色」に白(#ffffff)、不透明度60%(0.6)、「文字色」に黒(#000000)、パディング上下左右に30pxを設定。
- 4.テキストウィジェットが配置されているカラムブロックのカラム数・余白を設定
-
「カラム設定画面」を表示し、「カラム数」に8、画面向かって左側の余白値として「class」にweluka-col-md-offset-2を設定。